|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Создание страниц с навигационными меню
Сохранение экранного пространства и предотвращение перегруженности ссылками с помощью форм
Другой методикой, которую можно применять, является создание формы, использующей элемент select. Можно определить различные страницы как варианты выбора в элементе select, и посетители смогут выбрать вариант и затем отправить форму, чтобы перейти на другие страницы. Код примера работающего меню на базе формы показан ниже.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Example of a form for navigation</title>
</head>
<body>
<form action="send.php">
<p>
<label for="nav">Go to: </label>
<select id="nav" name="url">
<option value="about.html">About us</option>
<option value="contact.html">Contact us</option>
<option value="clients.html">Clients</option>
<option value="partners.html">Partners</option>
</select>
<input type="submit" value="go!">
</p>
</form>
</body>
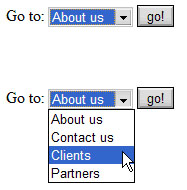
</html>Наиболее очевидное преимущество использования меню такого типа состоит в том, что можно предлагать множество вариантов выбора, используя немного пространства на экране, так как браузеры представляют меню одной строкой - см. рис. 23.4 .
Можно пойти немного дальше, объединяя в группы различные варианты выбора меню с помощью элемента optgroup, как показано в следующем примере.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Example of a form for navigation</title>
</head>
<body>
<form action="send.php">
<p>
<label for="nav">Go to: </label>
<select id="nav" name="url">
<optgroup label="About Us">
<option value="about.html">About Us</option>
<option value="office.html">Offices</option>
<option value="people.html">People</option>
</optgroup>
<optgroup label="Contact Us">
<option value="email.html">Email form</option>
<option value="phonenumbers.html">Phone numbers</option>
<option value="addresses.html">Addresses</option>
</optgroup>
<optgroup label="Clients">
<option value="usa.html">USA</option>
<option value="asia.html">Asia</option>
<option value="europe.html">Europe</option>
</optgroup>
</select>
<input type="submit" value="go!">
</p>
</form>
</body>
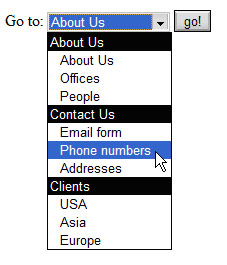
</html>Этот код выводит меню с именами групп, которые не являются ссылками выбора, как показано на рис. 23.5:
Эта техника позволяет использовать почти любое доступное пространство, но это означает также, что необходимо иметь серверный сценарий, для отправки посетителей на выбранные ими страницы. Можно использовать также JavaScript, чтобы заставить ссылки работать, но невозможно полагаться на то, что JavaScript будет доступен - необходимо убедиться, что пользователи могут также использовать меню при отключенном JavaScript.
Другое, менее очевидное преимущество состоит в том, что вы предлагаете не слишком много ссылок в документе. Это означает, что пользователи вспомогательных технологий не будут перегружены (которые часто будут иметь ссылки, представленные одним большим списком). Это означает также, что поисковые системы не рассматривают ссылки на странице бесполезными, так как отношение ссылок к тексту делает документ похожим на схему сайта. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть вероятность, что посетитель может никогда не столкнуться с ними. Поэтому лучше предложить анкерные ссылки на основные страницы, и меню с элементом select, чтобы предложить дополнительные возможности. Посетители смогут использовать их, но роботам поисковых систем не нужно знать об их существовании.

Рис. 23.5. Меню выбора могут иметь группы вариантов выбора, которые позволяют сообщить посетителям, какие варианты близки друг другу
Где разместить меню
Последнее, что надо упомянуть в отношении меню HTML, состоит в том, что размещение меню играет большую роль. Рассмотрим посетителей, которые не имеют механизма прокрутки, или могут не видеть, и поэтому полагаются на клавиатурную навигацию для перемещения по сайту. Первое, что они встречают, когда загружают документ, это его размещение и заголовок; затем документ считывается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, не хочет ли он последовать по этой ссылке или нет. Другая возможность состоит в получении списка всех ссылок или переход по заголовкам.
Если меню находится в начале документа, то это будет первое, что встретит пользователь. Необходимость пропустить от 15 до 20 ссылок, прежде чем появится какой-либо контент, может быть на самом деле достаточно неприятной. Есть две возможности обойти это. Первое, можно разместить меню после основного контента документа (вы можете все равно поместить его вверху экрана с помощью CSS, если захотите). Второе, можно предложить ссылку для обхода. Ссылки обхода являются просто ссылками, помещаемыми перед основным меню, которые указывают на начало контента, позволяя посетителю перепрыгнуть через меню и сразу перейти к контенту, если он захочет. Можно добавить еще одну ссылку "перейти к меню" в конце документа, чтобы облегчить возвращение в начало. Рассмотрим, для примера, следующий код со ссылкой обхода:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Example of skip links</title>
</head>
<body>
<p><a href="#content">Skip menu and go to content</a></p>
<ul id="mainmenu">
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About Us</a>
<ul>
<li><a href="history.html">History</a></li>
<li><a href="people.html">People</a></li>
</ul>
</li>
<li><a href="clients.html">Our Clients</a>
<ul>
<li><a href="usa.html">USA</a></li>
<li><a href="asia.html">Asia</a></li>
<li><a href="europe.html">Europe</a></li>
</ul>
</li>
<li><a href="products.html">Our Products</a></li>
<li><a href="services.html">Our Services</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
<div id="content">
<h1>Content</h1>
</div>
<p><a href="#mainmenu">go to menu</a></p>
</body>
</html>Ссылки обхода являются не только полезными для такого рода затруднений, но делают жизнь значительно легче, когда вы перемещаетесь по сайту на мобильном устройстве с небольшим экраном.
Заключение
В этом руководстве были рассмотрены различные типы меню, которые, скорее всего, придется создавать в HTML. Были рассмотрены следующие вопросы:
- Почему списки с анкерами являются прекрасной конструкцией HTML для определения меню.
- Почему важно не рассматривать меню как окаменевшую конструкцию, но предполагать и планировать вместо этого изменения.
- Навигация по странице: соединение с разделами текущего документа и возврат в меню.
- Навигация по сайту: предложение меню, которое показывает как страницы на текущем сайте, так и их иерархию; было также показано, почему важно выделить страницу, которую в данный момент рассматривает пользователь.
- Контекстная навигация: предложение ссылок на связанные страницы в других местах сайта (или на других сайтах).
- Схемы сайтов: в качестве инструмента опоры и для ориентации посетителей, которые чувствуют себя потерявшимися на сайте или пришли с определенной целью.
- Нумерация страниц: средство, позволяющее посетителям перемещаться по документу, разбитому на несколько страниц.
- Карты ссылок: создание графических меню, используя наложение изображений с горячими точками
- Меню на основе форм: предоставление множества вариантов выбора, не используя большого пространства и не перегружая посетителей и поисковые системы слишком большим количеством ссылок.
- Обход ссылок и размещение меню.
Мы вернемся к некоторым из этих тем позже в разделе CSS этого курса, чтобы посмотреть, как лучше представить эти конструкции HTML, чтобы они стали еще более очевидными для посетителей в качестве меню.
Контрольные вопросы
- Почему разметка меню в виде списков является удачной конструкцией?
- Что необходимо планировать на будущее при проектировании меню навигации?
- В чем преимущество использования элементов select для меню, и в чем проблемы?
- Что определяют с помощью элементов area, и что такое атрибут nohref элемента area (это здесь не рассматривалось, необходимо выполнить некоторый поиск в сети)
- В чем преимущество использования обхода ссылок?
Об авторе

Крис Хайлман проработал Web -разработчиком в течение десяти лет, после того как бросил радио-журналистику. Он работает для Yahoo! в Великобритании в качестве инструктора и ведущего разработчика, и осуществляет надзор за качеством кода внешнего представления для Европы и Азии.
Крис поддерживает блог на сайте Wait till I come (http://wait-till-i.com) и доступен во многих социальных сетях как "codepo8".
Bluesmoon (http://www.flickr.com/photos/bluesmoon/1545636474)