|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Внедрение объектов в документ HTML
Как было показано в предыдущих лекциях, динамический HTML (под которым обычно подразумевают комплексную технологию работы с объектной моделью HTML-документа при помощи Javascript и CSS) позволяет превратить статические веб-страницы в интерактивные приложения. Можно "на лету" создавать и изменять любые элементы документа, можно реагировать на любые действия пользователя с документом. Теперь рассмотрим то, чего достичь средствами DHTML не удастся:
- работать с графикой - создавать и изменять векторные (или точечные) изображения;
- работать с медиа-контентом - воспроизводить аудио и видео (существующие решения используют посторонние по отношению к DHTML и браузеру технологии);
- сохранять данные в файловой системе пользователя для последующего использования приложением (за исключением весьма ограниченных по своим возможностям cookies);
- поддерживать непрерывную связь с сервером (что, в принципе, достижимо средствами Javascript и iframe, но, как правило, осуществляется при помощи технологий, описываемых далее).
Однако тенденция сделать приложения, выполняемые в браузере, полноценными, весьма сильна. С одной стороны, браузер для пользователя - это окно в информационный мир, и желательно, чтобы вид из него был максимально реалистичным и в то же время насыщенным разнообразными удобствами ИТ-цивилизации (виртуальный полет над Землей - хороший пример). С другой стороны, поскольку браузеры становятся все более сложными программами и в перспективе, вероятно, станут поддерживать огромное разнообразие форматов приема и выдачи информации, то для разработчиков становится удобным ориентироваться именно на браузер как средство взаимодействия с пользователем.
Существует и специальный термин для определения таких приложений - Rich Internet Applications (переведем это как "роскошные интернет-приложения"), сокращенно RIA.
В этой лекции мы рассмотрим, какие средства существуют для преодоления указанных недостатков за рамками HTML и CSS, а в следующей - как будут эволюционировать сами эти две технологии для преодоления собственных недостатков в ближайшем будущем.
Вообще, технологий расширения возможностей браузера создано очень много, и едва ли кто-нибудь сможет перечислить все: развитие не всегда шло централизованно, несмотря на существование консорциума WWW. Рассмотрим из них лишь самые основные, ключевые, имеющие практическую ценность на сегодняшний день.
Технология JAVA
Правильнее говорить о мире технологий Java: разработчики шутят, что, составив любую трехбуквенную аббревиатуру на J, вы с высокой вероятностью получите название одной из технологий, основанных на языке Java. Но здесь пойдет речь только о тех, которые запускаются в браузере, а это, в первую очередь, Java-апплеты.
Сам язык Java появился в начале 90-х годов прошлого века внутри компании Sun Microsystems, занимающейся, в частности, разработкой программного обеспечения. Целью его авторов было создание альтернативы C++ - языку, бескомпромиссному по эффективности работы программ, но и требующему чрезвычайно аккуратной работы программиста, что не всегда оправдано. Язык Java берет за основу проверенные временем приемы объектно-ориентированного программирования в C++, исключая те языковые механизмы, которые дают возможность программистам допускать наиболее разрушительные и трудноуловимые ошибки (в первую очередь это арифметика указателей, явное управление памятью и множественное наследование). Была добавлена языковая поддержка многопоточности и распределенных вычислений, созданы многочисленные библиотеки. С 1996 года поддержку Java включила в свой (тогда - самый популярный) браузер компания Netscape. В настоящее время "Java - повсюду" - в бытовой электронике, мобильных устройствах и, конечно, в веб-приложениях - как на серверной, так и на клиентской стороне.
Java-апплет - это программа, которая выполняется виртуальной машиной Java и отображается в окне браузера. С понятием "виртуальная машина" связана одна из ключевых идей Java: программа, написанная на этом языке, компилируется не в набор инструкций какого-либо конкретного процессора, а в специальный байт-код. Для запуска байт-кода на компьютере (или другом устройстве с вычислительными возможностями) должна быть установлена операционная среда ( Java Runtime Environment ), которая компилирует байт-код уже в "родные" ( native ) инструкции локального процессора. Главная привлекательная особенность такого подхода заключается в том, что программисту не нужно заботиться о кроссплатформенности своего приложения - эту заботу берет на себя операционная среда, реализованная для всех популярных платформ (Windows, Mac, Linux и т.д.). Операционная среда Java Runtime Environment распространяется бесплатно и используется для всех видов Java-приложений (а не только веб-приложений), поэтому она распространена достаточно хорошо.
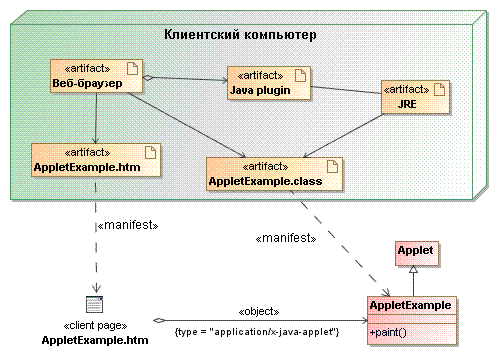
Чтобы вставить апплет в веб-страницу, нужно применить еще один особый механизм HTML. Основная точка расширения HTML -это внедрение в документ объектов. Здесь "объект" - абстракция: он означает "все что угодно, если браузер сможет обработать это - возможно, при помощи дополнительной программы". В частности, Java-апплеты обрабатываются Java-плагином и виртуальной машиной Java.
Старый, но простой и неплохо работающий способ вставки апплета - использование элемента applet:
<applet code="AppletExample.class" width="600" height="400"></applet>
Браузер, обрабатывая такой элемент, создаст для апплета в документе прямоугольник 600*400 точек и запустит файл "AppletExample.class" (где находится байт-код) при помощи Java-плагина.
Элемент applet, однако, признан устаревшим, и взамен его стандартом HTML 4 рекомендован более универсальный элемент object (пригодный в принципе для любого содержимого, а не только для Java-апплетов). Правда, в его интерпретации между современными браузерами имеются разночтения - в первую очередь, разнится способ идентификации типа объекта ( classid ):
<!--[if !IE]> Для всех браузеров, кроме IE -->
<object classid="java:AppletExample.class"
type="application/x-java-applet">
<!--<![endif]-->
<!-- специально для MSIE -->
<object classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93"
codebase="http://java.sun.com/update/1.5.0/jinstall-1_5_0-windows-i586.cab" >
<param name="code" value="AppletExample" />
<strong>Плагин Java не установлен.
<br />
<a href="http://java.sun.com/products/plugin/downloads/index.html">Его можно загрузить здесь.</a></strong>
</object>
<!--[if !IE]> -->
</object>
<!--<![endif]-->Приведенная сравнительно громоздкая конструкция действительно неизбежна, если мы хотим следовать стандарту и в то же время не игнорировать нестандартное поведение браузера Internet Explorer. В примере элемент object вложен в другой элемент object. Дело в том, что, согласно стандарту, браузер, если он не в состоянии отобразить объект, то отображает его вложенное содержимое. В данном случае, если внешний объект отобразить не удается, то отображается внутренний; а если же и это невозможно, то отображается текст со ссылкой на страницу загрузки JRE.
Кстати, байт-код может быть размещен в Java-архиве ( jar ), и в этом случае разметка несколько изменится.
Приведем здесь пример простейшего апплета. Не ставя перед собой цели научить программировать на Java или Flash, мы все же считаем, что начинающий веб-разработчик должен быть сразу верно сориентирован в многообразном и запутанном мире интернет-технологий - необходимо иметь представление о ключевых технологиях, их возможностях и знать, как начать путь по их изучению и что ждет на этом пути.
1 import java.applet.*;
2 import java.awt.*;
3 import java.awt.geom.Ellipse2D;
4
5 public class AppletExample extends Applet {
6 @Override
7 public void paint(Graphics g) {
8 Graphics2D g2 = (Graphics2D) g;
9 g2.setPaint(new GradientPaint(0, 100, Color.WHITE, 300, 600, Color.RED));
10 g2.fill(new Ellipse2D.Double(0, 100, 600, 200));
11
12 g2.setColor(Color.BLUE);
13 g2.setFont(new Font("Arial", Font.ITALIC, 60));
14 g2.drawString("Здравствуй, мир!", 140, 210);
15 }
16 }
Листинг
19.1.
Файл "AppletExample.java"
Нетрудно видеть, что непосредственно функционирование апплета описано в строках 9 - 14. Код апплета устанавливает для заливки двухцветный градиент - от белого в точке (0; 100) до красного в точке (300; 600), затем заполняет им эллипс, вписанный в прямоугольную область с левым верхним углом в (0; 100), шириной 600 и высотой 200 пикселов. И наконец, выводит надпись "Hello, World!" начиная с точки (140; 210) синим курсивом гарнитуры Arial и кеглем высотой 60 пунктов.
С точки зрения же структуры приведенного Java-кода (он должен быть сохранен в файле "AppletExample.java"), мы имеем пользовательский класс AppletExample, расширяющий стандартный класс Applet. В нем переопределяется ( @Override ) метод paint, т.е. метод рисования на экране. Метод принимает в качестве входного параметра объект типа Graphics, играющий роль холста для рисования и интерпретирует его как объект типа Graphics2D (который умеет больше, чем более старый класс Graphics - в частности, делать градиентную заливку и регулировать толщину линий). Используемые библиотеки перечислены в директивах import в самом начале кода.