|
В тестах есть вопросы, детали которых в тестах не рассматриваются. Ест ли возможность рассмотреть материал в лекциях более подробно и в деталях? |
Покадровая анимация
Во Flash нам доступны два вида анимации:
- Покадровая анимация. Именно так создаются традиционные (некомпьютерные) мультфильмы.
- Трансформация отдельных объектов с целью создания сложной анимации:
-анимация движения
-анимация формы
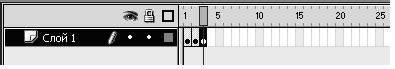
Основной областью при создании анимации является временная шкала, в верхней части которой проставлены номера кадров. Под цифрами располагаются вертикальные белые полоски, символизирующие кадры, в области которых выставляются основные метки и указатели, необходимые в процессе создания анимации. Если в кадре стоит черная точка – это ключевой кадр. Если вы хотите добавить какие-нибудь изменения, то достаточно обратиться к временной линейке и изменить один из ключевых кадров.
Пустой кружок на кадре означает пустой ключевой кадр (рабочее поле пусто).
Процесс создание покадровой анимации рассмотрим на практике.
Практическая работа №1:
- Напишите любой текст, воспользовавшись инструментом "Текст" на панели инструментов.
- Необходимо посчитать количество кадров, которое будет в анимации. Их должно быть на 1 больше, чем количество букв в тексте.
- Щелкните левой клавишею мыши по кадру 2 и, не отпуская ее, протяните до последнего необходимого кадра (этим мы выделим необходимое количество кадров).
- Щелкните по выделенным кадрам правой клавишею мыши, что вызовет появление контекстного меню, в котором необходимо выбрать пункт "Добавить кадр". Теперь вы можете передвигаться с помощью мыши по всем созданным кадрам. На данный момент они все выглядят одинаково, то есть везде присутствует одна и та же надпись.
- Далее необходимо сделать каждый кадр ключевым (правой кнопкой мыши кликнуть по выделенным кадрам – "Преобразовать в ключевые кадры"). На временной линейке выполненное действие отобразится в виде черных жирных точек, расположенных внизу каждого кадра и говорящих о том, что кадры, помеченные таким образом, являются ключевыми.
- Для того чтобы создать иллюзию изменения картинки, необходимо, чтобы каждый последующий ключевой кадр отличался от предыдущего. Само название способа создания анимации (пошаговая) говорит само за себя. Стоит лишь сказать, что сейчас мы будем преобразовывать каждый кадр отдельно, независимо от остальных. Начнем с последнего кадра - его необходимо оставить без изменения.
- В предпоследнем кадре удалите одну последнюю букву в слове.
- В пред-предпоследнем уже должно не доставать двух букв и так далее.
- Первый кадр должен остаться чистым, то есть без всяких надписей.
- Чтобы просмотреть предварительный результат работы, достаточно нажать клавишу Enter.
Практическая работа №2:
Вернемся к практической работе №1. По сути, анимация уже создана, только состоит она пока только из появляющихся букв. Для того чтобы создать эффект игры цвета, необходимо несколько преобразовать каждый кадр.
- Обратите внимание на цвет, которым написан текст, допустим, он был черным. Для редактирования создаваемого эффекта активизируйте на временной линейке третий кадр и измените цвет первой буквы, скажем, на красный (вторая буква остается черной).
- Переключитесь на следующий кадр и сместите все цвета слева направо. Теперь они должны располагаться следующим образом: последняя из видимых букв — черная, предпоследняя (та, которая на прошлом кадре была окрашена в черный) теперь должна стать красной, а первая, например, зеленой.
- Активизируйте следующий кадр и повторите перестановку цветов, так продолжайте до того момента, пока не появится вся надпись. Больше никаких преобразований на данном этапе проводить не станем, а просмотрим получившийся результат, для чего достаточно нажать клавишу Enter.
Для ускорения (замедления) скорости проигрывания анимации можно:
- установить ключевые кадры не на каждом кадре временной шкалы, а через несколько кадров. Для изменения положения ключевых кадров необходимо:
-выделить ключевой кадр;
-отпустить кнопку мыши;
-перенести ключевой кадр в нужное место ("нажал и протащил"). Естественно, что "раздвигать" ключевые кадры нужно с конца.
- изменить параметр "Частота кадров" в поле ввода на временной шкале;
Предварительный просмотр ролика.
При работе над проектом стоит чаще просматривать результат – для чего необходимо нажать клавишу ENTER.
Для просмотра результата работы (проигрывания ролика) в отдельном окне выберите режим меню "Управление" - "Тестирование видеофрагмента". Одновременно в том же каталоге, в котором находится файл проекта будет сохранен файл проигрывателя с расширением .swf. Для возврата в среду разработки проекта необходимо закрыть окно предварительного просмотра.
Краткие итоги лекции:
Во Flash нам доступны два вида анимации:
- Покадровая анимация.
- Трансформация отдельных объектов с целью создания сложной анимации:
-анимация движения
-анимация формы
Основной областью при создании анимации является временная шкала, на которой располагаются основные объекты покадровой анимации – ключевые кадры. Изменения в каждом ключевом кадре и является основой анимации.
Процесс проигрывания анимации можно менять – ускорять, замедлять. Для этого нужно менять положение ключевых кадров на временной шкале (либо изменить частоту проигрывания кадров).
Ключевые термины
- Временная шкала
- Ключевой кадр
- Покадровая анимация
- Скорость проигрывания анимации
Набор для практики:
Вопросы
- Перечислите виды анимации
- Назначение ключевых кадров?
- В чем заключается принцип покадровой анимации?
- Перечислите способы изменения скорости проигрывания анимации
Упражнения
Практическая работа:
Проанализируйте работу "Пролистывание книги". Попытайтесь создать по аналогии анимацию "Весна":
- на сцене создайте рисунок ростка, пробивающегося из земли;
- на следующих кадрах росток выпрямляется, на нем появляются все новые и новые листики.