| Россия |
Создание разделов с информацией о путешествиях
Добавление изображений и атрибутов alt
Как и в случае с профилями стран, описанию каждого путешествия соответствует свое изображение. В этом задании изображения будут динамически добавлены на страницу вместе с альтернативным текстом, описывающим изображение на основе информации, содержащейся в базе данных.
-
Поместите курсор перед названием путешествия {rs_tourDetail.countryName} , содержащимся в заголовке вверху страницы.
Изображение будет размещаться в правом верхнем углу описания так же, как в случае с профилями стран.
-
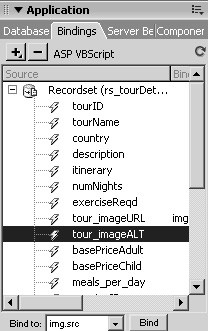
Выполните команды Insert\Image (Вставка\Изображение). В диалоговом окне Select Image Source (Выбор источника изображений) щелкните на кнопке выбора Data Sources (Источники данных). Разверните набор записей и укажите в списке поле tour_imageURL. Нажмите OK.
Как и в прошлый раз, в базе данных содержатся текстовые строки с URL-адресами изображений. Вместо динамических изображений на страницу добавляется динамический текст, содержащий элемент <img>, внутри которого указан адрес изображения.
В том месте, где только что находился курсор, появится значок изображения.
-
Не снимая выделения со значка изображения, на панели Property Inspector (Инспектор свойств) выровняйте его по правому краю страницы (Align Right).
Значок изображения переместится к правому краю.
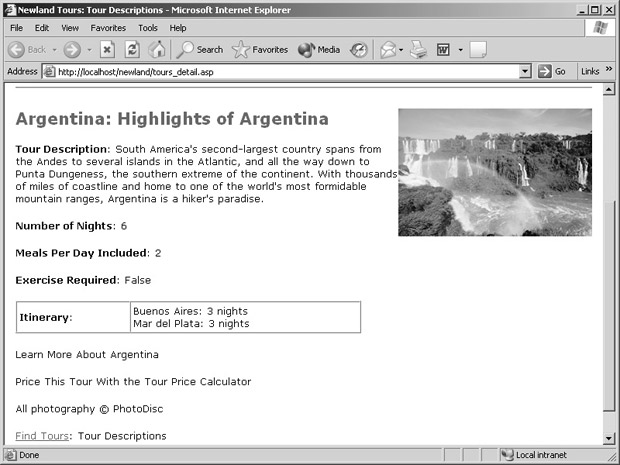
Для того, чтобы проверить изображение в действии, следует включить опцию Live Data (Оперативные данные). На странице должна отобразиться фотография чудесного пейзажа с озером на переднем плане на фоне радуги и водопадов.
Примечание.Если вместо, скажем, озера появится изображение гор, покрытых льдом, значит, вместо поля tour_imageURL в диалоговом окне Select Image Source (Выбор источника изображений) было выбрано поле imageURL. В поле imageURL содержатся ссылки на изображения для профилей стран. Для путешествий предназначаются особые картинки, и пути к ним хранятся в поле tour_imageURL. -
Выделите изображение на странице, а затем на панели Bindings (Привязки) выберите поле tour_imageALT.
При выборе tour_imageALT в нижней части панели станет доступным меню Bind To (Прикрепить к). Обычно, по умолчанию в нем выбрано значение img.src.
-
В списке Bind To (Прикрепить к) выберите вариант img.alt. Нажмите Bind (Прикрепить).
Теперь подпись прикреплена к изображению в качестве альтернативного описания. Для того, чтобы убедиться в этом, следует выделить изображение, а потом на панели Property Inspector (Инспектор свойств) проверить поле Alt. В поле должен содержаться динамический код, в котором будет ссылка rs_tourDetail.tour_imageALT.
- Сохраните файл, загрузите его на сервер и протестируйте.
К этому моменту в браузере страница выглядит замечательно. В некоторых браузерах при наведении указателя мыши на изображение появится экранная подсказка с альтернативным описанием. Отметим также, что следует внимательно проверить правильность всех динамических полей. Например, под таблицей с расписанием маршрутов должна располагаться надпись "Learn More About Argentina" ("Дополнительные сведения об Аргентине").