SharePoint Designer 2007 как HTML-редактор
Назначение и редактирование стилей
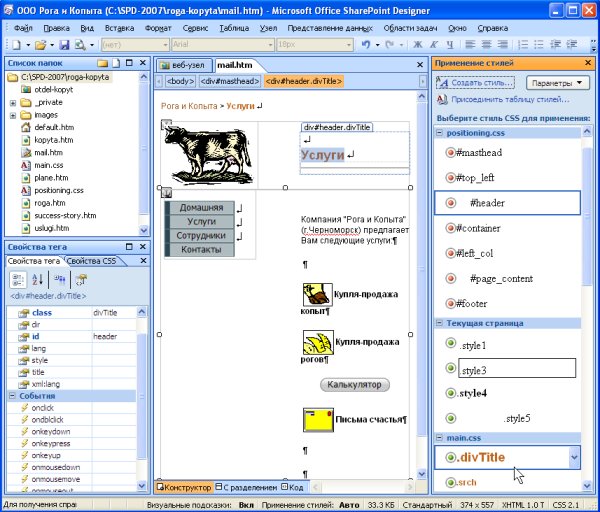
Для, собственно, назначения существующих стилей CSS служат области задач Применение стилей и Управление стилями. Следует отметить, что каскадные таблицы стилей подразумевают последовательное применение стилевой разметки, которая может описываться, как в коде самой веб-страницы, так и в обособленных CSS -файлах, с ней связанных. Кроме того, стили могут использоваться для различных целей: форматирования текста и графики, позиционирования объектов на веб-странице и т.д. Принцип каскадного назначения стилей иллюстрируется рис. 6.5. Как видно из панели Применение стиля, стили, назначенные выделенному фрагменту на веб-странице, выделяются обрамлением.
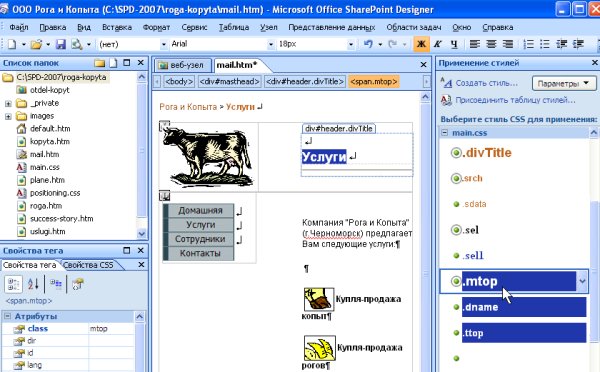
Для того, чтобы применить к выделенному фрагменту какой-либо стиль, достаточно щелкнуть по имени этого стиля на панели Применение стиля (рис. 6.6).
Обратите внимание на атрибут class тега <div> (или другого тега ), который, собственно, и определяет, каким стилем размечен фрагмент веб-страницы (рис. 6.6). На рис.6.7 приведена сводка элементов интерфейса SharePoint Designer, на которых отображаются название и свойства стиля, назначенного выделению. Таким образом, пользователь имеет определенную свободу в выборе панелей, которые он будет применять для настройки стилей CSS.
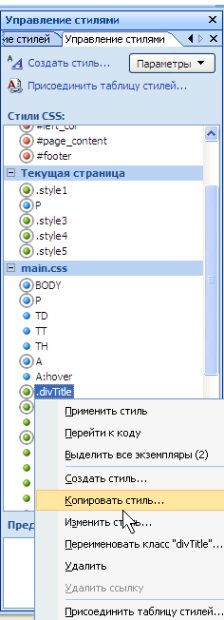
Помимо панели Применение стиля, для назначения и редактирования стилей может применяться и панель Управление стилями (рис. 6.8).
В частности, вызывая из области названия некоторого стиля контекстное меню и выбирая в нем пункт Изменить стиль, Вы получаете доступ к редактированию параметров данного стиля в диалоговом окне (рис. 6.9). Выбор команды Перейти к коду открывает фрагмент кода выбранного стиля в отдельной вкладке (см. рис. 6.4).