|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
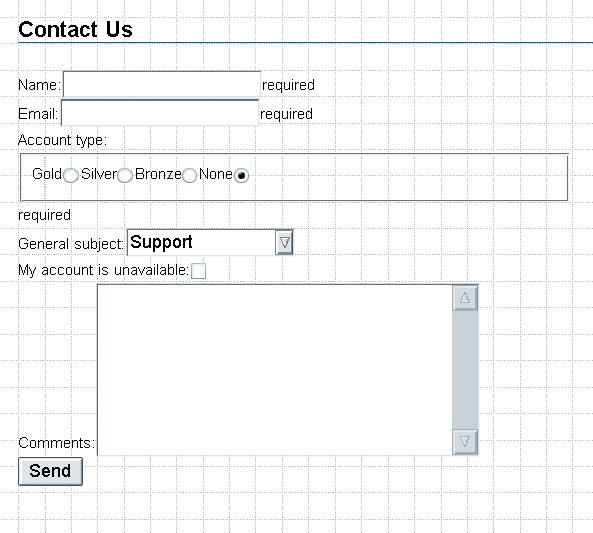
Проектирование, компоновка и представление форм с помощью CSS
Демонстрация 1: сопутствующие рассмотрения
- Когда код XHTML подается с правильным Content-Type агенту пользователя, который правильно его поддерживает, в элементе html изображаются используемые по умолчанию margin и/или padding страницы.
- В тех случаях, которые отличаются от описанных в предыдущем пункте, полоска пробела шириной 10px помещается по периметру страницы; Opera делает это как значение padding, в то время как другие браузеры массового рынка делают это (несколько странно) как значение margin. Демонстрационная таблица стилей нормализует результат.
- Хотя многие пуристы доступности будут возражать против значения размера шрифта 14px, оно является неотъемлемой частью для различных свойств боксов и типов, определенных где-нибудь в таблице стилей, выраженных по большей части в седьмых долях em. Для тех, кто хочет понять используемую арифметику, в конце статьи представлена таблица преобразования простых дробей в десятичные.
- Значение 14px было выбрано, так как оно является наименьшим размером основного текста, который может прочитать практически любой посетитель, использующий коррекцию зрения.
- Так как одной из задач данной статьи является демонстрация работы, которая происходит на хорошо согласованной сетке, на страницу была добавлена фоновая сетка с шагом 24 пикселя.
Демонстрация 2
Теперь, когда контейнеры страницы определены, следующая пара шагов изменяет или удаляет стили агента пользователя.
Оформление основного заголовка и удаление нежелательных пробелов.
Новые стили оформления:
h3 {
margin: 0 0 1.2em 0;
border-bottom: .05em solid rgb(0,96,192);
font-size: 1.429em;
line-height: 1.15em;
}
form {
width: 35.929em;
margin: 0;
}
ul {
margin: 0;
padding: 0;
list-style-type: none;
}Демонстрация 2: сопутствующие рассмотрения
- Изменение размера шрифта для заголовков происходит по разному на различных платформах; однако значения по умолчанию всегда пропорциональны значению medium, использованному для неоформленного текста параграфа, и поэтому наследуется через каскадирование. Задача заданного здесь значения состоит в том, чтобы изменить используемую по умолчанию пропорцию.
- Считается оптимальным использовать h1 для первого заголовка на странице; здесь эта практика игнорируется, так как в коммерческой производственной среде заголовок сайта часто имеет размер шрифта на странице h1, а заголовок страницы должен помещаться ниже в иерархии заголовков. Во многих случаях степень выделения формы будет совпадать со степенью выделения другого контента или форм в том же документе.
- Цель оформления h3 состоит в создании бокса контента высотой 24 пикселя с полосой пробела в 24 пикселя непосредственно ниже, так чтобы:

- Необходимо задать значение width для form или для элементов списка, если элементы должны быть правильно выровнены без использования позиционирования. Использованное значение порождает статическое значение 503 пикселя; расхождение в один пиксель (для заданного шага атомарной сетки в 24 пикселя) является продуктом ошибок, создаваемых округлением и сглаживанием.
- Используемые по умолчанию стили агента пользователя для списков варьируются от одного браузера к другому. Internet Explorer задает для каждого элемента списка левое поле в 40 пикселей и помещает маркер пункта в полученном свободном пространстве, в то время как другие браузеры используют заполнение слева блока контента формы как целого. Как и со свойствами компоновки, изменяемыми в правиле body, это правило создано специально для нормализации представления для различных браузеров.
Демонстрация 3
… Теперь для задания контейнеров для элементов формы.
Оформление элементов списка (контейнеры пар метка/значение) и fieldset
Новые стили оформления:
li {
clear: both;
height: 1.714em;
margin: 0;
}
fieldset {
height: 1.429em;
margin: 0 0 -.143em 0;
border: 0;
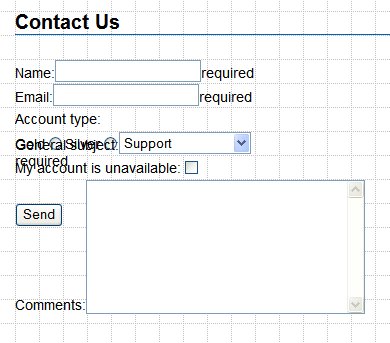
}Демонстрация 3: сопутствующие рассмотрения
- Если кто-то представляет форму как последовательность <cem>rowsem, то необходимость оформления высоты каждой (строки) для сохранения сетки становится очевидной. Поля элементов списка задаются нулевыми в пользу Internet Explorer и для удобства измерения в других случаях.
- Так как для многих элементов в форме будут заданы значения float, элементам охватывающего списка присваивается значение clear: both, чтобы гарантировать, что каждый из них будет помещаться ниже своего предшественника как само собой разумеющееся.
- Кроме удаления рамки (которая является частью используемого по умолчанию стиля агента пользователя), свойства компоновки fieldset кажутся заданными достаточно произвольно. Фактически они были заданы после тестирования в различных браузерах, что еще раз обсуждается кратко в примечаниях к Демонстрации 11.
- В этом месте не задаются никакие значения display или float, что объясняет, почему контент fieldset конфликтует с поcледующим элементом управления select.
Создание сетки
Одним из самых значительных усилений хорошего графического дизайна (и вместе с этим, хорошего дизайна интерфейса) является то, что объекты размещаются с предсказуемыми интервалами. Эти интервалы обычно называют сеткой.
Как отмечалось выше, атомарная единица измерения демонстрационной формы имеет форму квадрата в 24 пикселя, но для получения однородной компоновки требуется нечто больше, чем размещение элементов дизайна с небольшими, предсказуемыми интервалами.
Истинно эффективная сетка имеет следующие характеристики:
- Поля столбцов размещаются на согласованных интервалах сетки во всем документе.
- Последовательные разделы в одном документе имеют общие верхние поля с объектами в соседних столбцах.
- Иллюстрации внутри компоновки обрезаются или затеняются до размеров, которые соблюдают ширину как столбцов, так и интервалов атомарной сетки.
- Даже в тех случаях, где контент попадает в единственный столбец, содержащий элементы float, все эти элементы будут близки по размеру и композиции.
Компоновки, которые демонстрируют такие характеристики, являются более привлекательными и легче для отслеживания, что обеспечивает большее удобство использования сайта.
Создание структуры сетки в композиции
Большинство профессионалов для создания композиций компоновки сайта используют инструмент Adobe Photoshop, и одним из его достоинств является легкость доступа к линиям сетки, которые он предоставляет. Для вывода атомарной сетки в Photoshop можно выбрать View  Show
Show  Grid, что приведет к выводу линий сетки с интервалами, заданными в Guides & Grid Preferences. Наложение направляющих для таких объектов, как столбцы, реализуется затем выбором View
Grid, что приведет к выводу линий сетки с интервалами, заданными в Guides & Grid Preferences. Наложение направляющих для таких объектов, как столбцы, реализуется затем выбором View  Rulers, переключением в инструмент Move, и перетаскиванием указателя с линейки требуемым образом.
Rulers, переключением в инструмент Move, и перетаскиванием указателя с линейки требуемым образом.
Реализация сетки в таблице стилей
Как отмечается в статье 29 об оформлении текста - что подкрепляется несколькими правилами, включенными в демонстрационную таблицу стилей - лучшим способом реализации атомарной сетки в компоновке является использование единиц измерения em. Однако только этого будет недостаточно; оформитель должен также сохранять правильными свои преобразования простых дробей в десятичные при работе с альтернативными размерами шрифтов, пробелами и рамками.
Другая техника реализации сеток показана в демонстрационной таблице стилей: создание маркеров class, которые могут ссылаться на различные размеры элементов и столбцов в документе. При систематическом применении эти маркеры выполняют большую часть работы по реализации сетки.
Демонстрация 4
Сохранение объектов выровненными по сетке означает присвоение свойств компоновки меткам и элементам управления формы.
Выравниваем два основных столбца
Новые стили оформления:
label {
display: block;
float: left;
clear: left;
width: 10.286em;
overflow: auto;
padding-right: 1.714em;
text-align: right;
}
input {
height: 1.143em;
border: .071em solid rgb(96,96,96);
padding: .071em;
line-height: 1;
}Демонстрация 4: сопутствующие рассмотрения
- Все элементы управления формы, включая текстовые области и метки, изображаются по умолчанию как элементы %inline.
- Чтобы создать согласованный левый столбец, элементам label необходимо присвоить width ; в "строгом" режиме визуализации, заданное padding вдоль стороны делает рабочий пробел между элементами управления и метками достоверной реальностью.
- Выравнивая метки и элементы управления с общим полем облегчает следование форме. Этот факт и другие моменты композиции обсуждаются как часть обсуждения Правила третей - см. ниже.
- В данный момент существуют очевидные проблемы с формой:
- Меткам (label), присоединенным к радио-кнопкам (radio), присваиваются такие же значения display и float, как и другим меткам (label) на форме. В паре с существующими значениями height и overflow, эти элементы конфликтуют в некоторых браузерах со следующей парой метка-элемент управления.
- В Safari 3 рамки текстовых элементов управления исчезают на этом изображении. Можно предположить, что это ошибка визуализации.
- Элементы управления radio появляются выровненными относительно друг друга в порядке исходного кода; это происходит, потому что промежуточные элементы управления label находятся теперь в различном контексте компоновки.
- Другим любопытным моментом, который заслуживает упоминания, является присвоение меткам overflow: auto. Прием, применяемый здесь, можно описать как правило: если один элемент %block находится внутри другого, и при условии, что только для одного из них высота height определена в статических единицах измерения или em, которая увеличивается до известного числа пикселей, то присваивание overflow: auto другому элементу — элементу без значения height — будет приводить к расширению его до height элемента с дискретным значением height. Эта техника используется также в Демонстрации 11.