|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Практическое введение в HTML 5. Создание собственного видео-плеера на HTML5 Video
Задание 3. Создание видеопроигрывателя с помощью элемента Video.
- Создайте в WebMatrix пустой веб-сайт, например с именем "HTML5VideoPlayer" и добавьте в него пустую HTML страницу.
- Добавьте на веб-странице элемент Video с помощью следующего кода:
<!DOCTYPE html> <html> <body> <div style="text-align:center"> <video id="myvideo" width="320" height="240" controls="controls"> <source src="http://www.w3schools.com/html5/movie.mp4" type="video/mp4" /> Your browser does not support the video tag. </video> </div> </body> </html>Значение атрибута src у элемента source приведено в качестве примера. Можно указать ссылку на любой другой видеоролик в формате MPEG4.
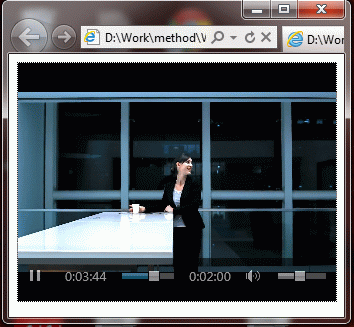
В результате в окне веб-браузера появится стандартное окно проигрывателя видео заданного размера (320 x 240) с элементами управления по умолчанию.
- Добавим к проигрывателю собственный элемент управления воспроизведением в виде отдельной кнопки. Для данной кнопки необходимо будет описать на языке JavaScript обработчик события нажатия кнопки, который будет управлять воспроизведением видеоролика в проигрывателе.
<!DOCTYPE html> <html> <body> <div style="text-align:center"> <video id="myvideo" width="320" height="240"> <source src="http://www.w3schools.com/html5/movie.mp4" type="video/mp4" /> Your browser does not support the video tag. </video> <br/> <button onclick="playPause()">Play/Pause</button> </div> <script> function playPause() { var myVideo = document.getElementById('myvideo'); if (myVideo.paused) myVideo.play(); else myVideo.pause(); } </script> </body> </html> - Для отображения текущей информации о воспроизведении добавим индикаторы времени проигрывания в виде текстовой строки.
<!DOCTYPE html> <html> <body> <div style="text-align:center"> <video id="myvideo" width="320" height="240"> <source src="http://www.w3schools.com/html5/movie.mp4" type="video/mp4" /> Your browser does not support the video tag. </video> <br/> <span id="vduration">00:00</span> <br/> <span id="timepassed">00:00</span> <br/> <button onclick="playPause()">Play/Pause</button> </div> <script> var myVideo = document.getElementById("myvideo"); var tmPassed = document.getElementById("timepassed"); var tmDuration = document.getElementById("vduration"); function DisplayDuration() { tmDuration.innerHTML = "Total duration:" + Math.floor(myVideo.duration) + " s."; } function timeDisplay() { tmPassed.innerHTML = "Passed: " + Math.floor(myVideo.currentTime) + " s."; } function DisplayEnded() { tmPassed.innerHTML = "Display completed"; } function playPause() { if (myVideo.paused) myVideo.play(); else myVideo.pause(); } myVideo.addEventListener("loadedmetadata", DisplayDuration, false); myVideo.addEventListener("timeupdate", timeDisplay, false); myVideo.addEventListener("ended", DisplayEnded, false); </script> </body> </html>Обратите внимание на то, что на самой веб-странице были добавлены 2 элемента <span>, которые будут использованы для отображения времени. Внутреннее содержимое этих элементов будет обновляться динамически с помощью JavaScript через атрибут innerHTML. Обновление этих элементов синхронизировано с видео через соответствующие обработчики событий, ассоциированные с элементом Video с помощью метода addEventListener.
Необходимая для отображения информация извлекается из свойств duration и currentTime элемента Video.
- Воспользуемся теперь элементом canvas для создания графического индикатора продолжительности показа видеоролика.
Для этого добавим на веб-странице элемент canvas вместо <span id="timepassed"> , а с событием timeupdate свяжем функцию progressBar. Изменения также будут внесены в функцию DisplayDuration: необходимо задать ширину элемента canvas (равной ширине окна видео-элемента) и нарисовать контур индикатора показа видео.
<!DOCTYPE html> <html> <body> <div style="text-align:center"> <video id="myvideo" width="320" height="240"> <source src="http://www.w3schools.com/html5/movie.mp4" type="video/mp4" /> Your browser does not support the video tag. </video> <br/> <span id="vduration">00:00</span> <br/> <canvas id="canvas" width="500" height="20"> canvas not supported </canvas> <button onclick="playPause()">Play/Pause</button> </div> <script> var myVideo = document.getElementById("myvideo"); var progressCanvas = document.getElementById('canvas'); var tmDuration = document.getElementById("vduration"); function DisplayDuration() { var widthAttr = myVideo.getAttribute('width'); var heightAttr = progressCanvas.getAttribute('height'); progressCanvas.setAttribute('width', widthAttr); var ctx=progressCanvas.getContext("2d"); ctx.rect(0,0,widthAttr,heightAttr); ctx.stroke(); tmDuration.innerHTML = "Total duration:" + Math.floor(myVideo.duration) + " s."; } function playPause() { if (myVideo.paused) myVideo.play(); else myVideo.pause(); } function progressBar() { var elapsedTime = Math.round(myVideo.currentTime); if (canvas.getContext) { var ctx = progressCanvas.getContext("2d"); ctx.fillStyle = "rgb(10,10,10)"; var fWidth = (elapsedTime / myVideo.duration)*(progressCanvas.clientWidth); if (fWidth > 0) { ctx.fillRect(0, 0, fWidth, progressCanvas.clientHeight); } } } myVideo.addEventListener("loadedmetadata", DisplayDuration, false); myVideo.addEventListener("timeupdate", progressBar, false); </script> </body> </html>
Контрольные задания
- Добавьте к элементу canvas обработчики событий onMouseOver и onMouseOut, таким образом, чтобы при наведении курсора мыши на графический индикатор появлялась подсказка (tooltip) с указанием времени показа видео в секундах.
- Реализуйте графический индикатор показа видео с помощью SVG. Для этого потребуется графический элемент <rect> (прямоугольник) с атрибутами: x, y, width, height, style="fill:rgb(R,G,B) stroke-width: n stroke:rgb(R,G,B)".
- Сделайте так, чтобы при нажатии кнопки проигрывателя изменялась надпись на кнопке ("Play" на "Pause" и наоборот).