|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление списков и ссылок
Поля и заполнение списков
Разумное использование полей и заполнения может придать виду списка более профессиональный и безупречный вид, но вы должны знать, что делаете, и помнить также, что ситуация может отличаться для различных типов списков. В этом разделе мы рассмотрим применение разумных полей и заполнения для двух наиболее распространенных типов списков.
Неупорядоченные списки
Один момент, который можно заметить достаточно быстро, состоит в том, что используемый по умолчанию стиль оформления списков, делает для них отступ больше, чем используемый по умолчанию стиль для параграфов - см. рис. 32.6:
Если требуется, чтобы пункты неупорядоченного списка находились в той же точке выравнивания слева, что и остальной контент, понадобится задать несколько стилей для управления отступом в соответствии с требованиями. Различные браузеры требуют различных настроек - некоторым требуется удаление полей, для других нужно удалить заполнение. Поэтому, чтобы удовлетворить все браузеры, обнуляем оба значения:
ul {
margin: 0;
padding: 0;
}Это может создавать не тот результат, который ожидается, так как текст будет прижат влево, а маркеры будут располагаться за пределами текста, как показано на рис. 32.7:
Поэтому, чтобы выровнять маркеры слева, теперь можно задать поле для пунктов списка, чтобы все лежало на одной прямой:
ul {
margin-left: 0;
padding-left: 0;
}
ul li {
margin-left: 1em;
}... можно по прежнему обнаружить различия на уровне пикселей между различными браузерами, но результат будет согласован насколько возможно - см. рис. 32.8:
Упорядоченные списки
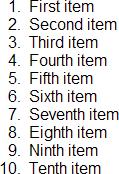
Теперь необходимо рассмотреть такую же проблему в применении к упорядоченным спискам. Они немного сложнее, так как числовые маркеры выравниваются согласно пункту списка с самым большим числовым значением. Например, если имеется десять пунктов списка, десятичные значения будут размещены так, чтобы можно было вывести пункт "10", как показано на рис. 32.9:

Рис. 32.9. Числовые маркеры пунктов 1-9 имеют дополнительное заполнение, чтобы они выравнивались справа с пунктом 10
Поэтому, в действительности не существует способа сделать согласованное выравнивание слева с той же позиций, что и окружающий текст, если только не задать для списка list-style-type: decimal-leading-zero;, что скрывает проблему, как видно на рис. 32.10:
Обычно принято просто оставлять различное расстояние. Однако это означает, что маркеры упорядоченных и неупорядоченных списков нельзя без проблем согласованно выровнять слева. Можно только выровнять текст списков:
ul, ol {
margin-left: 0;
padding-left: 0;
}
li {
margin-left: 2em;
}Требуется как минимум 2em левого поля, чтобы разместить как упорядоченные, так и неупорядоченные списки. На рис. 32.11 обратите внимание на то, как текст пунктов выравнивается в обоих списках:
Итак, что делать?
По сути, имеется три возможности:
- Оставить используемое по умолчанию размещение списков и их маркеров
- Явно выровнять текст списков
- Задать другой стиль для ul и ol
Не существует "правильного" или "неправильного" подхода, и вполне допустимо оставить просто в обычном контенте настройки для списков по умолчанию.






