|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Знакомство с HTML и CSS
Часть 2. Вставка изображения, гиперссылки и элементов логического форматирования
1. Вставка изображения.
Сейчас понадобится файл с каким-либо графическим изображением типа GIF, JPG или PNG. Его геометрические размеры должны быть не слишком большими, чтобы оно аккуратно вписывалось в окно браузера. Ширина окна браузера обычно равна полной ширине экрана (если нет полосы горизонтальной прокрутки) - например, 1280px. Если от ширины окна отнять удвоенный отступ нашей страницы (поскольку он делается с обеих сторон), толщину рамки и удвоенное поле, то получится максимальная ширина изображения, при которой страница будет полностью помещаться в доступную ширину окна (не требуя горизонтальной прокрутки). Кроме того, потом мы сделаем для изображения рамку с полем, что еще сократит пространство на странице. И, наконец, слишком большие изображения выглядят обычно не очень хорошо - все эти соображения приводят к заключению, что ширину изображения лучше выбирать достаточно небольшой.
Если вы подобрали изображение, определите его ширину и высоту - для этого достаточно навести в Проводнике курсор на этот файл, либо открыть окно его свойств. Если не указать ширину и высоту изображения, браузер может определить их и сам, но для этого ему нужно загрузить это изображение. Возможны ситуации, когда браузеру знать размеры изображения необходимо, но загружать само изображение не нужно - здесь явное указание размеров будет полезным. Еще один полезный момент явного указания размеров в разметке заключается в том, что, компонуя страничные элементы, вы оперируете, как правило, размерами в пикселах, и наличие размеров изображения в разметке страницы помогает вам в этой задаче.
Вставьте в документ (внутри элемента body, но после заголовка и абзаца) элемент img:
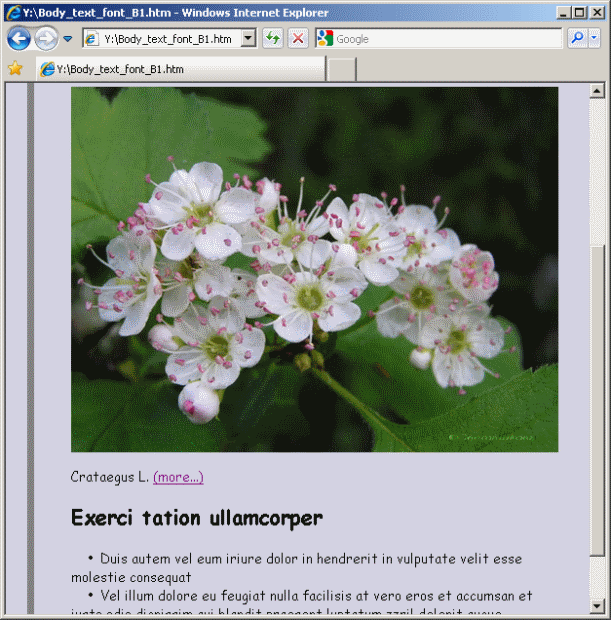
<img src="Crataegus.jpg" width="667" height="500" alt="Crataegus L." />
Атрибуты элемента сообщают браузеру:
- имя файла (предполагается, что он находится в той же папке, что и документ HTML);
- ширину изображения в пикселах;
- высоту;
- альтернативный текст - который будет показан, если показ рисунков выключен или проговорен, если просмотр выполняется при помощи синтезатора речи.
Согласно спецификации, атрибуты src и alt для элемента img являются обязательными.
2. Вставка подписи с гиперссылкой.
Далее вставьте абзац с произвольным небольшим текстом (выполняющим функцию подписи). Внутри абзаца, после текста подписи, вставьте гиперссылку. на какую-либо Интернет-страницу, либо на локальный HTML-файл.
3. Вставка элементов логического форматирования.
Добавьте заголовок второго уровня с произвольным текстом и неупорядоченный список с двумя-тремя элементами. Просмотрите результат в браузере - вероятно, в список проникли отступы первых строк, определенные ранее для всех элементов в body (ведь это свойство наследуется вложенными в контейнер элементами). Очевидно, отступы первых строк должны быть определены не для всех элементов без разбора - достаточно, чтобы их имели абзацы и заголовки:
p, h1, h2 {
text-indent: 40px;
}Переопределите правило для отступа первой строки указанным образом.
Сделаем врезку в документе - блок текста, выделенный особым форматированием - как правило, гарнитурой и начертанием. Вставьте в документ элемент blockquote (цитату) с произвольным текстом из 1-2 предложений. Создайте правило для элемента blockquote, задающее для него другую гарнитуру (например, Serif ) и начертание (например, italic ).
Вставьте в документ последний, относительно длинный, абзац. Сделайте в нем выделения при помощи элементов логического форматирования strong и span. Определите какую-либо аббревиатуру ( abbr ).
Элементу span назначьте атрибут class="greenspan". Добавьте правило стиля с селектором класса, делающее цвет текста в элементе этого класса зеленым и подчеркнутым:
.greenspan {
color:Green;
text-decoration:underline;
}Вот примерный результат. Обратите внимание на аббревиатуру (в данном примере - "NSCE") - она может иметь точечное подчеркивание и отображает подсказку (определенную атрибутом title ) при наведении указателя.