Создание веб-фрагментов в IE8 как пример использования микроформатов
Web Slice (веб-фрагмент) – это фрагмент веб-страницы или специально подготовленный (невидимый на странице) блок информации, с которым Internet Explorer 8 умеет работать по-особенному, а именно:
- можно просматривать этот фрагмент без открытия страницы
- за обновлением фрагмента может следить браузер, уведомляя, если блок обновился (например, изменился курс валют).
Отличия от RSS
RSS удобен для периодически, но не часто обновляющейся или не часто читаемой информации, при этом "порция" информации обычно велика, например, новые статьи на сайте или в блоге.
Если же информация меняется или нужна вам довольно часто, и "порция" информации мала (например: курсы валют, горячие темы форума, и т.п.), то лучше подходят веб - фрагменты.
Структура простейшего веб - фрагмента
С точки зрения разработчика веб - фрагмент представляет собой микроформат, который сообщает браузеру, что данная часть страницы представляет собой веб - фрагмент и на него можно подписаться и получать обновления.
<div class="hslice" id="1"> <p class="entry-title">Заголовок веб - фрагмента</p> <div class="entry-content"> </div>
hslice говорит о том, что внутри находится веб - фрагмент
entry-title - обязательное поле, определяющее заголовок веб - фрагмента
entry-content - информация, которую будет видеть пользователь в "выпадающем" веб - фрагменте
На одной странице могут размещаться несколько веб - фрагментов, в этом случае нужно лишь указать разные идентификаторы.
Создание веб - фрагмента
В качестве инструмента создания веб - фрагмента воспользуемся Expression Studio web 2.0
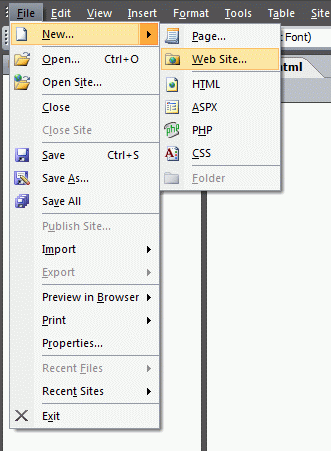
- Для простоты создадим веб сайт на основе готового шаблона
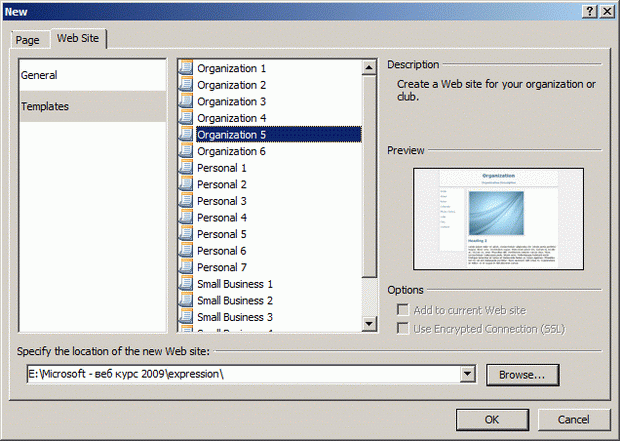
- В качестве шаблона в окне New выберем, к примеру Organisation5
Предпросмотр сайта в IE8
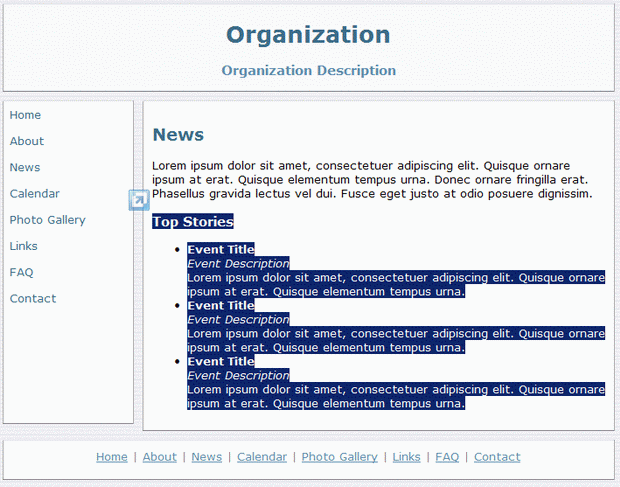
- Выберем раздел для которого мы хотим создать веб - фрагмент. В нашем случае, пусть это будет страница News, раздел TopStories.
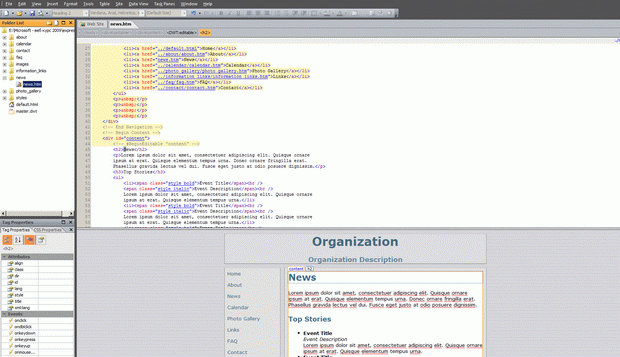
- В Expression Studio откроем страницу News
- Найдем участок кода, который отвечает за отображение раздела News
<div id="content"> <!-- #BeginEditable "content" --> <h2>News</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque ornareipsum at erat. Quisque elementum tempus urna. Donec ornare fringilla erat. Phasellus gravida lectus vel dui. Fusce eget justo at odio posuere dignissim. </p> <h3>Top Stories</h3> <ul> <li> <span class="style_bold">Event Title</span><br /> <span class="style_italic">Event Description</span><br /> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque ornare ipsum at erat. Quisque elementum tempus urna. </li> <li> <span class="style_bold">Event Title</span><br /> <span class="style_italic">Event Description</span><br /> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque ornare ipsum at erat. Quisque elementum tempus urna. </li> <li> <span class="style_bold">Event Title</span><br /> <span class="style_italic">Event Description</span><br /> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque ornare ipsum at erat. Quisque elementum tempus urna. </li> </ul> <!-- #EndEditable "content" --></div> <!-- End Content --> <!-- Begin Footer --> <div id="footer"> <p> <a href="../default.html">Home</a> | <a href="../about/about.htm">About</a> | <a href="news.htm">News</a> | <a href="../calendar/calendar.htm">Calendar</a> | <a href="../photo_gallery/photo_gallery.htm">Photo Gallery</a> | <a href="../information_links/information_links.htm">Links</a> | <a href="../faq/faq.htm">FAQ</a> | <a href="../contact/contact.htm" >Contact</a> </p> </div> <!-- End Footer --></div> - Добавим class="hslice к строке <div id="content">
<div class="hslice" id="content">
В случае, если нужно указать css - класс для данного содержимого, это можно сделать через пробел следующим образом <div class="hslice style1" id="content">
- В качестве заголовка для веб - фрагмента укажем TopStories, переписав строку <h3>Top Stories</h3> следующим образом:
<h3 class="entry-title">Top Stories</h3>
- В качестве содержимого веб - фрагмента будет отображаться список с заголовками событий
<ul class="entry-content"> <li> <span class="style_bold">Event Title</span><br /> <span class="style_italic">Event Description</span><br /> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque ornare ipsum at erat. Quisque elementum tempus urna. </li> <li> <span class="style_bold">Event Title</span><br /> <span class="style_italic">Event Description</span><br /> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque ornare ipsum at erat. Quisque elementum tempus urna. </li> <li> <span class="style_bold">Event Title</span><br /> <span class="style_italic">Event Description</span><br /> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque ornare ipsum at erat. Quisque elementum tempus urna. </li> </ul>
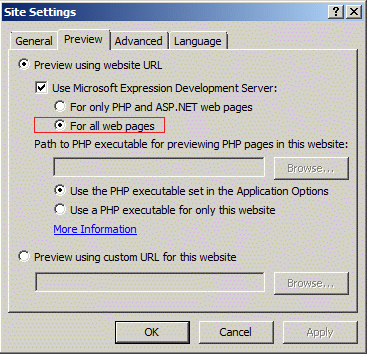
На этом создание веб - фрагмента закончено. Чтобы убедиться в его работоспособности нужно запустить сайт, но не с локального диска, а через localhost. Для этого выберем пункт меню Site Settings
И во вкладке Preview в разделе Preview using website URL выберем пункт For all web Pages
Теперь в режиме предпросмотра сайта (F12) на странице News можно заметить, что иконка добавления веб - фрагментов теперь доступна на данном сайте
Добавив данный веб - фрагмент, мы можем обратиться к нему с любого другого сайта.