|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Создание макета страницы средствами правил CSS
Часть 1. Создание трехколоночного макета с колонтитулами
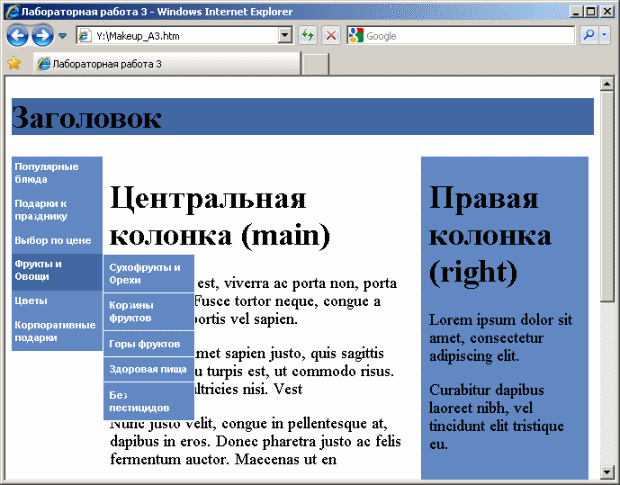
1. Создание документа и пяти секций.
Запустите Visual Web Developer и создайте новую HTML-страницу. Сразу сохраните ее в своей папке под именем Lab11.htm.
Макет будет состоять из трех колонок и двух колонтитулов. Как правило, для верстки макета оперируют секциями (элементами div ). Создайте в теле документа пять элементов - в качестве левой панели используйте готовое вертикальное меню из лабораторной работы 2, а остальные элементы - секции:
- верхний колонтитул с заголовком и изображением - div id="header" ;
- левая панель - навигационное меню - ul id="MainMenu" ;
- основное содержимое страницы - div id="main" ;
- правая информационная панель - div id="right" ;
- нижний колонтитул - div id="footer".
В header вставьте короткий заголовок первого уровня (текст, как обычно, произвольный). Навигационную панель (ее вертикальный вариант) полностью можете скопировать из второй работы (не забудьте скопировать и стили). В основной раздел main вставьте заголовок первого уровня и пять абзацев с произвольным содержимым. В правой панели также вставьте несколько недлинных абзацев с заголовками. В нижнем колонтитуле напишите пока просто "footer" - кстати, рекомендуем в начало текста каждой секции временно вставить обозначение ее назначения - чтобы в дальнейшем было легче понять, правильно ли они разместились на странице.
2. Позиционирование блочных элементов
Элементы MainMenu, main и right должны размещаться как три вертикальные колонки, делящие между собой ширину страницы. Для этого проще всего применить позиционирование на основе плавающих элементов. Создайте для каждого из этих трех элементов правила, основанные на селекторах идентификаторов, определяющие для них фиксированную ширину в пикселах (в сумме - 700-780px) и свойство float: left;
Для нижнего колонтитула установите свойство clear: both, чтобы он "не плавал". Если в меню у вас текст имеет белый цвет, то, чтобы его увидеть, задайте какой-либо фоновый цвет всему меню.
3. Добавление полей и центрирование.
Определите значения свойства padding для тех элементов макета, которые имеют слишком плотные стыки. Также задайте фоновые цвета. Отцентруйте страницу, определив для элемента body автоматические значения левого и правого отступа, а также указав ширину. При расчете ширины будьте внимательны, иначе колонтитулы будут выступать по горизонтали за пределы области колонок. Ширина колонок складывается из значений свойства width, указанных для них, а также удвоенных padding и border.
Верхний колонтитул имеет отступы сверху и снизу - точнее, их производит заголовок, находящийся в нем. Добавьте правило, обнуляющее отступы заголовка в секции header:
#header h1 {
margin: 0;
padding: 10px;
}Часть 2. Усовершенствование вида макета
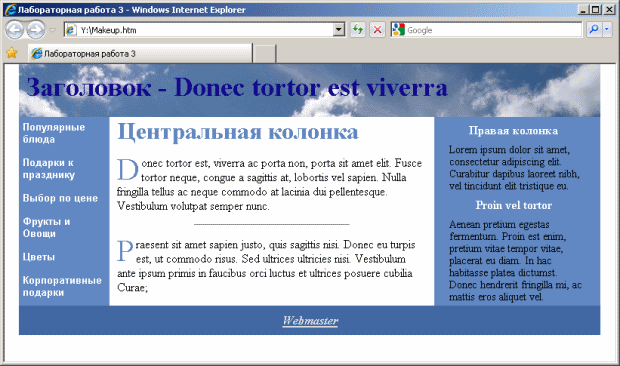
1. Верхний колонтитул
Добавьте фоновое изображение - можете использовать файл либо другое на ваш выбор.
2. Основной раздел.
Цвета заголовков в этом разделе (и в остальных) приведите к единой цветовой гамме. Между абзацами вставьте горизонтальные линии (элементы hr ). Добавьте пространства между абзацами (используя свойства margin-top и margin-bottom ). Горизонтальным линиям назначьте такой же цвет, как у заголовков, и центрируйте их, задав ширину 50% и автоматические отступы слева и справа. Создайте правила для первых букв абзаца, изменив их цвет (под цвет заголовков), размер (раза в 3 больше) и добавив свойство float: left.
3. Правая панель.
Заголовки уменьшите, выровняйте по центру и уберите вертикальные отступы. У абзацев также уменьшите вертикальные отступы.
4. Нижний колонтитул.
Вставьте в него элемент логического форматирования address, внутри которого поместите ссылку на некоторый почтовый адрес:
<address> <a href="mailto:webmaster@site.com">Webmaster</a> </address>
Выделите адрес полужирным начертанием и светло-серым цветом:
#footer a {
font-weight: bold;
color: #ddd;
}5. "Ложные" столбцы.
Чтобы высота левой и правой колонок была не меньше, чем у центральной, придется применить специальный трюк: заполнить страницу вертикально фоновым изображением, имеющим высоту 1 пиксел и повторяющим в горизонтальном направлении раскраску колонок. Понятно, что на самом деле колонки останутся той же высоты (которая зависит от содержимого и полей), но внешне будет казаться, что они "достают" до нижнего колонтитула.
Сделайте скриншот экрана (открыв браузер и нажав Alt-PrintScreen ), запустите любой редактор рисунков (например, Paint) и вставьте скриншот из буфера в редактор. Вырежьте тонкую полоску высотой 1px и шириной, равной ширине элемента body вашей страницы. Сохраните ее в файл с названием, например, background.png.
Создайте еще одну секцию с id="Wrapper" и поместите в нее все, что находится внутри элемента body. В определение стиля секции Wrapper добавьте файл background.png в качестве фонового изображения, повторяемого по вертикали. Также установите в стиле свойство overflow:hidden. Результат показан на рис. 11.2.