| Беларусь, рогачёв |
Введение
Поля для ввода текста
Эти поля предназначены для интерактивного ввода текста пользователем. Потом к значению поля можно обратиться программно (по аналогии с динамическими полями, это можно сделать как с использованием поля 'Var' на панели Properties, так и обращением к свойству text ). Чтобы сделать такое поле, нужно в выпадающем списке левой части панели Properties выбрать Input Text.
Ситуация со встраиваемыми фонтами для текстовых полей типа Input Text полностью аналогична той, что имеет место для полей типа Dynamic Text. Если какие-либо знаки отсутствуют среди встроенных хотя бы в одно поле, загруженное к данному моменту, то пользователю эти знаки набрать не удастся.
Изменение формата
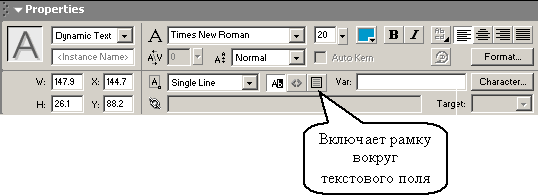
Все три типа текстовых полей поддерживают элементарное форматирование (можно изменять цвет, шрифт, его размер и тип начертания, выравнивание). Кроме того, можно включать и отключать рамку ( Border ) у текстовых полей типа Dynamic и Input:
Многие параметры можно изменять программно (за это отвечают методы объектов TextField и TextFormat ).
Важным является тот факт, что в статическом поле можно менять формат каждого отдельного символа. Это, правда, можно сделать и в динамическом поле при помощи html-разметки (см. следующий подпараграф), однако для статического поля возможностей несколько больше (например, можно использовать верхние и нижние индексы).
Html-поля
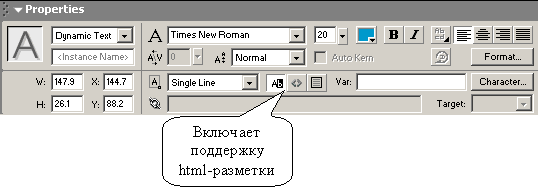
Динамические текстовые поля могут поддерживать рендеринг HTML. Для этого нужно включить соответствующую опцию:
После этого в свойство htmlText текстового поля можно записывать html-разметку. Например:
myTextField.htmlText = "<b>Bold</b>Not bold".
Еще раз подчеркнем: писать html-форматированную строку прямо в текстовом поле в процессе редактирования бессмысленно. Форматирование будет воспринято только в том случае, если строка будет передана через свойство htmlText.
Надо, конечно, отметить, что html-форматирование, которое можно применять при работе с текстовыми полями, довольно ограничено. Однако жирность текста, его наклон, подчеркивания, цвета, тип шрифта и настройки параграфа (для многострочных текстов) задавать можно. Кроме того, разрешается использовать гиперссылки.
Интересно, что, аналогично вызову JavaScript-кода из гиперссылки при помощи записи наподобие
myTextField.htmlText="<u><a href='javascript:alert(1)'>link</a></u>"
(в данном случае при нажатии на ссылку выводится диалоговое окно), можно по нажатию на нее вызывать и функцию ActionScript. Предположим, нами была определена функция reactionFunc(arg) (о том, как определять свои функции в ActionScript, подробно говорится в пятой лекции). Тогда по нажатию на ссылку, определенную с помощью следующего кода
myTextField.htmlText = "<u><a href='asfunction:reactionFunc,fromLink1'>link1</a></u>"
будет вызвана функция reactionFunc, причем в качестве аргумента ей будет передана строка " fromLink1 ". Будьте внимательны: между asfunction: и именем функции не должно быть никаких разделителей (иначе они будут проинтерпретированы как часть имени функции).
Наконец, заметим, что присвоить htmlText можно и полю ввода ; при этом дальнейший ввод пользователя с клавиатуры будет форматироваться в зависимости от указанного формата той части строки, в которую пользователь добавляет символы.