|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Новые свойства форм в HTML5
Патрик Х. Лауке, Крис Миллз · 16 декабря 2010 г.
Введение
Язык HTML5 содержит много новых свойств, которые должны существенно облегчить создание форм в Web, и сделать их значительно более мощными и совместимыми в Web. Эта статья делает краткий обзор некоторых новых элементов управления форм и функций, которые были введены.
Плохая форма?
Посмотрим правде в лицо – формы HTML всегда были проблемой. Они не слишком интересны для разметки, и могут требовать кропотливой работы для оформления – особенно, если вы хотите, чтобы они были совместимы с разными браузерами и соответствовали общему виду вашего сайта. И они могут создавать трудности при заполнении для конечных пользователей, даже если они были созданы с заботой и вниманием, чтобы сделать их как можно удобнее и доступнее. Создание хорошей формы состоит в большей степени в ограничении ущерба, чем в обеспечении приятного взаимодействия пользователя.
Ранее, когда HTML 4.01 стал стабильной рекомендацией, сеть web была по большей части стабильным местом. Да, существовала странная форма для комментариев или сценарий для гостевой книги, но обычно web-сайты предназначались посетителям для простого чтения. С тех пор сеть web существенно изменилась. Для многих людей браузер уже стал окном в мир сложных приложений на базе web, которые стараются обеспечить взаимодействие почти на уровне настольного компьютера.
Чтобы удовлетворить потребность в более развитых элементах управления, которые нужны для таких приложений, разработчики использовали библиотеки JavaScript и рабочие среды (такие как jQueryUI или YUI). Эти решения, конечно, существенно развились за прошедшие годы, добавляя богатую функциональность на страницы Web, начиная включать даже поддержку считывателей экрана с помощью таких технологий как WAI-ARIA. Но, по сути, они являются обходными путями, чтобы компенсировать ограниченные возможности элементов управления форм, которые имеются в HTML. Они "имитируют" более сложные виджеты (такие как выбор даты и ползунки), создавая дополнительный слой разметки (не всегда семантической), и дополнительный код JavaScript поверх страниц.
HTML5 нацелен на стандартизацию некоторых из наиболее распространенных элементов управления форм, делая их отображение в браузерах простым, исключая необходимость решений, которые существенно используют сценарии.
Знакомство с примером
Чтобы проиллюстрировать некоторые новые свойства, статья содержит элементарный пример формы HTML5 (http://dev.opera.com/articles/view/new-form-features-in-html5/html5-forms-example.html). Он не предназначен для представления "реальной" формы (так как трудно было бы, пожалуй, найти ситуацию, где могут потребоваться все новые свойства в одной форме), но она должна показать, как выглядят и ведут себя различные новые возможности.
Примечание: Внешний вид новых элементов управлении форм и контрольные сообщения варьируются в различных браузерах, поэтому оформление форм для согласованного представления в различных браузерах будет по-прежнему требовать тщательного рассмотрения.
Новые элементы управления форм
Так как формы являются основным инструментом ввода данных в приложениях Web, а требуемые для сбора данные стали более сложными, возникла необходимость создать элементы ввода с дополнительными возможностями, чтобы собирать эти данные с дополнительной семантикой и лучшим определением, и предоставить более простое, более эффективное управление ошибками и проверкой.
<input type="number">
Первый новый тип элемента ввода, который мы рассмотрим, будет тип ввода number (числа):
<input type="number" … >
Он создает специальный вид поля ввода для числа – в большинстве поддерживающих браузеров оно появляется как текстовое поле ввода со счетчиком, который позволяет увеличивать и уменьшать его значение.
<input type="range">
Создание элемента управления ползунка, позволяющего выбирать в диапазоне значений, было обычно сложным, семантически неясным предложением, но в HTML5 все стало легко – вы используете просто тип ввода range (диапазон):
<input type="range" … >
Отметим, что, по умолчанию, этот элемент ввода обычно не показывает выбранное в данный момент значение, или даже диапазон значений, который он охватывает. Автору нужно будет предоставить их с помощью других средств – например, для отображения текущего значения можно было бы использовать элемент вывода вместе с некоторым кодом JavaScript для обновления вывода, когда пользователь взаимодействует с формой:
<output onforminput="value=weight.value"></output>
<input type="date"> и другие элементы управления датой/временем
HTML5 имеет ряд различных типов элементов ввода для создания сложных средств выбора даты/времени, например, показанное ниже средство выбора даты имеется почти на каждом существующем сайте бронирования самолета/поезда. Такие средства обычно создавались с помощью несемантического путаного кода, поэтому здорово, что теперь существует стандартизованный простой способ сделать это. Например:
<input type="date" … > <input type="time" … >
Соответственно эти коды создают полностью функциональное средство выбора даты, и элемент ввода текста, содержащий разделитель для часов, минут и секунд (в зависимости от указанного атрибута step ), который позволяет вводить только значение времени.
Но на этом все не кончается – доступен ряд других связанных типов элементов ввода:
datetime: объединяет функции обоих рассмотренных выше элементов, позволяя выбрать дату и время.
month: позволяет выбрать месяц, сохраняя его внутренне как число между 1-12, хотя различные браузеры могут предоставлять более развитый механизм выбора, например, как прокручиваемый список названий месяцев.
week: позволяет выбрать неделю, сохраняемую внутренне в формате 2010-W37 (37 неделя 2010 года), и выбирать с помощью элемента выбора даты, аналогичного тому, что мы уже видели.
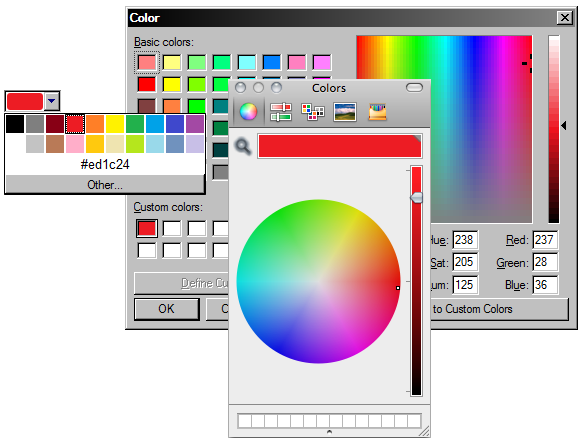
<input type="color">
Этот тип элемента ввода предоставляет элемент выбора цвета. Реализация в Opera позволяет пользователю выбрать из набора цветов, ввести шестнадцатеричные значения прямо в текстовое поле, или вызвать собственную процедуру выбора цвета операционной системы.
<input type="search">
Тип элемента ввода search является, возможно, ничем иным, чем иначе оформленным текстовым элементом ввода. Предполагается, что браузеры будут оформлять эти элементы ввода таким же образом, как оформляются любые функции поиска в конкретной операционной системе. Тем не менее, помимо этих чисто эстетических соображений, важно отметить, что явная разметка полей поиска открывает для браузеров, вспомогательных технологий, и автоматизированных сканеров возможность сделать в будущем что-то полезное с помощью этих элементов ввода – например, браузер мог бы, возможно, предложить пользователю возможность автоматически создать индивидуальный поиск для определенного сайта.