| Таиланд, thai |
Создание простого приложения Silverlight
Основные теоретические сведения
Среда разработки
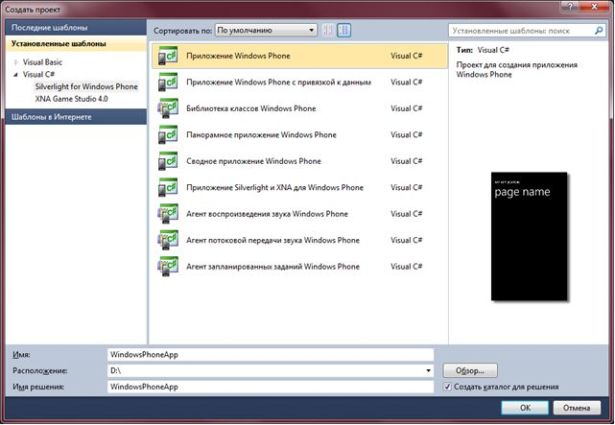
После установки средств разработки Windows Phone SDK в диалоговом окне Создать проект в Visual Studio появятся группы проектов для Silverlight for Windows Phone:
После установки разработчику доступны следующие шаблоны приложений Silverlight for Windows Phone:
- Windows Phone Application
- Windows Phone Databound Application
- Windows Phone Class Library
- Windows Phone Panorama Application
- Windows Phone Pivot Application
- Windows Phone Silverlight and XNA Application
- Windows Phone Audio Playback Agent
- Windows Phone Audio Streaming Agent
- Windows Phone Scheduled Task Agent
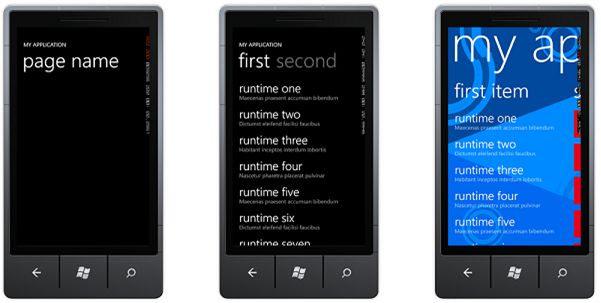
Windows Phone и Metro-дизайн
Платформа Windows Phone — не просто очередная платформа для мобильных устройств. Она содержит в себе не только технологическую составляющую, но и полностью проработанную концепцию дизайна интерфейса и взаимодействия с пользователем под названием Metro-дизайн или стиль Metro.
Если вы дизайнер или в вашей команде есть выделенный дизайнер, вы можете воспользоваться всей мощью инструментария Expression Blend 4 или Expression Blend for Windows Phone, которая поставляется вместе с Windows Phone SDK, но можно обойтись средствами, доступными в Visual Studio.
Элементы Silverlight для приложений для Windows Phone разработаны с учётом требований Metro-дизайна, поэтому все встроенные элементы управления выполнены в Metro-дизайне. По умолчанию, приложения, созданные из шаблонов из поставки Windows Phone SDK, работают, выглядят и используют стили и шрифты в соответствии с Metro-дизайном.
С другой стороны, возможностей стилизации элементов управления и приложений, основанных на XAML, которые представляет Silverlight, вполне достаточно, чтобы сделать своё приложение неповторимым и узнаваемым, оставаясь в рамках стиля Metro.
Шаблоны приложений
Среди шаблонов проектов имеются три шаблона, представляющих собой три основных стиля приложения для Windows Phone:
- Windows Phone Application
- Windows Phone Pivot Application
- Windows Phone Panorama Application
Windows Phone Application — это аналог простого диалогового приложения, у которого один основной экран, через который происходит основное взаимодействие с пользователем.
Windows Phone Pivot Application — это некий аналог приложения с закладками, где заголовок каждой закладки определяет содержимое. Стандартный вариант использования — каждая закладка представляет собой одни и те же, в целом, данные, но в разных представлениях и/или с разной фильтрацией. Например, календарь, почтовый клиент и настройки телефона. Шаблон использует элемент управления Pivot.
Windows Phone Panorama Application — приложение-панорама, в котором зоны взаимодействия с пользователем также разделены на панели, но доступны они через горизонтальную прокрутку; фоновое изображение установлено сразу на всю панораму, она имеет общий заголовок, который прокручивается медленнее, чем панели; контент соседней панели справа виден при отображении текущей. Например, таким образом реализованы хабы в Windows Phone: Контакты, Marketplace, Фото, Музыка+видео и др. Шаблон использует элемент управления Panorama.
Создание простого приложения
В диалоге Создать проект Visual Studio выберем Visual C#, Silverlight for Windows Phone и шаблон Приложение Windows Phone.
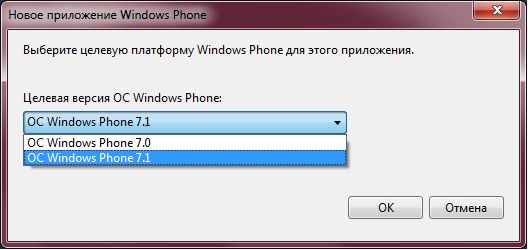
В диалоге выбора целевой операционной системы выберем Windows Phone OS 7.1
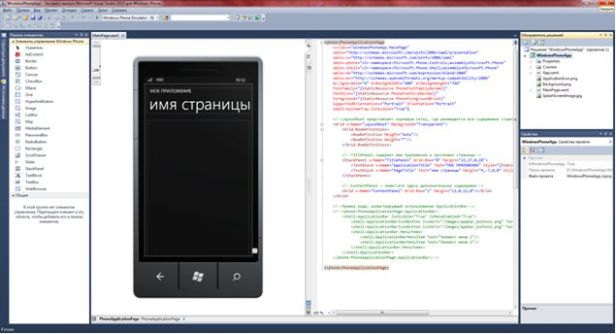
После создания проекта, окно Visual Studio примет следующий вид:
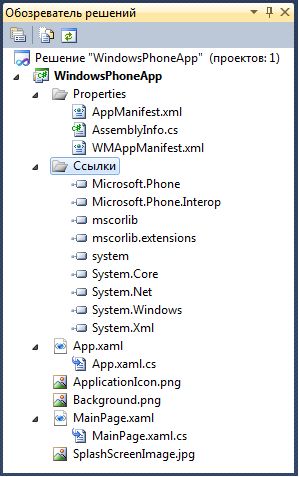
Рассмотрим структуру проекта в обозревателе решений Visual Studio:
По умолчанию новый проект содержит следующие файлы:
- AppManifest.xml — файл манифеста, необходимый для генерации XAP файла, в который упаковывается приложение для развёртывания на телефоне;
- AssemblyInfo.cs — ещё один конфигурационный файл, в котором определяются некоторые метаданные главной сборки приложения;
- WMAppManifest.xml — файл метаданных, который содержит разнообразные настройки приложения: заголовок, задание первой страницы, пути к значкам, определение необходимых системных возможностей и т.д.;
- App.xaml — файл ресурсов приложения. Здесь располагаются глобальные ресурсы или глобальные события (которые происходят при запуске приложения). Этот файл также является точкой входа приложения;
- App.xaml.cs — файл отделённого кода для App.xaml. Здесь можно обрабатывать события и ошибки уровня приложения;
- ApplicationIcon.png — картинка, которая будет значком приложения в телефоне. Этот файл является первым, что увидят пользователи при работе с приложением;
- Background.png — картинка, которая используется, когда приложение закреплено на стартовом экране телефона;
- MainPage.xaml — главная страница приложения. Эта страница представляет интерфейс, который видит пользователь при запуске приложения;
- MainPage.xaml.cs — файл кода страницы MainPage.xaml;
- SplashScreenImage.jpg — картинка, которая отображается во время загрузки приложения.
Файлы XAML определяют интерфейс приложения. На самом деле это просто XML файлы с языком разметки XAML.
Несмотря на то, что это самый простой проект, он содержит все ключевые элементы, которые содержат все остальные шаблоны и типы проектов.
Обратите внимание, что часть настроек, представленных в виде конфигурационных файлов, могут редактироваться в визуальном интерфейсе редактирования настроек приложения.
Основные элементы управления
Чтобы создать простое приложение Silverlight для Windows Phone, необходимо разместить на странице приложения визуальные элементы пользовательского интерфейса. Визуальные элементы можно разделить на несколько групп:
- Элементы для ввода данных пользователем:
- TextBox — используется для ввода как короткого, так и многострочного текста;
- PasswordBox — специальный элемент для ввода пароля, скрывает ввод пользователя;
- CheckBox — представляет собой элемент управления "флажок". Может быть установлен или снят, опционально можно включить поддержку "неопределённого" состояния;
- RadioButton — позволяет пользователю выбрать только один вариант из нескольких. Сгруппированные элементы управления (один GroupName) позволяют выбрать только один вариант из группы;
- Slider — позволяет пользователю выбрать из нескольких последовательных вариантов. Позиция соотносится со значением свойства Value;
- Элементы для указания выполнения действий:
- Button — кнопка, при нажатии пользователем генерирует событие Click;
- HyperlinkButton — кнопка, отображающая ссылку. При нажатии переходит на ссылку, указанную в свойстве NavigateUri;
- Элементы для вывода данных на страницу приложения:
- TextBlock — позволяет отобразить простой текст, без возможности редактирования;
- Image — позволяет вывести на экран изображение;
- ListBox — отображает список элементов, которые может выбрать пользователь;
- ProgressBar — отображает текущий прогресс пользователю;
- Элементы для разметки страницы:
- ScrollViewer — добавляет возможность прокручивания дочерним элементам;
- Border — предоставляет другому элементу управления рамку и/или фоновое изображение;
- StackPanel — позволяет располагать дочерние элементы в один ряд по горизонтали или вертикали с автоматическим выравниванием;
- Grid — является контейнером для других элементов управления. Позволяет располагать и упорядочивать дочерние элементы управления с привязкой к сетке;
- Canvas — определяет область, в рамках которой можно явно расположить дочерние элементы с помощью координат относительно области;
- Специализированные элементы:
- Map — отображает карту Bing;
- MediaElement — позволяет воспроизводить звуки или видео;
- WebBrowser — отображает веб-страницу на языке HTML.
Дополнительные материалы
Windows Phone 7.5 Training Kit: Labs\YourFirstWP7Application\YourFirstWP7App.html\html\ DocSet_386d610c-7ea0-473f-b375-e10429dfd675.html.
Сайт MSDN: http://msdn.microsoft.com/ru-ru/library/hh202915.
Задание к работе
- Определите, какую функцию будет выполнять создаваемое вами приложение для Windows Phone (например, вычисление значения функции, зависящей от нескольких переменных). Приложение должно принимать данные от пользователя и при нажатии на кнопку выводить на экран результаты.
- Откройте среду Visual Studio и создайте проект приложения Silverlight.
- Откройте панель элементов. Определите назначения визуальных элементов Silverlight.
- Используйте необходимые элементы для создания интерфейса страницы приложения в соответствии с выбранной функцией.
- Запустите программу и проверьте правильность её работы.
- Составьте отчёт о проделанной работе. Включите в отчёт описание используемых элементов Silverlight и их свойств, а также листинги программы.