|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Drag and Drop
Создание JavaScript функции
Перед тем, как писать функции - обработчики событий, кратко пробежимся по теоретическим аспектам.
Отслеживать процесс Drag and drop позволяют следующие события:
События dragenter, dragover и dragleave можно использовать для того, чтобы сделать процесс переноса более наглядным. Например, можно добавить рамку тому элементу, над которым происходит перетаскивание.
Для обработки процесса бросания элемента, надо назначить обработчик событий drop и dragend. В нем надо отменить поведение браузера по умолчанию, т.к. это может быть переход на другую страницу.
Объект DataTransfer (см. список материалов по теме) хранит данные отсылаемые в процессе перетаскивания. dataTransfer задается в событии dragset и используется в событии drop. Вызов e.dataTransfer.setData(format, data) устанавливает mimetype и данные нужные для перетаскивания.
Свойство dataTransfer имеет функцию getData(format) для получения сохраненных данных.
Свойство dataTransfer предоставляет возможность тонкой настройки отображения процесса переноса:
- dataTransfer.effectAllowed. Эффект, поддерживаемый целевым элементом перетаскивания. Как правило, это значение задается обработчиком события dragstart. Может принимать следующие значения: none, copy, copyLink, copyMove, link, linkMove, move, all и uninitialized (см. список дополнительных материалов по теме).
- dataTransfer.dropEffect. Эффект, выбранный пользователем или целевым элементом. Может принимать следующие значение: none, copy, link, move (см. список дополнительных материалов по теме).
- dataTransfer.setDragImage(i, x, y). Вместо того чтобы использовать при перетаскивании полупрозрачную картинку по умолчанию (см. список дополнительных материалов по теме).
Теперь можно перейти к созданию самих функций:
function dragStart(ev)
{
ev.dataTransfer.effectAllowed='link';
ev.dataTransfer.setData("Text", ev.target.getAttribute('id'));
ev.dataTransfer.setDragImage(ev.target,0,0);
return true;
}
function dragEnter(ev)
{
var idelt = ev.dataTransfer.getData("Text");
return true;
}
function dragOver(ev)
{
var idelt = ev.dataTransfer.getData("Text");
var id = ev.target.getAttribute('id');
return false;
}
function dragEnd(ev)
{
ev.dataTransfer.clearData("Text");
return true
}
function dragDrop(ev)
{
var idelt = ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(idelt));
ev.stopPropagation();
return false;
}
20.3.
Осталось только прописать вызов соответствующих функций при возникновении событий:
<div id="source" class="conteiner" ondragenter="return dragEnter(event)"
ondrop="return dragDrop(event)" ondragover="return dragOver(event)">
<div id="firstDragElement" class="element" ondragstart="return dragStart(event)"
ondragend="return dragEnd(event)" draggable="true">Text 1</div>
<div id="secondDragElement" class="element" ondragstart="return dragStart(event)
" ondragend="return dragEnd(event)" draggable="true">Text 2</div>
<div id="thirdDragElement" class="element" ondragstart="return dragStart(event)"
ondragend="return dragEnd(event)" draggable="true">Text 3</div>
</div>
<div id="target" class="conteiner" ondragenter="return dragEnter(event)"
ondrop="return dragDrop(event)" ondragover="return dragOver(event)"></div>
20.4.
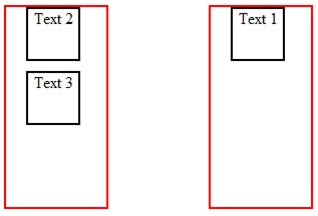
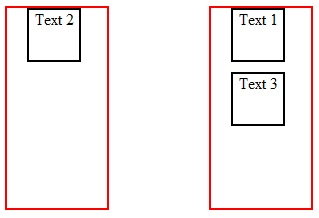
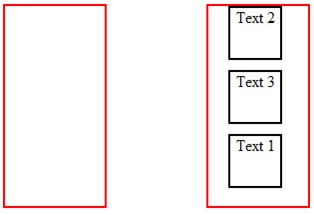
Открыв HTML - документ в браузере, можно убедиться в работоспособности, написанных нами функций ( рис. 20.2), ( рис. 20.3), ( рис. 20.4):
Рассмотренный нами пример является схематичным и предназначен исключительно для ознакомления с основами drag and drop. Более детальные примеры можно найти по ссылкам ниже.
Дополнительные материалы по теме
- свойство effectAllowed http://msdn.microsoft.com/en-us/library/ie/ms533743%28v=vs.85%29.aspx
- свойство dropEffect http://msdn.microsoft.com/en-us/library/ie/ms533741%28v=vs.85%29.aspx
- свойство setDragImage http://help.dottoro.com/ljdpgfkx.php
- Drag and Drop стандарт http://www.whatwg.org/specs/web-apps/current-work/multipage/dnd.html#dnd
- dataTransfer http://help.dottoro.com/ljmpcqdb.php
- Примеры Drag and Drop HTML5