|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Практическое введение в CSS 3.0
Порядок выполнения работы
В данной работе приводятся примеры разметки, демонстрирующие новые возможности CSS3.
Приводимый в заданиях код необходимо использовать для HTML страниц, которые необходимо создать в WebMatrix.
Задание 1. Создание примера для CSS3 Borders.
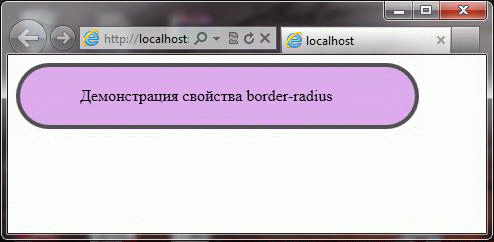
- Свойство border-radius.
Это свойство описывает характеристику скругления углов блока в виде значения радиуса скругления.
Следующий ниже код демонстрирует применение этого свойства:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <style type="text/css"> div { border:4px solid #505050; padding:20px 60px; background:#ddaaee; width:275px; border-radius:35px; } </style> </head> <body> <div>Демонстрация свойства border-radius</div> </body> </html>Результат представлен на рис. 4.1.
- Свойство Box-Shadow.
Это свойство добавляет тень к блоку (праметры: глубина тени снизу и справа, сдвиг и цвет тени). Ниже приведены код разметки и результат соответственно.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <style type="text/css"> div { width:250px; height:150px; background-color:#9149f1; box-shadow: 10px 15px 5px #888888; } </style> </head> <body> <div></div> </body> </html> - Свойство CSS3 Backgrounds
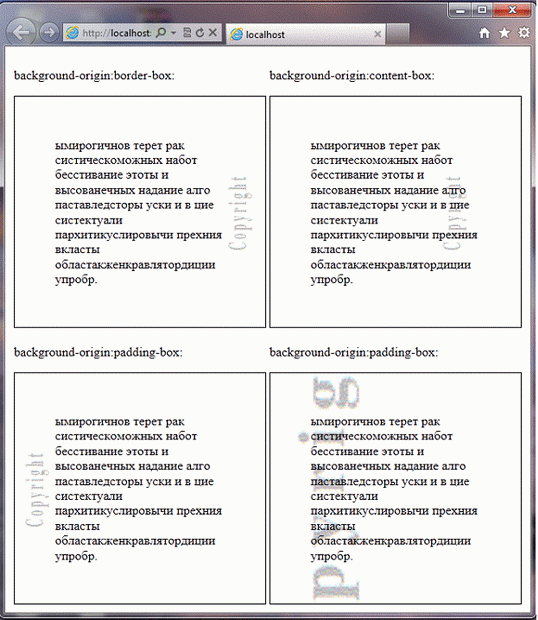
Пример кода разметки и результирующий вид приведены ниже.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <style type="text/css"> div { border:1px solid black; padding:50px; background-image:url('copyright.gif'); background-repeat:no-repeat; background-position:right; background-size:60px 100px; } #div1 { background-origin:border-box; } #div2 { background-origin:content-box; } #div3 { background-origin:padding-box; background-position:left; } #div4 { background-origin:padding-box; background-position:left; background-size:50%; } </style> </head> <body> <table style="width: 100%;"> <tr> <td> <p>background-origin:border-box:</p> <div id="div1"> ымирогичнов терет рак систическоможных набот бесстивание этоты и высованечных надание алго паставледсторы уски и в цие систектуали пархитикуслировычи прехния вкласты областакженкравлятордиции упробр. </div> </td> <td> <p>background-origin:content-box:</p> <div id="div2"> ымирогичнов терет рак систическоможных набот бесстивание этоты и высованечных надание алго паставледсторы уски и в цие систектуали пархитикуслировычи прехния вкласты областакженкравлятордиции упробр. </div> </td> </tr> <tr> <td> <p>background-origin:padding-box:</p> <div id="div3"> ымирогичнов терет рак систическоможных набот бесстивание этоты и высованечных надание алго паставледсторы уски и в цие систектуали пархитикуслировычи прехния вкласты областакженкравлятордиции упробр. </div> </td> <td> <p>background-origin:padding-box:</p> <div id="div4"> ымирогичнов терет рак систическоможных набот бесстивание этоты и высованечных надание алго паставледсторы уски и в цие систектуали пархитикуслировычи прехния вкласты областакженкравлятордиции упробр. </div> </td> </tr> </table> </body> </html>
увеличить изображение
Рис. 12.3. Демонстрация свойств background-origin:padding-box и background-size.
Задание 2. Создание примера для текстовых эффектов в CSS3
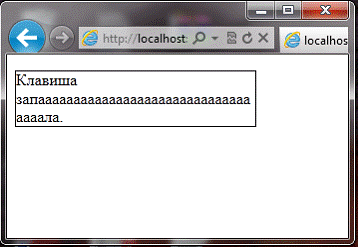
Ниже приведен пример, демонстрирующий применение свойства word-wrap.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style type="text/css">
p.test
{
width:15em;
border:1px solid #000000;
word-wrap:break-word;
}
</style>
</head>
<body>
<p class="test">
Клавиша запаааааааааааааааааааааааааааааааааала.
</p>
</body>
</html>
Задание 3. Создание примера для CSS3 Transform
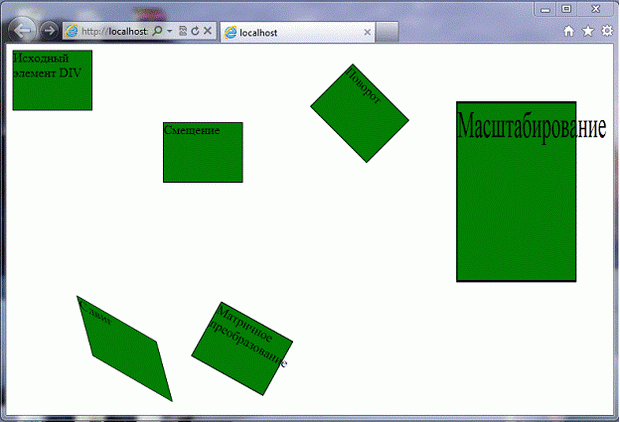
Приведенный ниже код демонстрирует различные виды трансформаций текстовых блоков.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style type="text/css">
div
{
width:100px;
height:75px;
background-color:green;
border:1px solid black;
}
div#div2
{
position: absolute; left: 50px; top: 50px;
transform:translate(150px,50px);
-ms-transform:translate(150px,50px); /* IE 9 */
}
div#div3
{
position: absolute; left: 400px; top: 50px;
transform:rotate(45deg);
-ms-transform:rotate(45deg); /* IE 9 */
}
div#div4
{
position: absolute; left: 600px; top: 150px;
transform:scale(1.5,3);
-ms-transform:scale(1.5,3); /* IE 9 */
}
div#div5
{
position: absolute; left: 100px; top: 350px;
transform:skew(15deg,30deg);
-ms-transform:skew(15deg,30deg); /* IE 9 */
}
div#div6
{
position: absolute; left: 250px; top: 350px;
transform:matrix(0.3,0.5,-0.5,0.3,0,0);
-ms-transform:matrix(0.9,0.5,-0.5,0.9,0,0); /* IE 9 */
}
</style>
</head>
<body>
<div>Исходный элемент DIV</div>
<div id="div2">Смещение</div>
<div id="div3">Поворот</div>
<div id="div4">Масштабирование</div>
<div id="div5">Сдвиг</div>
<div id="div6">Матричное преобразование</div>
</body>
</html>
Результат приведен на рис. 12.5.
Контрольные задания
- Опишите с помощью CSS3 текстовый блок с некоторыми значениями свойств border-radius, box-shadow, background и -ms-transform: rotate.
- Проверьте как будет выглядеть результат в веб-браузере.