|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Воспроизведение мультимедиа
Воспроизведение аудио
Файлы аудио можно загружать из Web для локального воспроизведения. Файлы аудио в форматах MPEG и WAV являются наиболее распространенными типами для загрузки. Файлы аудио можно также использовать для потоковой трансляции с компьютера медиасервера. Это может осуществляться в форме широковещания или оцифрованных файлов для получения по запросу. Формат WMA является популярным форматом Windows для потокового аудио.
Соединение с файлами аудио
Файл аудио делается доступным для загрузки и воспроизведения при размещении его в каталоге Web. Доступ к файлу осуществляется через простую ссылку с помощью тега <a>, кодируемого с относительным адресом URL файла. При щелчке на ссылке файл открывается на компьютере клиента во внешнем Media Player. Плеер осуществляет прогрессивную загрузку, так что пользователю не нужно ждать загрузки всего файла, прежде чем начинается воспроизведение. После загрузки файла он становится доступным на ПК пользователя, и его можно повторно воспроизвести локально.
Например, следующие графическая и текстовая ссылки соединяются с файлом аудио формата WAV, находящегося в том же каталоге, что и страница Web. Щелчок на ссылке открывает внешний Media Player для загрузки и воспроизведения. Внешний вид Media Player на компьютере зависит от его конфигурации.
Приведенные выше ссылки кодируются, как показано ниже. Атрибут href тегов <a>, окружающих графическое изображение и текст, является адресом URL локальных файлов аудио в формате WAV.
<a href="PeopleWillCome.wav"><img src="PeopleWillCome.gif" alt="Kansas ballpark"/></a> <a href="PeopleWillCome.wav">PeopleWillCome.wav (426 KB)</a>Листинг 9.1. Код для соединения с файлом аудио
Встраивание файлов аудио
Встраивание Media Player в страницу Web реализуется с помощью тега <object>. Этот тег является обобщенным способом встраивания многочисленных видов объектов в страницу Web. Его общий формат для встраивания файлов аудио показан ниже.
<object classid="classID" width="n" height="n" > <param name="URL" value="url"/> <param name="autoStart" value="true|false"/> <param name="uiMode" value="none|mini|full"/> </object>Листинг 9.2. Общий формат тега <object>
Тег <object> является линейным тегом, т.е. он должен быть вложен в блочный тег, чтобы пройти проверку XHTML.
classid является числом, которое идентифицирует тип объекта для встраивания в страницу. Для Media Player этим значением будет:
classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"
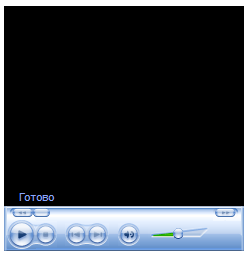
Со своими настройками по умолчанию Player выводит видеоэкран и управляющие элементы воспроизведения. Экран используется для вывода визуального сопровождения (цветомузыки), которое изменяется в ответ на аудиосигнал. Применяемый по умолчанию размер Player можно изменить, кодируя атрибуты ширины и высоты, задающие размеры в пикселях.
Встроенный Media Player для аудио представления показан на рисунке 9.4, а его код - на листинге 9.3. Адрес URL указывает на аудиофайл в том же каталоге, где содержится эта страница Web. Player выводится с экраном визуализации и размерами по умолчанию, воспроизведение не начинается, пока не будет нажата кнопка "Play".
<object classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"> <param name="URL" value="PeopleWillCome.wav"/> <param name="autoStart" value="false"/> </object>Листинг 9.3. Код встраивания Media Player для воспроизведения аудиофайла
Тег <object> имеет набор параметров запуска ( param ) для Player. Необходимо задать параметр name="URL" и определить расположение value="url" аудиофайла. Будет или нет файл воспроизводиться немедленно после загрузки страницы, задается в параметре name="autoStart". Значение этого параметра по умолчанию value="true" ; задание value="false" требует, чтобы пользователь инициировал воспроизведение, нажимая кнопку "Play" на панели управления. Если видеоэкран выводить не требуется, можно включить значение height="45" ; в этом случае будут выводиться только элементы управления.
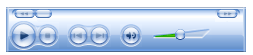
Параметр name="uiMode" тега <object> позволяет задать вывод характеристик встроенного плеера. Его значение по умолчанию value="full" создает полный экран вывода и полный набор элементов управления. Со значением value="mini" создается сокращенный экран визуализации и минимальный набор элементов управления без индикатора степени выполнения или кнопок селектора трека. Типичный минимальный вывод показан ниже, в данном случае - с заданной шириной и высотой плеера.
<object classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" width="150" height="160"> <param name="URL" value="PeopleWillCome.wav"/> <param name="autoStart" value="false"/> <param name="uiMode" value="mini"/> </object>Листинг 9.4. Код для задания Media Player в режиме "mini"