|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Таблицы
Расстояние внутри ячеек: атрибут cellpadding
Атрибут cellpadding определяет расстояние между границей ячейки и ее содержимым: он добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Добавление cellpadding позволяет улучшить читабельность текста. При отсутствии границ этот атрибут не имеет особого значения. Значение данного атрибута может быть задано в пикселах или процентах от доступного пространства и по умолчанию равно нулю. Задать расстояние между границей ячейки и ее содержимым можно следующим образом:
<TABLE cellpadding="2"> ... </TABLE>
Пример совместного применения описанных выше атрибутов представлен в следующем листинге:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<TITLE>Таблицы в HTML</TITLE>
</HEAD>
<BODY>
<TABLE border="1" width="75%" cellspacing="2"
summary="Статистика поисковых систем Рунета">
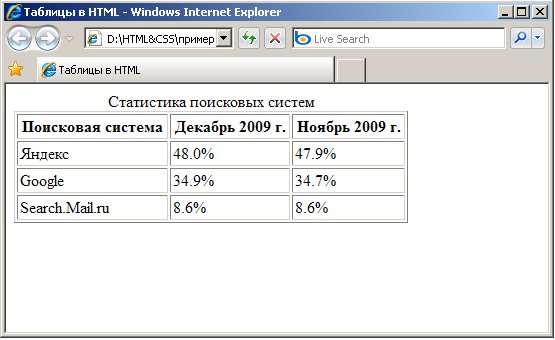
<CAPTION>Статистика поисковых систем</CAPTION>
<TR>
<TH>Поисковая система</TH>
<TH>Декабрь 2009 г.</TH>
<TH>Ноябрь 2009 г.</TH>
</TR>
<TR>
<TD>Яндекс</TD>
<TD>48.0%</TD>
<TD>47.9%</TD>
</TR>
<TR>
<TD>Google</TD>
<TD>34.9%</TD>
<TD>34.7%</TD>
</TR>
<TR>
<TD>Search.Mail.ru</TD>
<TD>8.6%</TD>
<TD>8.6%</TD>
</TR>
</TABLE>
</BODY>
</HTML>Результат выполнения данного кода представлен на рисунке 9.2.
Каждая ячейка таблицы, задаваемая элементом TD или TH, тоже имеет свои атрибуты, часть из которых совпадает с атрибутами элемента TABLE. Рассмотрим наиболее часто используемые атрибуты элемента TD.
Объединение ячеек: атрибуты colspan и rowspan
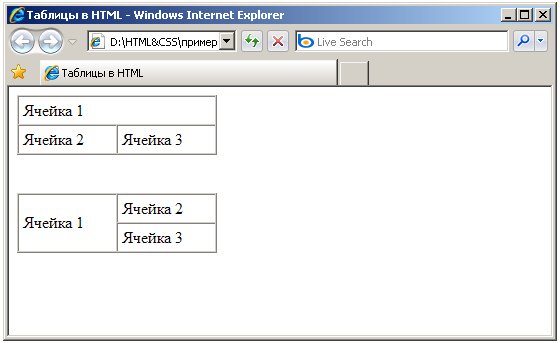
Атрибут colspan устанавливает число ячеек, которые должны быть объединены по горизонтали. Например, в первой таблице, показанной на рисунке 9.3, содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью параметра colspan. Пример кода представлен ниже:
<TABLE width="200" border="1" cellpadding="4">
<TR>
<TD colspan="2">Ячейка 1</TD>
</TR>
<TR>
<TD>Ячейка 2</TD>
<TD>Ячейка 3</TD>
</TR>
</TABLE>Атрибут rowspan устанавливает число ячеек, которые должны быть объединены по вертикали. Например, во второй таблице, представленной на рисунке 9.3, содержатся две строки и две колонки, причем левые вертикальные ячейки объединены с помощью параметра rowspan. Такого результата можно достичь с помощью следующего фрагмента кода:
<TABLE width="200" border="1" cellpadding="4">
<TR>
<TD rowspan="2">Ячейка 1</TD>
<TD>Ячейка 2</TD>
</TR>
<TR>
<TD>Ячейка 3</TD>
</TR>
</TABLE>