Форматирование контента и использование каскадных таблиц стилей в MS Frontpage
Создание и отображение автоэскизов
Автоэскизы - это небольшие версии изображений, которые представляют гиперссылку на полноразмерные версии. Они часто используются на веб-страницах, содержащих много изображений, которые не обязательно могут понадобиться веб-посетителям (например, элементов каталога). Ввиду небольших размеров автоэскизы загружаются быстрее, что снижает вероятность того, что нетерпеливые посетители не дождутся и перейдут к другому узлу.
В меню Файл выберите пункт Открыть. В диалоговом окне Открытие файла перейдите к рабочей папке \\files\Public\!Технологии глобальных сетей\Labs\Thumbnail и выполните двойной щелчок на файле pictures.htm.
Щелкните на изображении, чтобы выделить его и открыть панель инструментов Рисунки. На панели инструментов рисунков щелкните на кнопке Автоэскизы или
в контекстном меню. Изображение сожмется до размера миниатюры и будет окружено синей рамкой, что указывает на присутствие гиперссылки (рис. 9.34).
Автоэскизы или
в контекстном меню. Изображение сожмется до размера миниатюры и будет окружено синей рамкой, что указывает на присутствие гиперссылки (рис. 9.34).
Гиперссылка связывает эту миниатюру с исходным изображением, которого уже нет на данной странице. Щелкните на кнопке С разделением внизу окна просмотра и редактирования страниц, чтобы вывести на экран HTML-код, указывающий связь миниатюры с исходным изображением. HTML-код имеет приблизительно такой вид:
<p>
<a href="PH01245J[1].jpg">
<img border="2"
src="../../../../../Documents%20and%20Settings/lenchik/Local%20Settings/
Temporary%20Internet%20Files/FrontPageTempDir/PH01245J[1]_small.jpg"
xthumbnail-orig-image="PH01245J[1].jpg">
</a>
</p>Щелкните на кнопке Конструктор внизу окна просмотpa и редактирования страниц. Перетащите маркеры выделенной миниатюры, чтобы сделать ее больше. При увеличении миниатюра станет размытой и "зернистой" (точечной), поскольку миниатюрная версия содержит меньше деталей, чем исходное изображение. Увидев результаты увеличения миниатюры, щелкните на кнопке Отмена, чтобы вернуть миниатюру к прежнему размеру. Чтобы увидеть действие гиперссылки автоэскиза для веб-посетителей, щелкните на стандартной панели инструментов на кнопке Просмотр в браузере. Сохраните страницу и встроенные изображения, если появится соответствующий запрос. Веб-страница откроется в браузере с представленными на экране миниатюрой и гиперссылкой. Щелкните на миниатюре, чтобы вывести на экран полноразмерное изображение, и затем щелкните на кнопке браузера Назад, чтобы вернуться к миниатюре. Закройте браузер, чтобы вернуться в программу FrontPage, а затем закройте данную страницу без сохранения изменений.
Просмотр в браузере. Сохраните страницу и встроенные изображения, если появится соответствующий запрос. Веб-страница откроется в браузере с представленными на экране миниатюрой и гиперссылкой. Щелкните на миниатюре, чтобы вывести на экран полноразмерное изображение, и затем щелкните на кнопке браузера Назад, чтобы вернуться к миниатюре. Закройте браузер, чтобы вернуться в программу FrontPage, а затем закройте данную страницу без сохранения изменений.
Каскадные таблицы стилей
Откройте созданный в лабораторной работе №1 одностраничный узел. Создайте встроенную каскадную таблицу стилей. Для этого выберите пункт Стиль в меню Формат. Далее нажмите на кнопке Создать. В диалоговом окне Создание Стиля в поле Имя (для выбора) введите имя стиля Курсив. Нажмите на кнопке Формат и выберите пункт Шрифт. В диалоговом окне Шрифт в пункте Начертание выберите курсив. Для применения встроенной таблицы стилей к выделенному фрагменту текста на панели форматирования в раскрывающемся списке Стиль выбрать стиль Курсив. Внешний вид страницы показан на рис. 9.35.
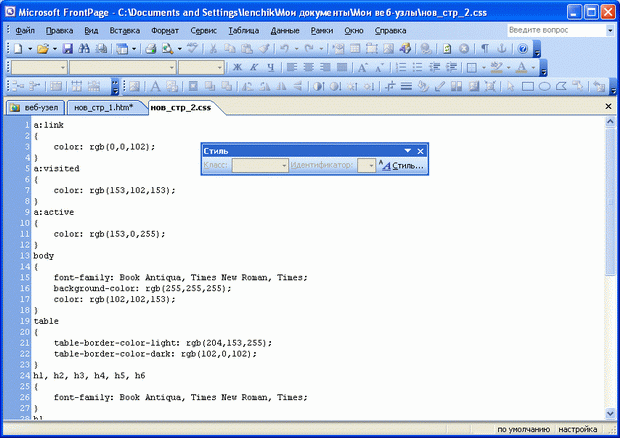
Чтобы создать внешнюю каскадную таблицу стилей в главном меню необходимо выбрать пункт Файл | Создать. В правой части окна программы откроется панель Создание. В секции Создать веб-узел выбрать пункт Другие шаблоны веб-узлов. Появится диалоговое окно Шаблоны веб-узлов, в котором необходимо перейти на вкладку Таблицы стилей и выбрать Поэтическая. Откроется страница (рис. 9.36), на которой отображен синтаксис таблицы стилей.
Сохраните таблицу стилей и примените в одностраничному сайту. На рис. 9.37 показан внешний вид сайта.
Контрольные вопросы
- Что понимается под форматированием текста в FrontPage?
- Дайте определение каскадной таблицы стилей.
- Как создать встроенную каскадную таблицу стилей?
- Как создать внешнюю каскадную таблицу стилей?
- Как присоединить таблицу стилей?
- Назовите способы форматирования.
- Как создать гиперссылку?
- Как создать маркированный список?
- Как создать таблицу?
- Перечислите операции редактирования структуры таблицы.
- Какие дополнительные средства поддерживает FrontPage 2003 для форматирования таблиц?
- Как разбить таблицу?
- Как добавить на веб-страницу изображение?
- Дать определение автоэскиза.
- Как создать автоэскиз?