Технология ASP.Net AJAX
Код на стороне клиента
Внеполосный вызов ASP.NET начинается с выполнения функции JavaScript, предоставленной системой. Как правило, эта функция связывается с обработчиком события уровня страницы — такого, как щелчок на кнопке или изменение выбранной строки в раскрывающемся списке. Для наглядности рассмотрим конкретный пример.
Представьте веб-страницу, на которой отображается информация о работнике. Пользователь выбирает имя из списка и щелкает на кнопке, чтобы получить дополнительную информацию. Чтобы механизм внеполосного вызова успешно работал, кнопка не должна быть кнопкой отправки ( submit button ); в противном случае произойдет обычная отправка данных с полным обновлением страницы. Возьмем следующую разметку:
<asp:DropDownList ID="cboEmployees" runat="server"
DataTextField="lastname" DataValueFiel="employeeid" />
<input type="button" runat="server"
id="buttonTrigger" value="More Info">Пользователь выбирает элемент из списка и щелкает на кнопке, чтобы получить дополнительную информацию. Обработчик события onclick кнопки добавляется динамически при обработке страницы на сервере. Такие вещи уместно делать при обработке события Page_Load:
protected void Page_Load (object sender, EventArgs e)
{
if (!IsPostBack)
{
// Заполнение списка
cboEmployees.DataSource = GetEmployeeList();
cboEmployees.DataBind();
// Построить средствами ASP.NET строку с функцией Javascript,
// вызываемой для инициирования внеполосного вызова
string rpc = ClientScript.GetCallbackEventReference(
this,
"document.forms[0].elements['cboEmployees'].value",
"UpdatePage",
"null",
"null",
false);
// Инициирование внеполосного вызова кнопкой
string js - String.Format("javascript:{0}". rpc):
buttonTrigger.Attributes["onclick"] = js:
}
}
private Collection<Employee> GetEmployeeList()
{
...
}ASP.NET Script Callback предоставляет собственный JavaScript API для инкапсуляции всех необходимых обращений к XmlHttpRequest. Вместо этого следует направить все внимание на программный интерфейс метода GetCallbackEventReference объекта Page.ClientScript. Метод получает параметры, используемые при вызове, и возвращает строку с исходным кодом JavaScript, предназначенную для внедрения в страницу. Когда страница передается пользователю, кнопка, инициирующая внеполосный вызов, связывается со следующим сценарием:
<input name="buttonTrigger" type="button"
id="button1" value="More Info"
onclick="javascript:WebForm_DoCallback('__Page",
document.forms[0].elements['cboEmployees'].value,
UpdatePage,null, null, false)" />WebForm_DoCallback - данный сценарий хранится в ресурсах сборки system.web и связывается со страницей при помощи динамически сгенерированной директивы включения сценария:
<script src="/ProAspNetAdv/WebResource.axd?d=...&t=..." type="text/javascript"></script>
В странице, предоставленной пользователю, этот элемент располагается непосредственно за открывающим тегом <form> .Не стоит и говорить, что WebForm_DoCallback вызывает объект XmlHttpRequest и управляет запросом HTTP.
Общие сведения о ASP.NET AJAX
Возможности AJAX в ASP.NET позволяют быстро создавать веб-страницы с обогащенным пользовательским интерфейсом, содержащим известные элементы пользовательского интерфейса. К числу возможностей AJAX относятся библиотеки клиентских сценариев, включающие не зависящие от обозревателя технологии ECMAScript (JavaScript) динамического HTML (DHTML), также интеграцию с серверной платформой разработки ASP.NET. Используя возможности AJAX, можно улучшить пользовательский интерфейс веб-приложений и повысить их эффективность.
Приложения с поддержкой AJAX обладают следующими достоинствами:
- повышенная эффективность благодаря тому, что значительная часть обработки веб-страницы выполняется в обозревателе;
- знакомые элементы пользовательского интерфейса, такие как индикаторы хода выполнения, подсказки и всплывающие окна;
- частичное обновление страницы, при котором обновляются лишь отдельные части изменившейся веб-страницы;
- интеграция клиента со службами приложения ASP.NET для проверки подлинности с помощью форм, управления ролями и пользовательскими профилями;
- автоматически создаваемые прокси-классы, упрощающие вызов методов веб-службы из клиентского сценария;
- структура, позволяющая настраивать серверные элементы управления для включения клиентских возможностей;
- поддержка наиболее популярных и распространенных обозревателей, включая Microsoft Internet Explorer, Mozilla Firefox и Apple Safari.
Архитектура возможностей AJAX в ASP.NET
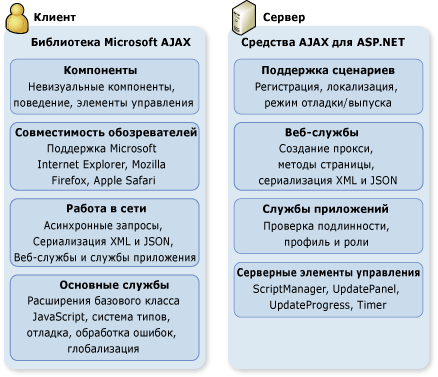
Архитектура возможностей AJAX в ASP.NET состоит из двух частей: библиотек клиентских сценариев и серверных компонентов. Благодаря интеграции этих двух частей образуется надежная структура разработки.
Иллюстрация демонстрирует функциональность клиентской Microsoft AJAX (библиотека), включающей поддержку создания клиентских компонентов, совместимость с обозревателями, сетевые и базовые службы. Также в примере показана функциональность серверных элементов AJAX, включая поддержку сценариев, веб-службы, службы приложения и серверные элементы управления. В следующих разделах эти возможности описаны более подробно.
Клиентская архитектура технологии AJAX
Клиентская архитектура включает библиотеки для поддержки компонентов, совместимость с обозревателями, сетевые средства и базовые службы
Компоненты
С помощью клиентских компонентов реализуется обогащенный пользовательский интерфейс в обозревателе без операций обратной передачи. Компоненты делятся на три категории:
- невизуальные объекты, инкапсулирующие код, как объект, представляющий таймер;
- поведения, расширяющие базовое поведение существующих элементов DOM;
- Элементы управления, представляющие новый элемент DOM, обладающий пользовательским поведением.
Тип используемого компонента зависит от требуемого типа клиентского поведения. Например, водяной знак в существующем текстовом поле можно создать, используя поведение, связанное с текстовым полем.
Базовые службы
Библиотеки клиентских сценариев AJAX в ASP.NET состоят из файлов JavaScript (с расширением JS), содержащих функциональные элементы, используемые для объектно-ориентированной разработки. Объектно-ориентированные возможности, включенные в библиотеки клиентских сценариев AJAX в ASP.NET, обеспечивают высокий уровень совместимости и модульности при написании клиентских сценариев. В состав клиентской архитектуры входят следующие базовые службы:
- Объектно-ориентированные расширения JavaScript, такие как классы, пространства имен, обработка ошибок, наследование, типы данных и сериализация объектов.
- Библиотека базовых классов, включающая такие компоненты, как построители строк и расширенная обработка ошибок.
- Поддержка библиотек JavaScript, внедренных в сборку или предоставляемых в виде отдельных файлов JavaScript (с расширением JS). Внедрение библиотек JavaScript в сборку облегчает развертывание приложений и помогает в решении проблем, связанных с поддержкой разных версий кода.
Cерверная архитектура AJAX
Серверные составляющие, поддерживающие разработку с использованием технологии AJAX, состоят из веб-сервера ASP.NET, а также серверных элементов управления и компонентов, управляющих пользовательским интерфейсом и потоком выполнения приложения. Эти серверные составляющие управляют также сериализацией, проверкой, расширяемостью элементов управления и т. п. Существуют также веб-службы ASP.NET, позволяющие осуществлять доступ к службам приложения ASP.NET, используемых для проверки подлинности на основе форм, поддержки ролей и пользовательских профилей.
Поддержка сценариев
Возможности AJAX в ASP.NET реализуется с использованием служебных сценариев, отправляемых сервером клиенту. В зависимости от того, какие возможности AJAX требуются приложению, обозревателю отправляются разные сценарии.
Можно также создавать пользовательские клиентские сценарии для приложений ASP.NET. В таком случае можно использовать возможности AJAX для управления пользовательскими сценариями как статическими JS-файлами (на диске) или JS-файлами, внедренными в сборку в качестве ресурсов.
Возможности ASP.NET AJAX включают в себя модель для режимов выпуска и откладки. Режим выпуска предоставляет проверку ошибок и обработку исключений, оптимизированную для повышения производительности при минимальном размере сценария. Режим отладки предоставляет более основательные возможности отладки, такие как проверка типов и аргументов. ASP.NET выполняет отладочные версии, когда приложение выполняется в режиме откладки. Это позволяет выбрасывать исключения в сценариях отлаживаемого приложения и свести к минимуму размер кода выпуска.
Благодаря поддержке сценариев AJAX в ASP.NET реализуются две важные функции:
- Microsoft AJAX (библиотека), которая является системой типов и набором расширений JavaScript, предоставляющих пространства имен, наследование, интерфейсы, перечисления, отражение и дополнительные функции.
- Частичная отрисовка страниц, при котором обновляются части страницы с использованием асинхронной обратной передачи.
Веб-службы
Функциональность AJAX позволяет вызывать из клиентского сценария веб-страницы ASP.NET веб-службы ASP.NET (файлы с расширением ASMX) и службы Windows Communication Foundation (WCF) (файлы с расширением SVC). Ссылки на необходимые сценарии автоматически добавляются в состав страницы, а эти сценарии, в свою очередь, автоматически создают прокси-классы веб-служб, используемые из клиентских сценариев для вызова этих служб.
Можно также осуществлять доступ к веб-службам ASP.NET с использованием серверных элементов управления ASP.NET AJAX (например, при использовании другой среды веб-разработки). Для этого можно вручную включать в состав страницы ссылки на Microsoft AJAX (библиотека), файлы сценариев и веб-службы. Во время выполнения ASP.NET создает прокси-классы, которые можно использовать для вызова этих служб.
Серверные элементы управления
Серверные элементы управления AJAX ASP.NET состоят из кода сервера и клиента, интеграция которых позволяет реализовать полнофункциональное клиентское поведение. При добавлении элемента управления AJAX в состав веб-страницы ASP.NET страница автоматически отправляет обозревателю клиентские сценарии для поддержки функциональных возможностей AJAX. Можно также написать дополнительный клиентский код для настройки функциональных возможностей элемента управления, но это не обязательно.
Ниже приведен список наиболее часто используемых серверных элементов управления ASP.NET AJAX:
-
ScriptManager
Управляет ресурсами сценариев для клиентских компонентов, частичной отрисовки страниц, локализации, глобализации и пользовательских сценариев. Элемент управления ScriptManager необходим для использования элементов управления UpdatePanel, UpdateProgress и Timer.
-
UpdatePanel
Позволяет обновлять отдельные части страницы вместо обновления ее целиком, осуществляемого путем использования синхронной обратной передачи.
-
UpdateProgress
Предоставляет информацию о состоянии касательно частичного обновления страницы в элементах управления UpdatePanel.
-
Timer
Выполняет операции обратной передачи с заданной периодичностью. Элемент управления Timer можно использовать для периодического обновления всей страницы или же ее части; в последнем случае он используется совместно с элементом управления UpdatePanel.
Дополнительные источники:
- http://netcode.ru/dotnet/?artID=6384
- http://www.aspnetmania.com/Articles/Article/77.html
- http://www.asp.net/default.aspx?tabindex=9&tabid=47
- http://www.microsoft.com/rus/msdn/magazine/2006/07/GiblbsASP.Net Ajax.mspx
- http://www.realcoding.net/articles/aspnet-ASP.Net Ajax-%E2%80%93-vnedrenie-tekhnologii-ajax-asynchronous-javascript-xml.html
- http://msdn.microsoft.com/ru-ru/library/bb398874.aspx