SharePoint Designer 2007: Мастер-страницы
Редактирование мастер-страниц
Рассмотрим теперь основные приемы работы с главными страницами, включая их создание и редактирование.
Открытие мастер-страницы
Если Вы работаете со страницей содержимого в SharePoint Designer, то URL-адрес ее мастер-страницы легко обнаружить в правом верхнем углу данного документа SharePoint, как это показано меткой (1) на рис. 8.2 (см. предыдущий разд.). Все главные страницы находятся в файлах, имеющих расширение .master – общеупотребительный формат главных страниц, принятый в среде ASP.NET.
По умолчанию все мастер-страницы хранятся в папке masterpage, которая, в свою очередь, вложена в папку _catalogs, находящуюся в корневом каталоге веб-узла SharePoint. Если Вы создаете собственные главные страницы, то рекомендуется сохранять их в той же самой папке masterpage, чтобы облегчить их последующий поиск и администрирование в браузере (стоит отметить, что доступ из браузера к коллекции главных страниц имеется на главной странице администрирования Параметры узла ).
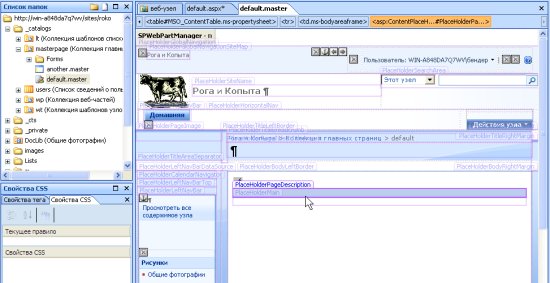
Для того, чтобы открыть мастер-страницу для редактирования в SharePoint Designer, достаточно развернуть содержимое папки masterpage на панели Список папок и дважды щелкнуть по названию нужной мастер-страницы, например, default.master (рис. 8.8). Как следует из сравнения рис. 8.8 с предыдущими рисунками aspx-страниц, действительно, верхняя и левая панели навигации приходят на страницу содержимого с мастер-страницы, а пустой правый нижний "квадрат" является контейнером для уникального содержимого, которое определяет уже aspx-страница.
Редактирование прототипа содержимого
Главные страницы, страницы с расширением .master, разрешается редактировать в SharePoint Designer, подобно обычным страницам контента. Однако, сами главные страницы нельзя просмотреть в обозревателе. Для их тестирования необходимо создать страницу контента (например, пустую), и уже ее открыть в браузере (рис. 8.9).
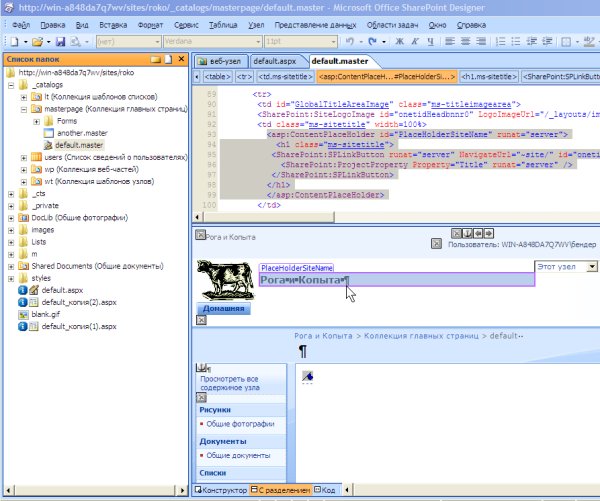
Рассмотрим приемы правки прототипов содержимого на главной странице на примере изменения названия веб-узла, в нашем случае "Рога и Копыта". Для этого, во-первых, следует на главной странице узла правильно выделить прототип содержимого: целиком, либо его часть, которую необходимо отредактировать. Щелкнув на названии веб-узла на главной странице, мы выделим элемент управления <asp:ContentPlaceHolder7gt;, идентификатор которого PlaceHolderSiteName (дословно – местозаполнитель имени сайта) говорит о том, что он является заголовком веб-узла (рис. 8.10).