Основы разработки веб – приложений. HTML – язык разметки гипертекста
Форматирование текста
Логическое и физическое форматирование
Для форматирования текста HTML-документов предусмотрена целая группа тэгов, которую можно условно разделить на тэги логического и физического форматирования.
Тэги логического форматирования обозначают (своими именами) структурные типы своих текстовых фрагментов, такие, например, как программный код (тэг <CODE> ), цитата (тэг <СIТЕ> ), аббревиатура (тэг <ABBR> ) И Т. П.
С помощью тэгов <ЕМ> и <STRONG> можно, например, отметить отдельные фрагменты как выделенные,или сильно выделенные.Заметим, что речь идет о структурной разметке,которая не влияет на конкретное экранное представление фрагмента браузером. Поэтому такая разметка и называется логической.
Фрагменты с логическим форматированием браузеры отображают на экране определенным образом, заданным по умолчанию. Вид отображения никак не связан со структурным типом фрагмента (т. е. именем тэга логического форматирования), но может быть легко переопределен.
Тэги физического форматирования определяют формат отображения указанного в них фрагмента текста в окне браузера.
Например, для отображения фрагмента курсивом можно использовать тэг курсива <i>.
Между разработчиками HTML-документов долгое время шли споры о преимуществах и недостатках того или иного подхода. С выходом спецификации HTML 4.0 эти споры завершились в пользу применения логического форматирования, поскольку был провозглашен принцип отделения структуры документа от его представления. Действительно, только на базе логического форматирования можно гибко управлять представлением документа, используя современные методы (основанные на таблицах стилей, динамически изменяющихся документах и т. д.).
Тем не менее, на настоящий момент может свободно использоваться и физическое форматирование. В спецификации HTML 4.0 некоторые тэги физического форматирования не рекомендуются для применения, однако, пока они все еще поддерживаются всеми браузерами. Заметим, что некоторые тэги логического форматирования, призванные заменить отдельные тэги физического форматирования, распознаются не всеми браузерами, что делает их применение крайне неудобным.
Тэги логического форматирования текста
Тэг <ABBR>
Тэг <ABBR> отмечает свой текст как аббревиатуру (ABBReviation).
Пример:
<p>
Язык
<abbr title="HTML — стандартный язык разметки документов во Всемирной паутине.">
HTML
</abbr>
был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1991—1992 годах
в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария).
HTML создавался как язык для обмена научной и технической документацией,
пригодный для использования людьми, не являющимися специалистами в области вёрстки.
</p>В браузере это будет выглядеть так:
Тэг <ACRONYM>
Тэг <ACRONYM>. Так же, как и тэг <ABBR>, используется для отметки аббревиатур. Этим тэгом рекомендуется отмечать так называемые акронимы,т. е. произносимые слова, состоящие из аббревиатур. Тэг <ACRONYM> возможно в будущем станет использоваться для невизуального отображения элементов, например при речевом синтезе.
Данный тэг удобно использовать в сочетании с параметром TITLE, в качестве значения которого можно указать полную версию аббревиатуры. Тогда визуальные браузеры при наведении курсора на текст, размеченный тэгом <ACRONYM>, будут выдавать полное наименование в виде появляющейся подсказки.
<ACRONYM TITLE="Томский Политехнический Университет"> ТПУ </ACRONYM>.
Тег H1...H6
HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <H1> представляет собой наиболее важный заголовок первого уровня, а тег <H6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <H1>... <H6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. Видом заголовком легко можно управлять с помощью стилей.
<h1> Заголовок первого уровня </h1> <h2> Заголовок второго уровня</h2> <h3> Заголовок третьего уровня</h3>
В браузере это будет выглядеть так:
Тэг <СIТЕ>
Тэг <CITE> используется для отметки цитат или названий книг и статей, ссылок на другие источники и т. д. Браузерами такой текст обычно выводится курсивом.
<p>
<cite>
Нельзя сказать человеку: "Ты можешь творить.
Так давай, твори". Гораздо вернее подождать, пока он
сам не скажет: "Я могу творить, и я буду творить, хотите
вы этого или нет".
</cite>
</p>
<p> Айзек Азимов</p>Тэг <CODE>
Тэг <CODE> отмечает свой текст как небольшой фрагмент программного кода.Как правило, отображается моноширинным шрифтом. Этот тэг не следует путать с тэгом <PRE>, являющимся элементом уровня блока, который следует использовать для отметки больших фрагментов (листингов) кода.
<body>
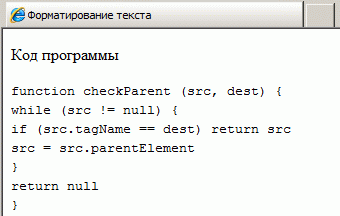
<p>Код программы</p>
<p>
<code>
function checkParent (src, dest) {<Br>
while (src != null) {<Br>
if (src.tagName == dest) return src<Br>
src = src.parentElement<Br>
}<Br>
return null<Br>
}
</code>
</p>
</body>Тэг <DEL>
Тэг <DEL> отмечает свой текст как удаленный.Этот элемент полезно использовать для отметки изменений, вносимых в документ от версии к версии. Тэг <DEL> может использоваться как элемент уровня текста и как элемент уровня блока.
Тэг имеет два необязательных параметра: CITE и DATETIME. Значение параметра CITE должно представлять собой URL-адрес документа, поясняющего причины удаления данного фрагмента.
Параметр DATETIME указывает дату удаления в формате: YYYY-MM-DDThh:mm:ssTZD, определяющем год, месяц, число, часы, минуты и секунды удаления, а также часовой пояс (Time Zone).
Тэги физического форматирования текста
Тег <B>
Заключенные между этими тег имеет свойства жирного текста. Имеет атрибут title - позывает текст в виде всплывающей подсказки.
<b> Пример физического форматирования </b>
Тег <BIG>
Данный тег увеличивает размер отображения текста.Имеет атрибут title - позывает текст в виде всплывающей подсказки.
<big> Пример физического форматирования </big>
Тег <font>
Служит для выбора шрифта для текста. Атрибуты:
- size - размер текста от 1 до 7
- color - цвет текста
<font size = 4 color = red> Пример физического форматирования </font>
Тег <HR>
Данный тег вставляет в страницу горизонтальную линию. Атрибуты:
- size - высота и толщина линии
- width - ширина линии
- noshade - создание линии без тени
- color - меняет цвет линии
<HR size = 1 width = 100 color = green>
Тег <i>
Данный тег позволяет сделать текст наклонным
<i> Пример физического форматирования </i>
Тег <SMALL>
Уменьшает размер текста
<small> Пример физического форматирования </small>
Тег <sub>
Данный тег приспускает текст
<sub> Пример физического форматирования </sub>
Тег <sup>
Этот тег приподнимает текст
<sup> Пример физического форматирования </sup>
Тэг <BLOCKQUOTE>
Бывают случаи, когда в текст HTML-документа необходимо включить какую-либо длинную цитату. Для выделения цитат из основного текста существует тэг <BLOCKQUOTE>. Он является контейнером и может содержать любые тэги форматирования.
Текст, размеченный данным тэгом, при отображении отделяется от основного текста пустыми строчками и, как правило, выводится с небольшим отступом вправо.
<BLOCKQUOTE> Пример физического форматирования </BLOCKQUOTE>