|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Позиционирование средствами CSS
CSS предлагает четыре типа позиционирования.
- Абсолютное ( position:absolute; ). Такое позиционирование позволяет определять расположение элемента, задавая позиции left, right, top или bottom в любых единицах измерения CSS. Кроме того, абсолютно размещенные элементы полностью изъяты из потока страницы, определенного HTML-кодом: остальные элементы на странице размещаются без учёта абсолютно позиционированных элементов.
- Относительное ( position:relative; ). Элемент с таким позиционированием размещается относительно его текущего положения в потоке HTML. Так, например, устанавливая значение top равным 20 пикселов и значение left равным 200 пикселов для относительно размещенного заголовка, вы переместите его на 20 пикселов вниз и 200 пикселов влево от того места, где он появился бы на странице. В отличие от абсолютного позиционирования, здесь остальные элементы страницы регулируют старое HTML-размещение относительно позиционированного объекта. Соответственно, перемещение объекта с относительным позиционированием оставляет "дыру", на месте которой он должен был находиться. Основная польза относительного позиционирования не в том, чтобы переместить элемент, а в установке новой точки привязки для абсолютно позиционированных элементов, которые вложены в него.
- Фиксированное ( position:fixed; ). Фиксированный элемент закрепляется в определенном месте на экране. Определение такого позиционирования играет ту же роль, что и установка значения fixed для свойства background-attachment при позиционировании фоновых изображений. Когда посетитель прокручивает страницу, фиксированные элементы остаются на экране как абзацы и заголовки, в то время как фотографии прокручиваются вместе со страницей. Использование фиксированных элементов — отличный способ создать неподвижное боковое меню или воспроизвести эффект HTML-фреймов, где только определенная часть страницы прокручивается.
- Статическое позиционирование соответствует нормальному потоку HTML.
Статическое и абсолютное позиционирование
Основной механизм позиционирования. Нормальный поток.
В отсутствие каких-либо дополнительных указаний (в виде правил CSS или атрибутов HTML) браузер размещает содержимое на странице по следующим правилам:
- Ширина блочного элемента равна ширине его контейнера; ширина строчного элемента такова, как требует его содержимое.
- Высота и для блочных, и для строчных элементов равна высоте их содержимого.
- Браузер размещает элементы в их контейнерах слева направо, затем сверху вниз, начиная с контейнера body.
body {
background-image: url(Pos_divs_body.png);
}
div {
color: Blue;
border: solid 1px blue;
margin: 2px;
padding: 4px;
font-size: large;
}
div div {
color: Red;
border: solid 1px red;
}
...
<div>
Это текст в контейнере div - Lorem ipsum...
<div>
Это текст в контейнере div - Lorem ipsum... </div>
Это текст в контейнере div - Lorem ipsum...
</div>
Листинг
6.1.
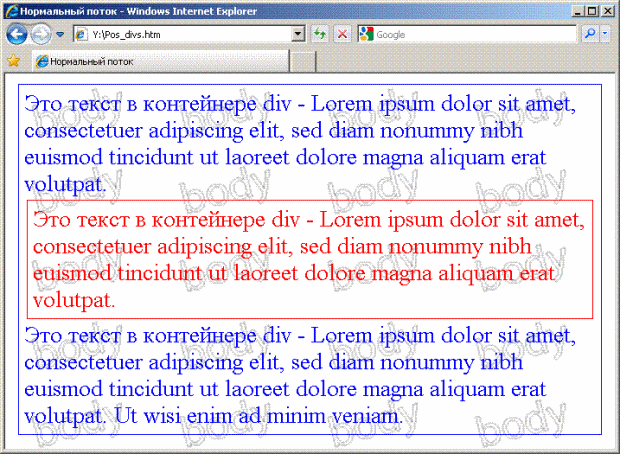
Нормальный поток
Очевидно, что, если документ состоит из набора контейнеров, то в рамках нормального потока можно как угодно управлять их взаимным положением по вертикали и смещением по горизонтали относительно границ окна - пользуясь свойствами margin и width.
Однако в нормальном потоке невозможно разместить два (и более) смежных по горизонтали блока: любой блочный элемент всегда занимает всю ширину своего контейнера. Невозможно дать браузеру команду: "Элемент X следует разместить справа (слева) от элемента Y", не прибегая к использованию других механизмов.
Абсолютное позиционирование.
Принципиально другой механизм заключается в полном извлечении (выбрасывании) элемента из потока и размещении его в указанной позиции - относительно контейнера.
<style type="text/css">
body {
padding: 0;
margin: 0;
}
div {
border: solid 1px blue;
padding: 4px;
}
.static {
color: Blue;
padding: 2em;
}
.abs {
position: absolute;
top: 0px; right: 0px;
color: Red;
border: solid 1px red;
}
</style>
...
<div class="static">
Это текст в обычном (статически позиционированном) контейнере div - Lorem ipsum...
<div class="abs">
Этот контейнер div позиционирован абсолютно вправо (top: 0px; right: 0px;) - Lorem ipsum dolor sit amet
</div>
</div>
Листинг
6.2.
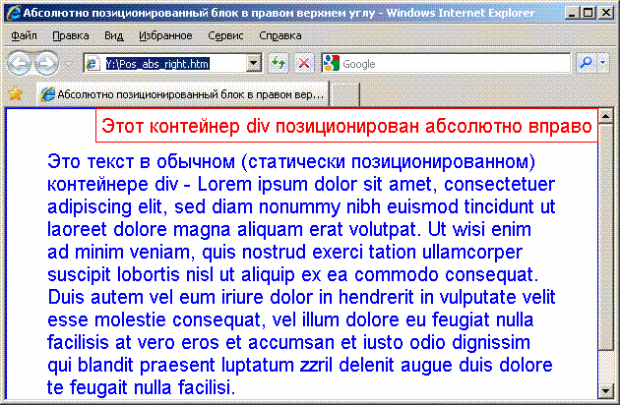
Абсолютно позиционированный блок в правом верхнем углу
<style type="text/css">
body {
padding: 0;
margin: 0;
}
div {
border: solid 2px blue;
padding: 4px;
}
.static {
position: absolute;
color: Blue;
padding: 2em;
}
.abs {
position: absolute;
bottom: 0px;
right: 0px;
color: Red;
border: solid 2px red;
}
...
<div class="static">
Это текст в <b>абсолютно позиционированном</b> контейнере div - Lorem ipsum...
<div class="abs">
Этот контейнер div позиционирован абсолютно вправо и вниз (bottom: 0px; right: 0px;)
- Lorem ipsum dolor sit amet
</div>
</div>
Листинг
6.3.
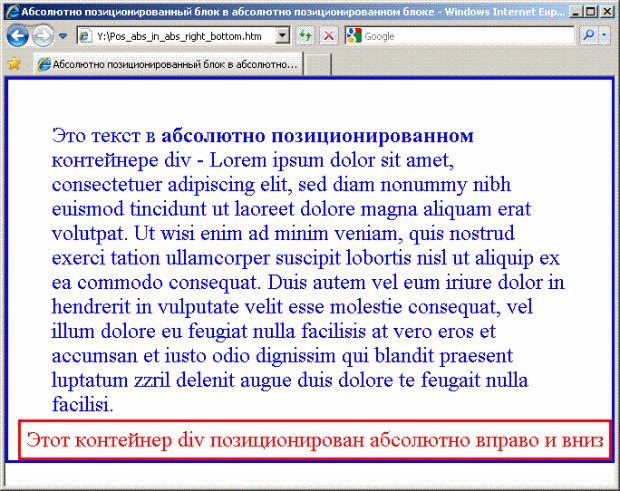
Абсолютно позиционированный блок в абсолютно позиционированном блоке
Очевидно, абсолютное позиционирование даёт полную свободу поместить любой элемент в любую точку - достаточно знать её координаты, выраженные в какой-либо из единиц измерения CSS. Однако часто координаты заранее неизвестны (они могут зависеть, например, от высоты текстового блока). В этом случае средства абсолютного позиционирования недостаточно. Нет способа выразить, например, такую команду: "Элемент X следует поместить слева (справа, сверху, снизу) от элемента Y".