|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Самостоятельная работа 7:
Разработка web-приложений в Microsoft Web Matrix 2
Порядок выполнения работы
Задание 1. Простейший арифметический калькулятор
- Создайте в WebMatrix новый веб-сайт на основе пустого шаблона.
- Добавьте в папку новый документ в формате CSHTML.
- Добавьте в созданный документ следующий код:
@{ var resultMessage = ""; if(IsPost) { var num1 = Request["operand1"]; var num2 = Request["operand2"]; var oper = Request["operator"]; var result=0.0; switch(oper) { case "+": result = num1.AsInt() + num2.AsInt(); break; case "-": result = num1.AsInt() - num2.AsInt(); break; case "*": result = num1.AsInt() * num2.AsInt(); break; case "/": result = num1.AsFloat() / num2.AsFloat(); break; } resultMessage = "Result = " + result; } } <html> <body style="background-color: beige; font-family: Verdana, Arial;"> <form action="" method="post"> <p><label for="text1">First Number:</label><br> <input type="text" name="operand1" /></p> <p><label for="text2">Second Number:</label><br> <input type="text" name="operand2" /></p> <p><label for="text2">Operator:</label><br> <select name="operator"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <p><input type="submit" value="Calculate!" /></p> </form> <p>@resultMessage</p> </body> </html>
Данный пример демонстрирует работу с переменными и преобразованиями типов , операторами выбора и цикла, а также с массивом Request.
Задание 2. Создание и отображение локальной базы данных
В данном задании необходимо будет создать средствами SQL Server Compact в WebMatrix локальную базу данных и отобразить ее содержимое на веб-странице.
- Создайте пустой сайт "Сайт на основе шаблона" под именем RazorSQL.
- Щелкните справа на ссылке "Управление базами данных" и выберите "Добавить базу данных на сайт". При этом будет создана одноименная база данных.
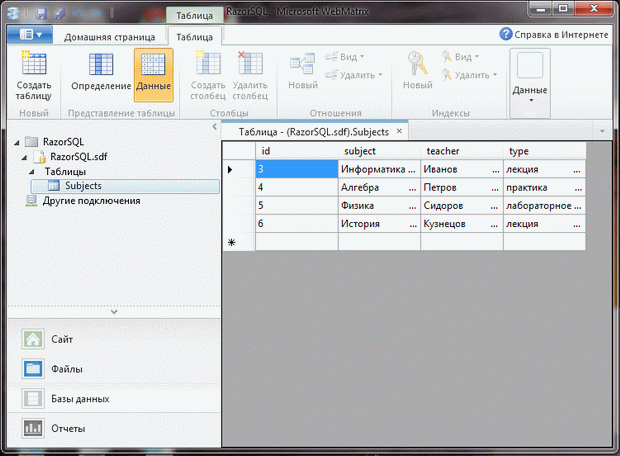
- На левой панели разверните узел RazorSQL.sdf и щелкните "Таблицы", после чего на панели вверху выберите "Создать таблицу".При этом появится конструктор таблиц WebMatrix.
- На панели "Свойства столбца" в строке (Имя) введите id.
- В полях "Идентификатор" и "Первичный ключ" выставите значение true.
- Щелкните "Создать столбец" и задайте свойства столбца с именем "subject". Укажите для него "Тип данных" - nchar .
- Аналогично создайте столбцы "teacher" и "type" с такими же параметрами, как у "subject".
- Структура таблицы представлена ниже.
- Необходимо сохранить эту таблицу с именем "Subjects" и заполнить ее значениями.
- На левой в рабочей области "Файлы" и создайте CSHTML-страницу с именем SubjectsList.cshtml и разместите на ней следующий код:
@{ var db = Database.Open("RazorSQL"); var selectQueryString = "SELECT * FROM Subjects ORDER BY Subject"; } <!DOCTYPE html> <html> <head> <title>Перечень предметов из расписания</title> <style> h1 {font-size: 12px;} table, th, td { border: solid 1px #999999; border-collapse:collapse; padding:5px; } </style> </head> <body> <h1>Перечень предметов из расписания</h1> <table> <thead> <tr> <th>Id</th> <th>Дисциплина</th> <th>Преподаватель</th> <th>Тип занятия</th> </tr> </thead> <tbody> @foreach (var row in db.Query(selectQueryString)){ <tr> <td>@row.Id</td> <td>@row.subject</td> <td>@row.teacher</td> <td>@row.type</td> </tr> } </tbody> </table> </body> </html> - В данном коде использован запрос данных на языке SQL и оператор цикла для выборки и отображения строк таблицы на веб-странице.
- После создания веб-сайта можно использовать WebMatrix для запуска анализа видимости ваших страниц для поисковых систем. Такой анализ реализуется через функцию "Отчеты", которая производит анализ веб-сайта и предлагает способы решения найденных проблем.
Контрольные задания.
- В первом задании для арифметического калькулятора реализуйте корректную обработку ситуации деления на ноль.
- Во втором задании добавьте на веб-странице возможность сортировки таблицы по выбранному полю. Для этого потребуется добавить на самой странице элемент выбора поля для сортировки, а также внести изменения в Razor и SQL код.
- Во втором задании добавьте на веб-странице возможность поиска записей таблицы по заданному значению выбранного поля. Для этого потребуется добавить на самой странице элемент выбора поля и ввода искомого значения, а также внести изменения в Razor и SQL код.