|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Опубликован: 10.04.2014 | Уровень: для всех | Доступ: платный | ВУЗ: Северный (Арктический) федеральный университет им. М.В. Ломоносова
Самостоятельная работа 9:
Использование сторонних библиотек
< Лекция 6 || Самостоятельная работа 9 || Лекция 7 >
Аннотация: Научиться писать приложения с использованием сторонних библиотек.
Цель лабораторной работы:
Научиться писать приложения с использованием сторонних библиотек
Задачи лабораторной работы:
- Научиться подключать библиотеки
- Научиться использовать библиотеки в своих приложениях
15.1 Использование библиотеки для построения графиков AChartEngine
Рассмотрим пример подключения библиотеки AChartEngine, предназначенной для построения графиков. На сайте разработчика (http://code.google.com/p/achartengine) помимо самой библиотеки можно найти подробную документацию, оформленную в стиле Javadoc pages, примеры использования библиотеки, а также ее исходный код.
В разделе Downloads также можно скачать демонстрационные примеры использования библиотеки.
- Создайте проект Graphics.
- Чтобы подключить библиотеку, нужно скачать ее с сайта разработчика, потом просто перетащить из проводника в папку libs вашего проекта в Eclipce.
- Теперь нужно добавить строку <activity android:name="org.achartengine.GraphicalActivity"/> в раздел <application> в файле манифеста вашего проекта. Библиотека подключена.
- Теперь перейдем к файлу MainActivity.java. Создайте и инициализируйте три массива (в методе onCreate()). В первом будут содержаться цвета, во втором - подписи, в третьем - значения.
int[] values = new int[] { 25,25,25,25 }; String[] bars = new String[] {"Bananas", "Kiwi", "Oranges", "Cream"}; int[] colors = new int[] { Color.YELLOW, Color.GREEN, Color.RED, Color.WHITE }; - Создайте объект CategorySeries и загрузите в него массивы строк с подписями и значения. При построении диаграмм будут использоваться именно эти данные.
CategorySeries series = new CategorySeries("Pie Chart"); - Создайте объект DefaultRenderer. CategorySeries и DefaultRenderer определены в библиотеке AChartEngine.
DefaultRenderer dr = new DefaultRenderer(); - Для каждого цвета в диаграмме создайте SimpleSeriesRenderer и установите его в этот цвет. Затем каждый SimpleSeriesRenderer добавьте в DefaultRenderer. Таким образом, имеем один Render на каждый Series. К слову, Render может включать другой Render, таким образом можно создавать подкатегории.
for (int v=0; v<4; v++){ series.add(bars[v], values[v]); SimpleSeriesRenderer r = new SimpleSeriesRenderer(); r.setColor(colors[v]); dr.addSeriesRenderer(r); } - Создайте объект PieChartIntent и передайте ему CategorySeries и DefaultRenderer.
С помощью PieChartIntent можно показать диаграмму, как отдельную деятельность.
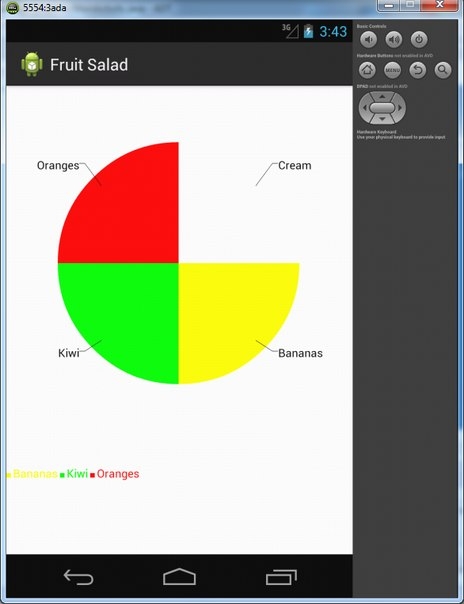
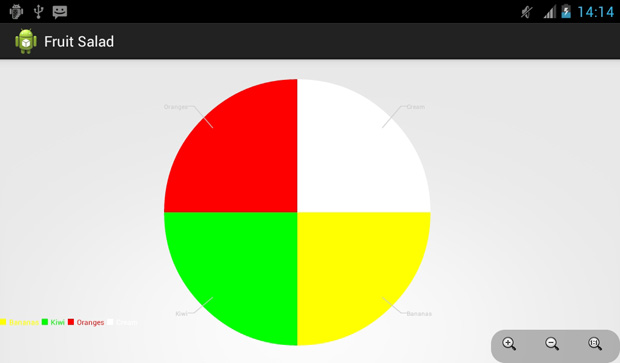
return ChartFactory.getPieChartIntent(this, series, dr, "Fruit Salad"); - С помощью методов библиотеки можно изменить размер и цвет подписей, включить зум:
dr.setZoomEnabled(true); dr.setChartTitleTextSize(20); dr.setLegendTextSize(TEXT_SIZE); dr.setChartTitleTextSize(20); dr.setZoomButtonsVisible(false); dr.setLabelsTextSize(TEXT_SIZE); dr.setLegendTextSize(TEXT_SIZE); dr.setLabelsColor(Color.BLACK); - Для удобства можно создать дополнительную переменную, в которой будет храниться размер текста.
private static final int TEXT_SIZE = 40; Intent intent = buildIntent(); startActivity(intent); } public Intent buildIntent() { int[] values = new int[] { 25,25,25,25 }; . . . dr.addSeriesRenderer(r); } dr.setChartTitleTextSize(20); . . . dr.setLabelsColor(Color.BLACK); return ChartFactory.getPieChartIntent( this, series, dr, "Fruit Salad"); }
package com.mypackage.graphics;
import org.achartengine.ChartFactory;
import org.achartengine.chart.PieChart;
import org.achartengine.model.CategorySeries;
import org.achartengine.renderer.DefaultRenderer;
import org.achartengine.renderer.SimpleSeriesRenderer;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
private static final int TEXT_SIZE = 40;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = buildIntent();
startActivity(intent);
}
public Intent buildIntent() {
int[] values = new int[] { 25,25,25,25 };
String[] bars = new String[] {"Bananas", "Kiwi", "Oranges", "Cream"};
int[] colors = new int[] { Color.YELLOW, Color.GREEN, Color.RED, Color.WHITE };
CategorySeries series = new CategorySeries("Pie Chart");
DefaultRenderer dr = new DefaultRenderer();
for (int v=0; v<4; v++){
series.add(bars[v], values[v]);
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(colors[v]);
dr.addSeriesRenderer(r);
}
dr.setZoomButtonsVisible(true);
dr.setZoomEnabled(true);
dr.setChartTitleTextSize(20);
dr.setLegendTextSize(TEXT_SIZE);
dr.setChartTitleTextSize(20);
dr.setZoomButtonsVisible(false);
dr.setLabelsTextSize(TEXT_SIZE);
dr.setLegendTextSize(TEXT_SIZE);
dr.setLabelsColor(Color.BLACK);
return ChartFactory.getPieChartIntent(this, series, dr, "Fruit Salad");
}
}
Листинг
15.1.
Код MainActivity.java
< Лекция 6 || Самостоятельная работа 9 || Лекция 7 >