|
https://technet.microsoft.com/en-us/library/ms143221(v=sql.105).aspx |
Анатомия ASP .NET. ASP .NET в действии
"Ум сугубо математический будет правильно работать, только если ему заранее известны все определения и начала."
Блэз Паскаль
ASP .NET — один из компонентов .NET Framework. О платформе .NET Framework можно прочитать в других курсах, например, в курсе С# или лекции 2 курса "Введение в теорию программирования. Функциональный подход", поэтому перечислим кратко основные черты этой технологии:
- Общеязыковая исполнительная среда CLR.
- Библиотека классов .NET Framework.
- Языки.NET (C#, VB .NET, J# и другие).
- ADO .NET.
- ASP .NET.
- Web-службы.
- Промежуточный язык MSIL (Microsoft Intermediate Language). Это ассемблер для среды выполнения CLR.
ADO .NET — набор классов, предназначенных для доступа к базам данных Microsoft SQL Server, к источникам данных OLEDB и к файлам XML.
Разные части вашего проекта могут быть написаны на разных языках, это называется interoperability. Мы попробуем написать проект, где одна из страниц будет на Visual Basic, а другая — на С#.
Компьютерные языки бывают компилируемыми и интерпретируемыми. В процессе компиляции программы, написанной на компилируемом языке, создается выполняемый файл (в Windows — .exe). Он выполняется быстро, но не может исполняться на другой платформе. Машина, на которой она выполняется, должна иметь похожую конфигурацию. Например, если программа использует динамическую библиотеку DLL, то эта библиотека должна быть установлена и на целевой машине. Интерпретируемые программы компилируются в момент выполнения, поэтому они работают медленнее, но не зависят от конкретной машины. В .NET Framework применяется двухэтапная компиляция, то есть первый этап — это компиляция в MSIL, а вторая — компиляция "just-in-time" компилятором во время исполнения. JIT-компилятор оптимизирует код для той машины, на которой он исполняется. В ASP .NET страница компилируется в MSIL при первом обращении клиента к странице. Вместе с ней компилируются классы, которые она использует. Если вы применяете Visual Studio 2005, можно не ожидать первого запроса, а принудительно скомпилировать все страницы вашего проекта. Это позволит выявить синтаксические и другие ошибки.
MSIL — это ассемблер, не зависящий от машины. Он может выполняться на любой машине, где установлена CLR. Проект Mono пытается перенести CLR на другие платформы, позволяя взаимодействовать серверам, работающим на разных платформах.
Вы можете ознакомиться с проектом на сайте http://mono-project.com. На странице http://go-mono.com/archive/xsp-0.10.html находится XSP — сервер ASP .NET, который может служить расширением сервера Apache — основного сервера *nix-систем.
Как работает ASP .NET
Когда мы инсталлируем .NET, в соответствующих директориях C:\WINDOWS\Microsoft.NET\Framework\ помещается также файл aspnet_isapi.dll. Это — ISAPI-расширение, и предназначено оно для получения запросов, адресованных ASP .NET-приложениям (*.aspx *.asmx и т.д.), а также для создания рабочих процессов aspnet_wp.exe, обрабатывающих запросы. Интернет-сервер — IIS или встроенный в WebMatrix и в Visual Studio Cassini — используют это расширение, когда им надо обработать обращение к страницам с расширением aspx.
Этот модуль разбирает (parse) содержимое страниц aspx вместе с файлом отделенного кода и генерирует класс на языке страницы с объектом Page. Страница aspx отличается от обычной HTML-страницы наличием серверных элементов управления, которые описываются специальными тегами. Для понимания работы ASP .NET важно отметить, что каждому тегу элемента управления соответствует свой член класса страницы. Например,
<asp:Label ID="Label1" runat="server"></asp:Label>
преобразуется в
@__ctrl = new global::System.Web.UI.WebControls.Label();
Основная задача объекта Page — посылка HTML-кода в выходной поток. Этот класс компилируется в библиотеку DLL, которая загружается в процесс web-сервера. Последующие запросы к странице также обрабатывает DLL, если исходный код страницы не меняется. Все эти файлы можно найти в директории "Temporary ASP.NET Files" текущей версии .NET. Если мы работаем в среде разработки Visual Studio 2005 или VWD, для каждого проекта создается своя поддиректория.
Типы страниц и папок проекта
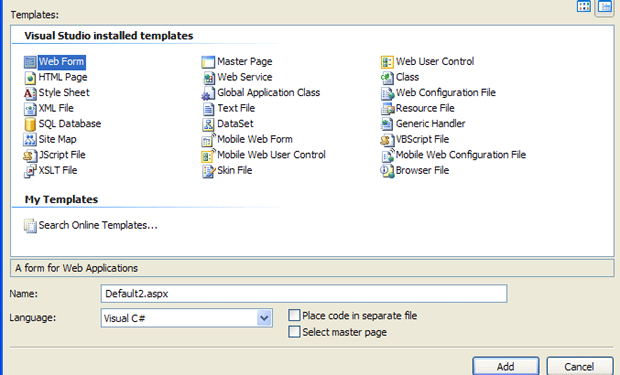
В проект можно добавлять новые файлы через диалог New File.
Если снять отметку с флажка "Place code in separate file", Visual Studio создаст один файл, в котором будет и страница, и код для ее обработки (в стиле WebMatrix).
Все файлы помещаются в директорию проекта. И наоборот, все файлы, которые будут помещены в директорию проекта, станут его частью. Для web-сайтов не существует специального файла .csproj, в котором перечислялись бы его составные части, как это было в предыдущих версиях Visual Studio. Структура решения (solution) описывается в текстовом файле .sln. В решение могут входить несколько web-сайтов и библиотек.
В ASP.NET 2.0 имеются специальные поддиректории проекта для разных типов файлов. Например, в папке App_Code хранятся общедоступные классы, текстовые файлы и некоторые другие (DataSet, диаграмма классов). Файлы с расширениями .cs или .vb, попавшие туда, автоматически компилируются, когда запрашивается любая страница проекта. В App_Data содержатся источники данных, используемых в проекте, — базы данных Access и Microsoft SQL, XML-файлы. К этой директории нельзя получить доступ извне, а только из самого приложения. В папке Themes хранятся темы проекта ( "Стили элементов управления. Темы и шкурки" ). Применение тем позволяет настроить единообразный внешний вид сайта и централизованно им управлять. В App_GlobalResources находятся ресурсы, например, таблицы строк, которые можно создавать на разных языках. Язык ресурсов выбирается автоматически в зависимости от настроек браузера пользователя. В папке App_WebReferences находятся ссылки на используемые web-сервисы.
Можно создавать собственные поддиректории проекта, например, для хранения картинок.