| Россия, г. Гуково |
Текст
Элемент tspan
Попробуем разместить в SVG - документе достаточно большой фрагмент текста:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример textPangramma.svg
</desc>
<text x="10" y="50">
Съешь еще этих мягких французских булок, да выпей чаю.
Съешь еще этих мягких французских булок, да выпей чаю.
Съешь еще этих мягких французских булок, да выпей чаю.
Съешь еще этих мягких французских булок, да выпей чаю.
Съешь еще этих мягких французских булок, да выпей чаю.
Съешь еще этих мягких французских булок, да выпей чаю.
</text>
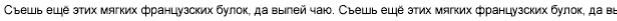
</svg>Несмотря на форматирование текста в коде в результате мы видим одну длинную строку, без разбиения на абзацы (рис. 4.2):
Элемент text не поддерживает перенос строк. Конечно, можно разбить этот фрагмент на три части и для каждой из них определить координаты элемента text. Но это не лучший способ. Для подобных задач в SVG – графике имеется элемент tspan, предназначенный для оформления отдельных фрагментов, слов или даже букв. Для рассматриваемого случая код должен выглядеть так:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>Пример tspanPangramma.svg</desc>
<text x="10" y="50">
<tspan x="10" dy="1em">
Съешь еще этих мягких французских булок, да выпей чаю.
Съешь еще этих мягких французских булок, да выпей чаю.
</tspan>
<tspan x="10" dy="1em">
Съешь еще этих мягких французских булок, да выпей чаю.
Съешь еще этих мягких французских булок, да выпей чаю.
</tspan>
<tspan x="10" dy="1em">
Съешь еще этих мягких французских булок, да выпей чаю.
Съешь еще этих мягких французских булок, да выпей чаю.
</tspan>
</text>
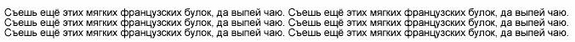
</svg>Теперь все предложения помещаются в документе (рис. 4.3):
Элемент tspan помещается внутри элемент text и задает дополнительное форматирование при помощи атрибутов, значения которых приводятся в табл. 4.3
| № | Название |
|---|---|
| 4.3.1 | x |
| Описание | |
| Абсцисса текстовой строки отсчитываемая относительно системы координат исходного SVG – документа т.е. это абсолютная координата. | |
| Диапазон значений | |
| <coordinate> см. табл. 2.8 | |
| Значение по умолчанию | |
| Совпадает с абсциссой данного элемента text | |
| № | Название |
| 4.3.2 | y |
| Описание | |
| Ордината текстовой строки отсчитываемая относительно системы координат исходного SVG – документа т.е. это абсолютная координата. | |
| Диапазон значений | |
| <coordinate> см. табл. 2.8 | |
| Значение по умолчанию | |
| Совпадает с ординатой данного элемента text | |
| № | Название |
| 4.3.3 | dx |
| Описание | |
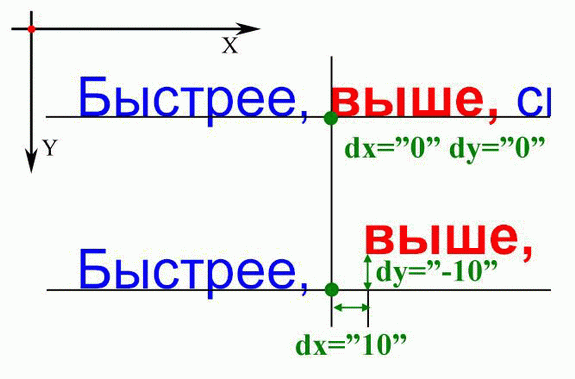
| Горизонтальный отступ текстового фрагмента, отсчитываемый относительно начальной позиции с учетом направления координатных осей (рис. 4.4), т.е это относительная координата. | |
| Диапазон значений | |
| <coordinate> см. табл. 2.8 | |
| Значение по умолчанию | |
| 0 | |
| № | Название |
| 4.3.4 | dy |
| Описание | |
| Вертикальный отступ текстового фрагмента, отсчитываемый относительно начальной позиции с учетом направления координатных осей (см. рис. 4.4), т.е это относительная координата. | |
| Диапазон значений | |
| <coordinate> см. табл. 2.8 | |
| Значение по умолчанию | |
| 0 | |
| № | Название |
| 4.3.5 | rotate |
| Описание | |
| Поворот первого символа, заключенного в элемент tspan, относительно горизонтальной оси. Положительному росту значений угла соответствует направление вращения часовой стрелки. | |
| Диапазон значений | |
| От 0 до 360 градусов <angle>, см. табл. 2.8 | |
| Значение по умолчанию | |
| 0 | |
| № | Название |
| 4.3.6 | baseline-shift |
| Описание | |
| Атрибут для выравнивания блоков текста относительно горизонтальной линии. Самый удобный способ написания верхних и нижних индексов. | |
| Диапазон значений | |
| baseline | sub | super | |
| Значение по умолчанию | |
| baseline |