|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Основы разработки интерфейсов мобильных приложений
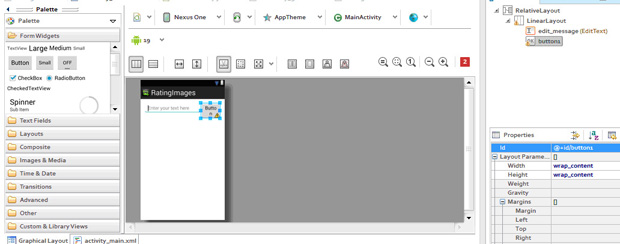
6.2.3 Добавление кнопки
Теперь добавьте <Button> в макет после элемента <EditText>:
Чтобы кнопка трансформировалась в соответствии с текстом кнопки, ширина и высота должны быть установлены во "wrap_content".
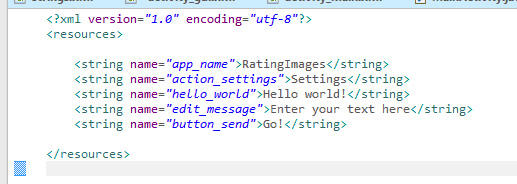
Теперь поменяем надпись на кнопке на "Go!" с помощью ссылки на ресурс в XML-коде главной активности и добавления одного ресурса в файл strings.xml:
Сохраните.
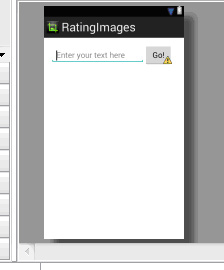
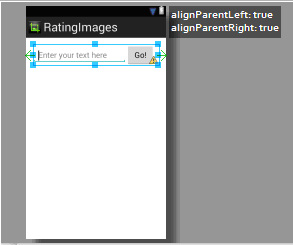
На графическом редакторе главной активности будут изменения:
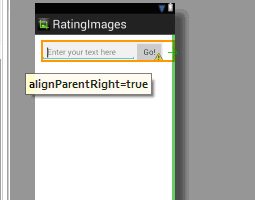
Теперь, когда мы поместили два главных представления на <LinearLayout> элемент, настало время добавить ещё два параметра для этого элемента.
Речь идет о "приращении" правого и левого краёв лейаута к правому и левому краям <RelativeLayout> элемента соответственно. А сделать это проще простого - просто потяните мышкой один край к другому!
Зелёные стрелки по краям дают понять, к какому элементу удалось прицепить край:
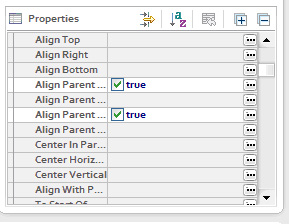
И, конечно, это отобразится в свойствах: