Эллиптические кривые (Elliptical Curves)
Эллиптические кривые представляют собой фрагменты эллипсов (дуги). Для их создания используются команды, приведенные в табл. 3.7.
Таблица
3.7.
Команды для рисования эллиптических кривых.
| Команда |
Описание |
Параметры |
|
A / a ( elliptical arc ) |
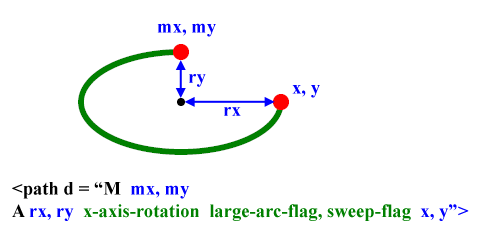
Рисование эллиптической кривой от опорной точки (mx, my) до заданной (x,y). Размер и ориентация эллипса задается двумя радиусами (rx, ry) и параметром x-axis-rotation, который определяет расположение эллипса как единого целого относительно оси X текущей координатной системы. Центр эллипса вычисляется автоматически на основании задаваемых координат точек и радиусов. Параметры large-arc-flag и sweep-flag определяют внешний вид эллипса. (рис. 3.8) |
rx, ry x-axis-rotation large-arc-flag, sweep-flag, x,y
|
Рис.
3.8.
Рисование эллиптической кривой
В отличие от рисования кривых Безье команда эллиптической кривой содержит достаточно большое число параметров. Параметры mx, my, x, y, rx, ry наглядно видны, более сложно понять x-axis-rotation, large-arc-flag, sweep-flag. Рассмотрим их на примерах табл. 3.8
Таблица
3.8.
Примеры эллиптических кривых.
| № |
Код |
Вид в браузере |
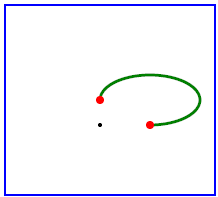
| 3.8.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="220" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример EllipticalCurve1.svg
</desc>
<!--Объект Path-->
<path d="M100,100 A50,25 0 1,0 150,125"
stroke-width="3" stroke="green" fill="none"/>
<!--Вспомогательные фигуры-->
<circle cx="100" cy="100" r="4" fill="red"/>
<circle cx="150" cy="125" r="4" fill="red"/>
<circle cx="100" cy="125" r="2" fill="black"/>
<rect x ="5" y="5" width="210" height="190"
stroke="blue" stroke-width="2" fill="none"></rect>
</svg>
Листинг
3.8.1.
Пример EllipticalCurve1.svg
|
 |
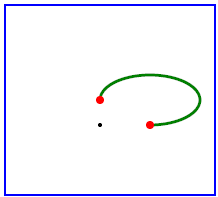
| Описание |
|---|
|
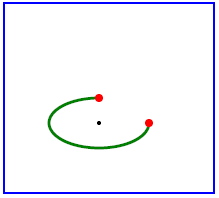
Рисование кривой, которая представляет собой 3/4 эллипса. Значения пары large-arc-flag, sweep-flag: 1,0. Для формирования представления о размерах самого SVG документа добавлена рамка. |
| № |
Код |
Вид в браузере |
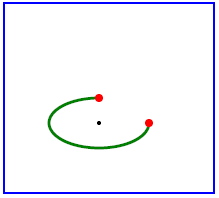
| 3.8.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="220" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример EllipticalCurve2.svg
</desc>
<!--Объект Path-->
<path d="M100,100 a50,25 0 1,0 50,25"
stroke-width="3" stroke="green" fill="none"/>
<!--Вспомогательные фигуры-->
<circle cx="100" cy="100" r="4" fill="red"/>
<circle cx="150" cy="125" r="4" fill="red"/>
<circle cx="100" cy="125" r="2" fill="black"/>
<rect x ="5" y="5" width="210" height="190"
stroke="blue" stroke-width="2" fill="none"></rect>
</svg>
Листинг
3.8.2.
Пример EllipticalCurve2.svg
|
 |
| Описание |
|---|
| Здесь получается та же самая фигура, что и в примере EllipticalCurve1.svg, но с использованием относительных координат. |
| № |
Код |
Вид в браузере |
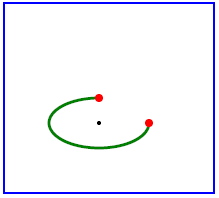
| 3.8.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="220" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример EllipticalCurve3.svg
</desc>
<!--Объект Path-->
<path d="M100,100 A50,25 0 0,1 150,125"
stroke-width="3" stroke="green" fill="none"/>
<!--Вспомогательные фигуры-->
<circle cx="100" cy="100" r="4" fill="red"/>
<circle cx="150" cy="125" r="4" fill="red"/>
<circle cx="100" cy="125" r="2" fill="black"/>
<rect x ="5" y="5" width="210" height="190"
stroke="blue" stroke-width="2" fill="none"></rect>
</svg>
Листинг
3.8.3.
Пример EllipticalCurve3.svg
|
 |
| Описание |
|---|
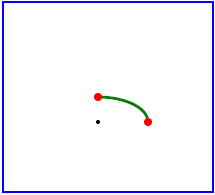
| Значения параметров, описывающих кривую, совпадают в точности со значениями примера EllipticalCurve1.svg за исключением пары large-arc-flag, sweep-flag, которая здесь равна 0,1
|
| № |
Код |
Вид в браузере |
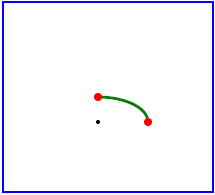
| 3.8.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="220" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример EllipticalCurve4.svg
</desc>
<!--Объект Path-->
<path d="M100,100 A50,25 0 0,0 150,125"
stroke-width="3" stroke="green" fill="none"/>
<!--Вспомогательные фигуры-->
<circle cx="100" cy="100" r="4" fill="red"/>
<circle cx="150" cy="125" r="4" fill="red"/>
<circle cx="100" cy="125" r="2" fill="black"/>
<rect x ="5" y="5" width="210" height="190"
stroke="blue" stroke-width="2" fill="none"></rect>
</svg>
Листинг
3.8.4.
Пример EllipticalCurve4.svg
|
 |
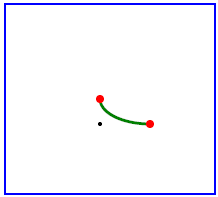
| Описание |
|---|
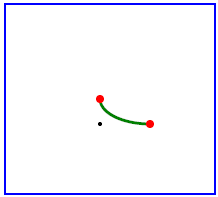
| Значения параметров, описывающих кривую, совпадают в точности со значениями примера EllipticalCurve1.svg за исключением пары large-arc-flag, sweep-flag, которая здесь равна 0,0
|
| № |
Код |
Вид в браузере |
| 3.8.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="220" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 3. Элемент Path</title>
<desc>
Пример EllipticalCurve5.svg
</desc>
<!--Объект Path-->
<path d="M100,100 A50,25 0 1,1 150,125"
stroke-width="3" stroke="green" fill="none"/>
<!--Вспомогательные фигуры-->
<circle cx="100" cy="100" r="4" fill="red"/>
<circle cx="150" cy="125" r="4" fill="red"/>
<circle cx="100" cy="125" r="2" fill="black"/>
<rect x ="5" y="5" width="210" height="190"
stroke="blue" stroke-width="2" fill="none"></rect>
</svg>
Листинг
3.8.5.
Пример EllipticalCurve5.svg
|
 |
| Описание |
|---|
| Значения параметров, описывающих кривую, совпадают в точности со значениями примера EllipticalCurve1.svg за исключением пары large-arc-flag, sweep-flag, которая здесь равна 1,1
|