|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Форматирование текста
Свойства цвета текста
Можно задавать цвет текста на странице или цвет фона контейнера, содержащего текст. Два эти свойства стиля показаны в следующей таблице.
| Свойство | Значение |
|---|---|
color |
#rrggbb rgb(r,g,b) название цвета |
background-color |
#rrggbb rgb(r,g,b) название цвета |
Цвета могут задаваться в диапазоне от всей страницы, связывая стиль цвета с тегом <body>, и до одного текстового символа, связывая стиль цвета с тегом <span>, окружающим символ. Для определения свойств цветов можно использовать шестнадцатеричные значения, RGB и названия цветов в любой комбинации.
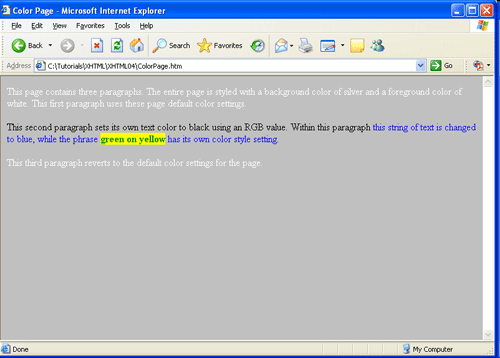
Различные комбинации цветов фона и текста показаны в следующем коде. Вывод браузером этой страницы показан на рисунке 4.12.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdc>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Цветная страница</title>
<style type="text/css">
body {color:white; background-color:silver}
.PARAstyle {color:rgb(0,0,0)}
.PHRASEstyle {color:#0000FF}
.TEXTstyle {color:green; background-color:yellow}
</style>
</head>
<body>
<p>Эта страница содержит три параграфа. Вся страница оформляется серым
цветом фона, а цвет текста будет белым. Первый параграф использует эти
значения цветов страницы по умолчанию.</p>
<p class="PARAstyle">
Второй параграф задает свой собственный цвет текста как черный с помощью
значения RGB. В этом параграфе <span class="PHRASEstyle">данная строка
текста сделана синей, а фраза <span class="TEXTstyle"><b>зеленый на
желтом</b></span> имеет свои собственные настройки стиля
цвета.</span></p>
<p>Третий параграф возвращается к используемым по умолчанию настройкам
цвета для страницы.</p>
</body>
</html>
Листинг
4.19.
Код задания на странице свойств цвета текста
Вся страница имеет серый фон с белыми буквами, что задается настройкой стиля для селектора body. Определены три класса стиля для приложения ко второму параграфу, чтобы переопределить эти настройки страницы. Класс PARAstyle применяется к параграфу, чтобы сделать его текст черным [rgb(0,0,0)] ; класс PHRASEstyle применяется к части параграфа, чтобы изменить цвет текста с черного на синий [#0000FF] ; класс TEXTstyle применяется к подстроке текста, чтобы вывести зеленые буквы на желтом фоне.
Конечно, скорее всего, такое количество цветов на одной странице вряд ли будет использоваться, так как чрезмерное использование цветов может отвлекать от информационного содержания страницы; однако этот пример дает общее представление о том, как гибко можно применять цвета фона и текста для элементов страницы.