Несмотря на сложность атрибутов этого фильтра, получать простое размытие изображения достаточно легко. В табл. 10.10 приводятся такие примеры.
Таблица
10.10.
Фильтр feConvolveMatrix.
| № |
Код |
Вид в браузере |
| 10.10.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="210" height="350"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title>Лекция 10. Фильтры. Часть IV</title>
<desc>
Пример feConvolveMatrix1.svg
</desc>
<defs>
<filter id="myFilter" filterUnits="userSpaceOnUse"
x="10" y="175" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" order="15,1"
kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
</defs>
<image xlink:href="sea2.jpg" x="10" y="175"
width="186" height="125"
style="filter: url(#myFilter)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
</svg>
Листинг
10.10.1.
Пример feConvolveMatrix1.svg
|
 |
| Описание |
|---|
| Горизонтальное размытие. Количество значений атрибута kernelMatrix равно 15. |
| № |
Код |
Описание |
| 10.10.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title>Лекция 10. Фильтры. Часть IV</title>
<desc>
Пример feConvolveMatrix2.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" order="15,1"
kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" order="1,15"
kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" order="12,1"
kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" order="6,1"
kernelMatrix="0 1 2 3 4 5"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" order="1,6"
kernelMatrix="0 1 2 3 4 5"/>
</filter>
</defs>
<image xlink:href="sea2.jpg" x="215" y="10"
width="186" height="125"
style="filter: url(#myFilter1)"/>
<image xlink:href="sea2.jpg" x="10" y="155"
width="186" height="125"
style="filter: url(#myFilter2)"/>
<image xlink:href="sea2.jpg" x="215" y="155"
width="186" height="125"
style="filter: url(#myFilter3)"/>
<image xlink:href="sea2.jpg" x="10" y="300"
width="186" height="125"
style="filter: url(#myFilter4)"/>
<image xlink:href="sea2.jpg" x="215" y="300"
width="186" height="125"
style="filter: url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145" style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
order="15,1"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
order="1,15"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
order="12,1"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
order="6,1"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
order="1,6"</text>
</svg>
Листинг
10.10.2.
Пример feConvolveMatrix2.svg
|
Примеры горизонтального и вертикального размытия различной степени. При значении атрибута order="12,1", которое не содержит числа, равного количеству значений атрибута kernelMatrix, фильтр не изменяет изображение. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
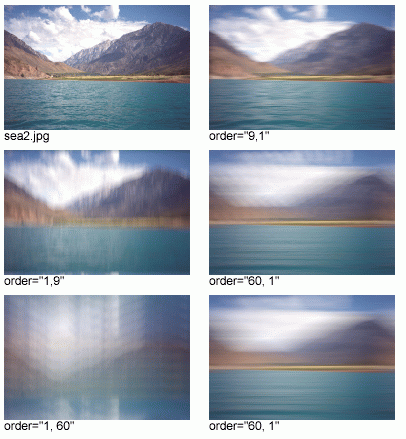
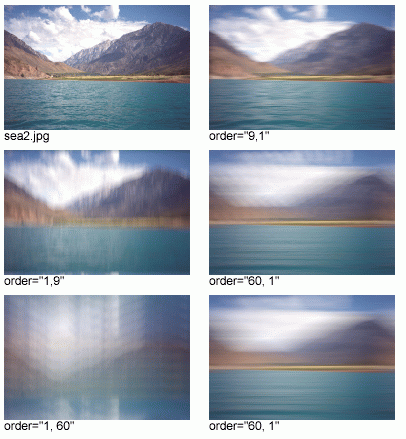
| 10.10.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title>Лекция 10. Фильтры. Часть IV</title>
<desc>
Пример feConvolveMatrix3.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" order="9,1"
kernelMatrix=" 4 5 6 4 5 6 4 5 6"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap" preserveAlpha="true"
order="1,9" kernelMatrix=" 4 5 6 4 5 6 4 5 6"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" order="60, 1"
kernelMatrix="0 1 2 3 4 5 6 7 8 9
0 1 2 3 4 5 6 7 8 9
0 1 2 3 4 5 6 7 8 9
0 1 2 3 4 5 6 7 8 9
0 1 2 3 4 5 6 7 8 9
0 1 2 3 4 5 6 7 8 9 "/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" order="1, 60"
kernelMatrix="0 1 2 3 4 5 6 7 8 9
0 1 2 3 4 5 6 7 8 9
0 1 2 3 4 5 6 7 8 9
0 1 2 3 4 5 6 7 8 9
0 1 2 3 4 5 6 7 8 9
0 1 2 3 4 5 6 7 8 9 "/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" order="60, 1"
kernelMatrix="1 1 1 1 1 1 1 1 1 1
1 1 1 1 1 1 1 1 1 1
1 1 1 1 1 1 1 1 1 1
1 1 1 1 1 1 1 1 1 1
1 1 1 1 1 1 1 1 1 1
1 1 1 1 1 1 1 1 1 1 "/>
</filter>
</defs>
<image xlink:href="sea2.jpg" x="215" y="10"
width="186" height="125"
style="filter: url(#myFilter1)"/>
<image xlink:href="sea2.jpg" x="10" y="155"
width="186" height="125"
style="filter: url(#myFilter2)"/>
<image xlink:href="sea2.jpg" x="215" y="155"
width="186" height="125"
style="filter: url(#myFilter3)"/>
<image xlink:href="sea2.jpg" x="10" y="300"
width="186" height="125"
style="filter: url(#myFilter4)"/>
<image xlink:href="sea2.jpg" x="215" y="300"
width="186" height="125"
style="filter: url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145" style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
order="9,1"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
order="1,9"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
order="60, 1"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
order="1, 60"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
order="60, 1"</text>
</svg>
Листинг
10.10.3.
Пример feConvolveMatrix3.svg
|
Применение размытия высокой степени. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
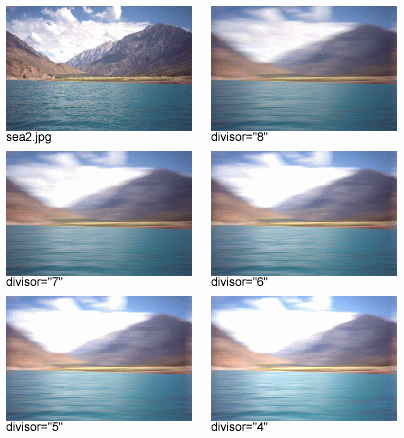
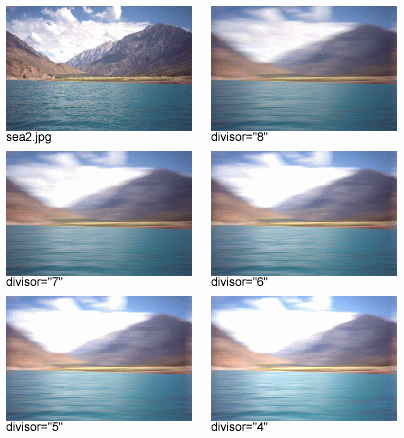
| 10.10.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title>Лекция 10. Фильтры. Часть IV</title>
<desc>
Пример feConvolveMatrix4.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" divisor="8"
order="15,1" kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="false" divisor="7"
order="15,1" kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" divisor="6"
order="15,1" kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" divisor="5"
order="15,1" kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" divisor="4"
order="15,1" kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
</defs>
<image xlink:href="sea2.jpg" x="215" y="10"
width="186" height="125"
style="filter: url(#myFilter1)"/>
<image xlink:href="sea2.jpg" x="10" y="155"
width="186" height="125"
style="filter: url(#myFilter2)"/>
<image xlink:href="sea2.jpg" x="215" y="155"
width="186" height="125"
style="filter: url(#myFilter3)"/>
<image xlink:href="sea2.jpg" x="10" y="300"
width="186" height="125"
style="filter: url(#myFilter4)"/>
<image xlink:href="sea2.jpg" x="215" y="300"
width="186" height="125"
style="filter: url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145" style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
divisor="8"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
divisor="7"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
divisor="6"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
divisor="5"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
divisor="4"</text>
</svg>
Листинг
10.10.4.
Пример feConvolveMatrix4.svg
|
Сумма значений атрибута kernelMatrix равна 8: 1+0+1+0+1+0+1+0+1+0+1+0+1+0+1=8.
Примеры увеличения яркости при значениях атрибута divisor меньших 8. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 10.10.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="420" height="450"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title>Лекция 10. Фильтры. Часть IV</title>
<desc>
Пример feConvolveMatrix5.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="215" y="10" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" divisor="8"
order="15,1" kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="10" y="155" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="false" divisor="9"
order="15,1" kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="215" y="155" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" divisor="10"
order="15,1" kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="10" y="300" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" divisor="11"
order="15,1" kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="215" y="300" width="186" height="125">
<feConvolveMatrix in="SourceGraphic" edgeMode="wrap"
preserveAlpha="true" divisor="12"
order="15,1" kernelMatrix="1 0 1 0 1 0 1 0 1 0 1 0 1 0 1"/>
</filter>
</defs>
<image xlink:href="sea2.jpg" x="215" y="10"
width="186" height="125"
style="filter: url(#myFilter1)"/>
<image xlink:href="sea2.jpg" x="10" y="155"
width="186" height="125"
style="filter: url(#myFilter2)"/>
<image xlink:href="sea2.jpg" x="215" y="155"
width="186" height="125"
style="filter: url(#myFilter3)"/>
<image xlink:href="sea2.jpg" x="10" y="300"
width="186" height="125"
style="filter: url(#myFilter4)"/>
<image xlink:href="sea2.jpg" x="215" y="300"
width="186" height="125"
style="filter: url(#myFilter5)"/>
<!--Исходное изображение-->
<image x="10" y="10" width="186" height="125"
xlink:href="sea2.jpg"/>
<!--Подписи-->
<text x="10" y="145" style="fill: black; font-size: 12px">
sea2.jpg</text>
<text x="215" y="145" style="fill: black; font-size: 12px">
divisor="8"</text>
<text x="10" y="290" style="fill: black; font-size: 12px">
divisor="9"</text>
<text x="215" y="290" style="fill: black; font-size: 12px">
divisor="10"</text>
<text x="10" y="435" style="fill: black; font-size: 12px">
divisor="11"</text>
<text x="215" y="435" style="fill: black; font-size: 12px">
divisor="12"</text>
</svg>
Листинг
10.10.5.
Пример feConvolveMatrix5.svg
|
Примеры уменьшения яркости при значениях атрибута divisor больших 8. |
| Вид в браузере |
|---|
 |
Мы рассмотрели все 19 фильтров SVG - графики. Теперь вы можете их использовать в различных сочетаниях для получения самых разнообразных художественных эффектов.