|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Соединение страниц
Кодирование карты ссылок
Изображение, которое станет картой ссылок, помещается на страницу с помощью тега <img/>. Кроме своих стандартных атрибутов этот тег содержит атрибут usemap="mapname", который указывает на названный этим именем тег <map>, задающий описания активных областей изображения для создания ссылок. Общий формат тегов <img/> и <map> показан на листинге 7.14.
<img src="url" alt="text" usemap="#mapname"/>
<map id="mapname">
<area
shape="rect|circle|poly"
coords="coordinates"
href="url"
alt="text"
/>
...
</map>
Листинг
7.14.
Связывание выводимого изображения с картой ссылок
В теге <img/> задается #mapname, чтобы связать изображение с тегом <map>, определенным с помощью mapname. Внутри тега <map> имеются теги <area/>, по одному для каждой отображаемой области в изображении. Эти теги определяют форму, координаты в пикселях и страницу ссылки для всех активных областей.
Следующий код определяет изображение, показанное на рисунке 7.11, как карту ссылок со ссылками на различные заголовки текущей страницы Web.
<img src="MyMap.gif" alt="Image Map" usemap="#MyImageMap">
<map id="MyImageMap">
<area shape="rect" coords="8,13,130,123"
href="#LINK1" alt="Determining Mapped Areas"/>
<area shape="circle" coords="228,123,62"
href="#LINK2" alt="Coding an Image Map"/>
<area shape="poly" coords="100,144 175,200 155,255 50,250 45,175"
href="#LINK3" alt="Overlapped Mapped Areas"/>
</map>
Листинг
7.15.
Код создания карты ссылок
Обратите внимание на связь между usemap="#MyImageMap" в теге <img/> и id="MyImageMap" в теге <map>. Идентификатор id="MyImageMap" соединяет карту ссылок с графическим изображением. Также при кодировании окончательной страницы оба тега <img/> и <map> должны быть внутри блочного тега, такого, как <p> или <div>.
Теги <area/> задают координаты ( coords ) для определения отдельных геометрических фигур и для соединения адресов URL со щелчком мыши на этой фигуре. В этом примере адреса URL являются ссылками внутри страницы; но можно соединяться с другими страницами на сайте или с внешними сайтами Web.
Когда shape="rect" (прямоугольник), coords определяют четырьмя числами, разделенными запятыми. Эта запись представляет две пары координат h,v, первая пара задает координаты верхнего левого угла прямоугольника, а вторая - координаты нижнего правого угла ( 8,13,130,123 ).
Когда shape="circle" (круг), coords определяют тремя числами, разделенными запятыми. Первые два числа представляют координаты h,v центра круга, а последнее число является величиной радиуса в пикселях ( 228,123,62 ).
Когда shape="poly" (многоугольник), coords определяют координатами h,v вершин многоугольника. Числовые пары можно перечислять по часовой или против часовой стрелки вдоль периметра многоугольника; они разделяются пробелами ( 100,144 175,200 155,255 50,250 45,175 ).
Тег <map> может появиться на странице в любом месте. Где бы он ни появился в теле документа, он связывается с соответствующим тегом <img> через имя отображения.
Даже если карта ссылок создается с атрибутом alt для каждой активной области вместе с текстом alt для самого тега <img/>, тем не менее, желательно предоставить множество сопоставимых текстовых ссылок для посетителей с программным обеспечением для чтения текста или для тех, кто отключает вывод графики в браузере.
Перекрывающиеся активные области
В случае необходимости можно создавать перекрывающиеся активные области. Когда делается щелчок мыши в перекрывающейся области, то преимущество имеет ссылка, которая связана с фигурой, закодированной в теге <map> раньше.
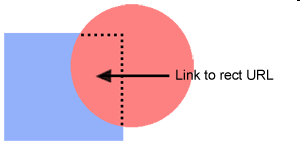
В примере на рисунке 7.12 щелчок в перекрывающейся области соединяет с адресом URL, заданным для shape="rect", так как его определение появляется в карте ссылок раньше shape="circle", хотя графическое изображение круга перекрывает и изображение прямоугольника.
<map name="ImageMap"> <area shape="rect" ...> <area shape="circle" .../> </map>
Можно также при желании присвоить ссылку области изображения, которая не отображается специально ни на одну из этих фигур. Ссылка, связанная с этой "фоновой" фигурой, должна появиться последней в списке тегов <area/>, чтобы она не имела преимущества по отношению к другим фигурам как перекрывающее изображение. Координаты фонового изображения будут охватывать всю прямоугольную область изображения.
Код страницы с картой ссылок
Следующий листинг показывает код карты ссылок, описанной в текущем примере страницы. Текстовые параграфы присутствуют не полностью, только ссылки внутри страницы на эти разделы страницы.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Использование графических карт</title>
<style type="text/css">
body {margin:20px}
.center {text-align:center}
</style>
</head>
<body>
<h2 class="center">Using Image Maps</h2>
<p class="center">
<img src="MyMap.gif" usemap="#MyImageMap" alt="Image Map" style="border:0px/">
<map id="MyImageMap">
<area shape="rect" coords="8,13,130,123"
href="#LINK1" alt="Determining Mapped Areas"/>
<area shape="circle" coords="228,123,62"
href="#LINK2" alt="Coding an Image Map"/>
<area shape="poly" coords="100,144 175,200 155,255 50,250 45,175"
href="#LINK3" alt="Overlapped Mapped Areas"/>
</map>
</p>
<p class="center"">
<a href="#LINK1">Determining Mapped Areas</a> |
<a href="#LINK2">Coding an Image Map</a> |
<a href="#LINK3">Overlapped Mapped Areas</a>
</p>
<h3><a name="LINK1">Determining Mapped Areas</a></h3>
...text...
<p><a href="#">Top</a></p>
<h3><a name="LINK2">Coding an Image Map</a></h3>
...text...
<p><a href="#">Top</a></p>
<h3><a name="LINK3">Overlapped Mapped Areas</a></h3>
...text...
<p><a href="#">Top</a></p>
</body>
</html>
Листинг
7.16.
Код страницы с картой ссылок
Этот пример использует для карты ссылки внутри страницы. Атрибут href тега <area/> может точно также открывать внешний сайт Web в том же самом или новом окне браузера.
Исключенный код usemap
Показанный выше общий формат атрибута usemap для тега <img/>
usemap="#mapname"
использует символ "#" в качестве префикса для mapname. Однако в стандартах XHTML 1.1 этот символ считается незаконным. Текущие стандарты требуют, чтобы атрибут записывался в упрощенном формате: usemap="mapname", без символа префикса. Проблема в том, что некоторые браузеры не соответствуют стандартам и не распознают рекомендованный формат. Поэтому может понадобиться использовать старый формат атрибута usemap, чтобы карты ссылок работали правильно. Единственный недостаток в том, что в этом случае страница не будет считаться корректной при проверке службой валидации W3C.