| Россия |
Flow Charts
Branching from a Flowchart Box
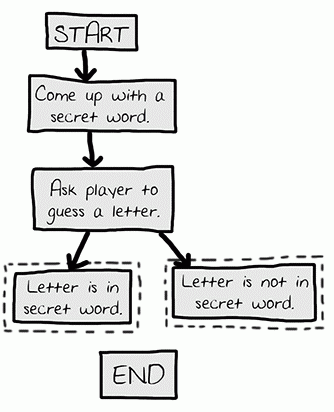
There are two possibilities: the letter will either be in the word or it won't be. This means we need to add two new boxes to our flowchart. From the "Ask player to guess a letter" box, we can only move to the "Letter is in secret word" box or the "Letter is not in secret word" box. This will create a branch (that is, a split) in the flow chart, as show in Figure 8.4:

Рис. 8.4. There are two different things that could happen after the player guesses, so have two arrows going to separate boxes.
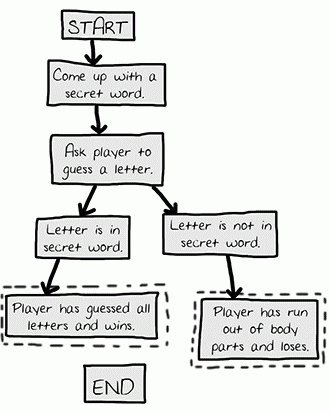
If the letter is in the secret word, we need to check to see if the player has guessed all the letters, which would mean they've won the game. But, if the letter is not in the secret word, another body part is added to the hanging man.
We can add boxes for those cases too. We don't need an arrow from the "Letter is in secret word" box to the "Player has run out of body parts and loses" box, because it's impossible to lose as long as you are only guessing correct letters. Also, it's impossible to win as long as you are guessing only incorrect letters, so we don't need to draw that arrow either. Our flow chart now looks like Figure 8.5.
Ending or Restarting the Game
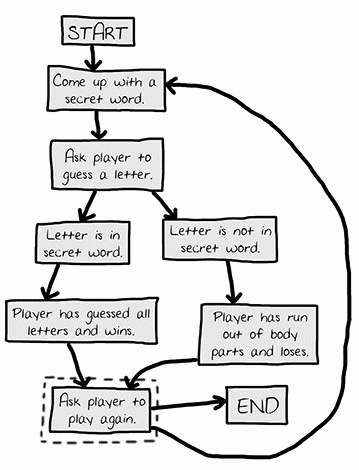
Once the player has won or lost, we'll ask them if they want to play again with a new secret word. If the player doesn't want to play again, the program will end. If the program doesn't end, we think of a new secret word, as shown in Figure 8.6:

Рис. 8.6. The game ends if the player doesn't want to play again, or the game goes back to the beginning.
Guessing Again
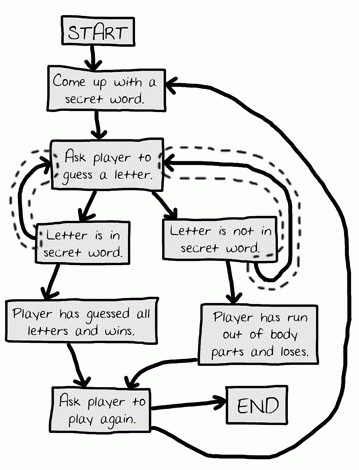
This flow chart might look like it is finished, but there's something we're forgetting: the player doesn't guess a letter just once. They have to keep guessing letters over and over until they either win or lose. We need to draw two new arrows so the flow chart shows this, as shown in Figure 8.7.

Рис. 8.7. The game does not always end after a guess. The new arrows (outlined) show that the player can guess
again.
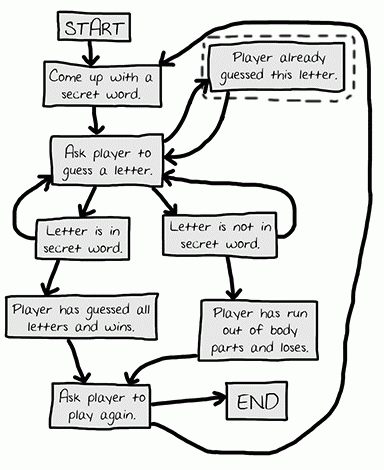
We are forgetting something else, as well. What if the player guesses a letter that they've guessed before? Rather than have them win or lose in this case, we'll allow them to guess a different letter instead, as shown in Figure 8.8.
Offering Feedback to the Player
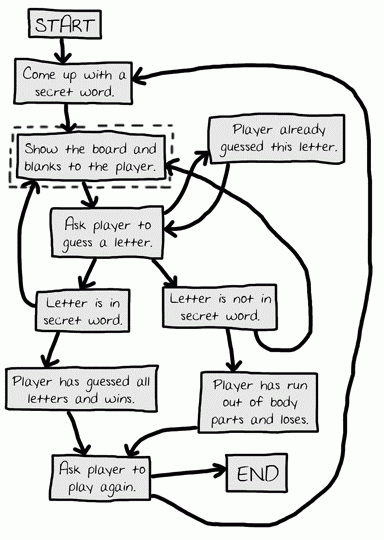
We also need some way to show the player how they're doing. In order to do this, we'll show them the hangman board, as well as the secret word (with blanks for the letters they haven't guessed yet). These visuals will let them see how close they are to winning or losing the game.
We'll need to update this information every time the player guesses a letter. We can add a "Show the board and blanks to the player." box to the flow chart between the "Come up with a secret word" box and the "Ask player to guess a letter" box, as shown in Figure 8.9. This box will remind us that we need to show the player an updated hangman board so they can see which letters they have guessed correctly and which letters are not in the secret word.
That looks good! This flow chart completely maps out everything that can possibly happen in Hangman, and in what order. Of course this flow chart is just an example-you won't really need to use it, because you're just using the source code that's given here. But when you design your own games, a flow chart can help you remember everything you need to code.
Summary: The Importance of Planning Out the Game
It may seem like a lot of work to sketch out a flow chart about the program first. After all, people want to play games, not look at flowcharts! But it is much easier to make changes and notice problems by thinking about how the program works before writing the code for it.
If you jump in to write the code first, you may discover problems that require you to change the code you've already written. Every time you change your code, you are taking a chance that you create bugs by changing too little or too much. It is much better to know what you want to build before you build it.