|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Перспективы и расширения HTML
CSS 3
В данном разделе рассматриваются те из многочисленных нововведений CSS 3, которые уже нашли поддержку в отдельных браузерах и представляют интерес для веб-дизайнера, не создавая при этом серьёзных проблем обратной совместимости. О поддержке конкретным браузером того или иного механизме можно узнать на http://www.quirksmode.org/css/contents.html.
Новые селекторы
Теперь правила CSS могут назначать стили элементам по более сложным критериям, чем в CSS 2.1.
Дополнения к селекторам атрибутов: новые операторы сравнения ^=, $= и *= находят элементы, свойства которых соответственно начинаются, заканчиваются или содержат в себе указанную строку.
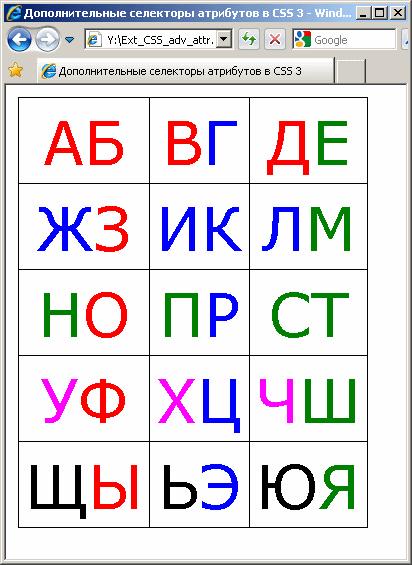
Этот механизм можно использовать, например, когда элементы формы или таблицы имеют осмысленные идентификаторы ( id или name ), состоящие из частей, которым можно поставить в соответствие некоторое форматирование. В примере 21.3 идентификатор ячейки таблицы указывает, какие цвета применять для содержащегося в ней текста.
table {
font-family: Verdana;
font-size: 40px;
border-collapse: collapse;
}
td {
border: 1px solid black;
padding: 4px;
text-align: center;
}
td[id^=r]:first-letter, td[id$=r] {
color: Red;
}
td[id^=g]:first-letter, td[id$=g] {
color: Green;
}
td[id^=b]:first-letter, td[id$=b] {
color: Blue;
}
td[id^=v]:first-letter, td[id$=v] {
color: Fuchsia;
}
td[id^=k]:first-letter, td[id$=k] {
color: Black;
}
...
<table>
<tr>
<td id="rr">АБ</td><td id="rb">ВГ</td><td id="rg">ДЕ</td>
</tr>
<tr>
<td id="br">ЖЗ</td><td id="bb">ИК</td><td id="bg">ЛМ</td>
</tr>
<tr>
<td id="gr">НО</td><td id="gb">ПР</td><td id="gg">СТ</td>
</tr>
<tr>
<td id="vr">УФ</td><td id="vb">ХЦ</td><td id="vg">ЧШ</td>
</tr>
<tr>
<td id="kr">ЩЫ</td><td id="kb">ЬЭ</td><td id="kg">ЮЯ</td>
</tr>
</table>
Пример
21.3.
Применение селекторов атрибутов CSS 3
Ссылка: http://www.w3.org/TR/css3-selectors/#attribute-substrings .
Новые псевдоклассы
Псевдокласс n-го потомка
Достаточно мощный механизм, позволяющий дифференцировать потомков по номеру следования, в том числе циклически. Простейший и востребованный пример - чередование форматирования в абзацах или строках таблицы.
p:nth-child(odd) {
background-color: #ccc;
}
p:nth-child(even) {
background-color: #e7c;
}В спецификации (см. http://www.w3.org/TR/css3-selectors/#nth-child-pseudo ) приводятся и более сложные примеры:
p:nth-child(4n+1) { color: navy; }
p:nth-child(4n+2) { color: green; }
p:nth-child(4n+3) { color: maroon; }
p:nth-child(4n+4) { color: purple; }Очевидно, данные правила форматирования будут группировать элементы не парами, а четвёрками.
Псевдоклассы, близкие по смыслу - :nth-last-child, :nth-of-type(), :nth-last-of-type(), :first-of-type, :last-of-type, :only-child, :only-of-type, :empty, где last означает отсчёт с конца, а of-type - счёт только элементов указанного типа, например:
img:nth-of-type(2n) { float: left; }.:target выбирает элемент, если переход по гиперссылке был сделан на него. Например, при переходе по ссылке http://example.com/html/top.html#section_2 элемент с id=section_2 будет соответствовать селектору :target.
:checked выбирает те элементы ввода radio и checkbox, которые отмечены пользователем.
:not(X) формулирует отрицание к простому CSS-селектору.
Новый обобщённый комбинатор соседства (~)
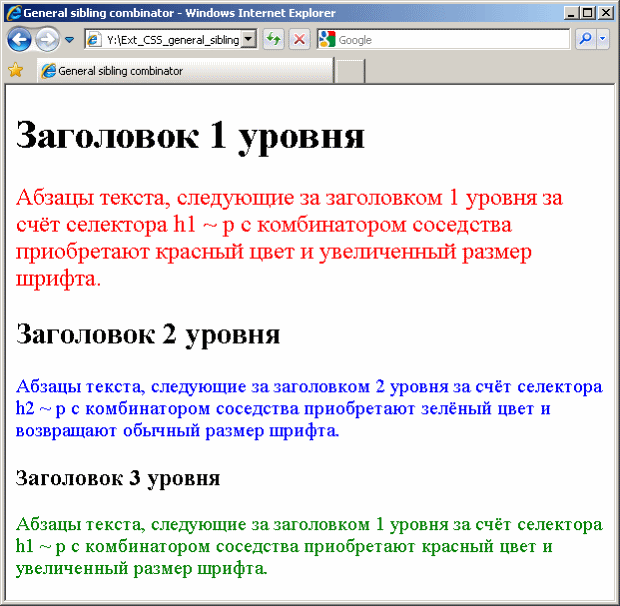
При его помощи можно выразить следующее отношение: элемент со свойствами, определяемыми селектором, где-то перед которым в ряду соседей находится элемент со свойствами, определяемыми другим селектором. Приведём пример с простыми селекторами: абзацы после заголовков различного уровня будут иметь различное форматирование (при условии, что они являются соседями заголовков, а не вложены в какой-либо дополнительный контейнер).
h1 ~ p {
color: Red;
font-size: 1.2em;
}
h2 ~ p {
font-size: 1em;
color: blue;
}
h3 ~ p {
color: green;
}Ссылка: http://www.w3.org/TR/css3-selectors/#general-sibling-combinators