|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Оформление списков и ссылок
Введение
Многие элементы на Web-странице являются в некоторой степени "великодушными" с точки зрения дизайна - если они не "вполне правильные", то это не имеет большого значения. В случае списков и ссылок совершенно другая история - если записать их неправильно, то это может создавать серьезные проблемы для людей, пытающихся использовать Web-сайт.
Ссылки, в частности, имеют некоторые ключевые требования оформления и ожидания пользователей. Плохо оформленные ссылки могут испортить взаимодействие пользователей с Web-сайтом, так как им придется останавливаться и думать о том, где совершить щелчок. В худшем случае пользователь не сможет даже сказать, какие объекты на странице являются в действительности ссылками.
В этой статье мы рассмотрим базовые навыки, которые нужны для создания надежного оформления списков и ссылок. Мы обсудим также некоторые способы уклонения от основных ловушек этих элементов и создания результата, который будет работать в различных браузерах, и будет доступен пользователям с функциональными недостатками.
В этой статье используется несколько примеров, которые будут рассмотрены в ходе изложения.
Статья имеет следующее содержание:
Оформление списков Базовые маркеры и числа Специальные маркеры, использующие изображения Поля и заполнение списков Неупорядоченные списки Упорядоченные списки Итак, что делать? Использование list-style-position Что насчет списков определений? Вложенные списки Горизонтальные списки Ложные столбцы Унаследованные браузеры Заключение по спискам Оформление ссылок Рассмотрение состояния ссылок Как эволюция браузеров задает ожидания Ожидания пользователей Используйте цвет с осторожностью Приступим к делу: CSS Оформление состояния ссылок в правильном порядке Управление поведением по умолчанию Подчеркивание Создание рамки Пример: восстановление значений по умолчанию браузера Netscape Ложные подчеркивания с помощью border-bottom Оформление, которое не полагается на цвет Иконки на ссылках Объединяем все вместе - простое навигационное меню Заключение Контрольные вопросы Дополнительное чтение
Оформление списков
Рассмотрим, прежде всего, основы оформления списков с помощью CSS, прежде чем переходить к рассмотрению более сложных методов.
Базовые маркеры и числа
Фундаментальным вопросом рассмотрения при создании оформления списка является форма маркера или способ нумерации, который желательно использовать. Можно также вообще не использовать маркеры и числа. Как было показано в статье 16 о списках HTML, существует множество различных возможностей, задаваемых с помощью свойства list-style-type.
Например, чтобы задать для всех неупорядоченных списков на сайте квадратные маркеры, используйте следующий код CSS:
ul li {
list-style-type: square;
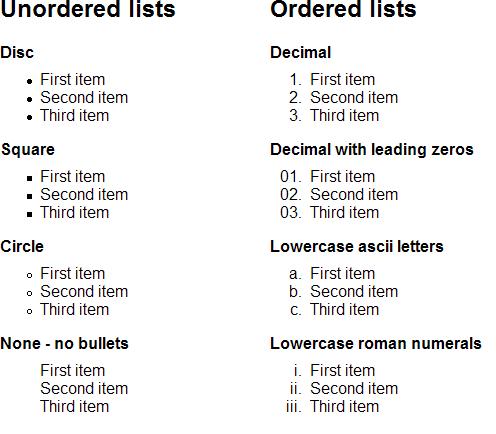
}который создает что-то подобное изображенному на рис. 32.1:
Несколько распространенных типов списков показаны на рис. 32.2:
Существуют также и другие менее распространенные возможности.
Отметим, что маркеры и цифры будут изображаться цветом, который задается или наследуется элементом li. Если требуется, чтобы маркер имел цвет отличный от текста, нужно использовать изображение, или решить проблему с помощью других элементов в пунктах списка (это можно легко сделать, например, когда все пункты являются ссылками).
Специальные маркеры, использующие изображения
Стандартного множества маркеров достаточно для базового контента, однако широко распространено требование замены их специальным изображением.
Спецификация CSS содержит свойство list-style-image для добавления специального изображения списка. Однако это свойство имеет ограниченные возможности позиционирования для фонового изображения, и в некоторых ситуациях вообще не работает в браузере IE. Поэтому значительно более распространенной практикой является просто задание фонового изображения в пунктах списка.
Представим, что имеется список лент RSS и необходимо изменить маркер на стандартную оранжевую иконку RSS. Мы задаем для списка класс "rss", чтобы выделить его из других списков:
<ul class="rss"> <li><a href="http://example.com/rss.xml">News</a></li> <li><a href="http://example.com/rss.xml">Sport</a></li> <li><a href="http://example.com/rss.xml">Weather</a></li> <li><a href="http://example.com/rss.xml">Business</a></li> <li><a href="http://example.com/rss.xml">Entertainment</a></li> <li><a href="http://example.com/rss.xml">Funny News</a></li> </ul>
Прежде всего, определяем для списка отсутствие list-style-type и удаляем поле и заполнение. Затем мы добавляем просто фоновое изображение для каждого пункта списка, некоторое заполнение слева, чтобы сместить текст, позволяя вывести изображение, и некоторое заполнение снизу, чтобы растянуть пространство между пунктами списка:
.rss {
margin: 0;
padding: 0;
list-style-type: none;
}.rss li {
background: #fff url("icon-rssfeed.gif") 0 3px no-repeat;
padding: 0 0 5px 15px;
}Это создает список с изображением RSS вместо маркеров, как показано на рис. 32.3:
 Отметим, что фоновое изображение позиционируется для точного размещения с помощью пикселей. В зависимости от создаваемого дизайна, можно использовать также %, em или ключевые слова.
Отметим, что фоновое изображение позиционируется для точного размещения с помощью пикселей. В зависимости от создаваемого дизайна, можно использовать также %, em или ключевые слова.
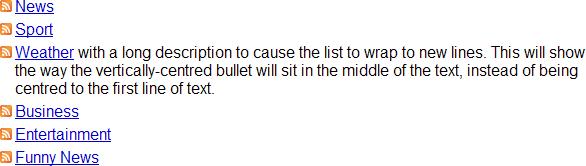
Будьте внимательны при проектировании свойств контента, которые могут создавать многострочные пункты списков - если задать для фонового изображения вертикальное центрирование или 50%, то это может выглядеть достаточно странно, как показано на рис. 32.4:

Рис. 32.4. Демонстрация вертикально центрированных маркерных изображений на многострочном пункте списка
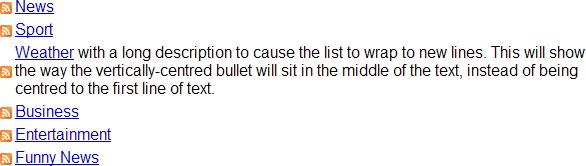
Задавая размещение изображения вверху пункта списка, мы сохраняем используемое по умолчанию поведение маркеров (когда маркер размещается в первой строке) - см. рис. 32.5: