|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Создание WEB-страниц
Работа с документами XHTML
Документы XHTML имеют простую общую структуру, которая формирует основу для создания всех страниц Web. Эта базовая структура тегов показана на следующем листинге с помощью соответствующих тегов, описанных в следующих разделах.
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>здесь находится заголовок страницы</title> </head> <body> . здесь находится содержимое страницы . </body> </html>Листинг 1.9. Шаблон страницы Web
Создание страницы XHTML можно начинать с этого шаблона. Можно создать этот документ в редакторе и сохранить его как файл шаблона. Затем, при создании новой страницы, откройте просто этот документ, сохраните его под именем новой страницы и продолжайте кодирование в соответствии с той задачей, для которой предназначена новая страница.
Пролог
Все документы XHTML должны начинаться со строк пролога, показанных на листинге 1.10. Первая строка говорит, что этот документ основывается на XML версии 1.0. Остальные строки указывают на определение типа документа (DTD), описывающее используемый на странице стандарт кодирования W3C, в данном случае XHTML версии 1.1.
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">Листинг 1.10. Пролог страницы Web
Тег <html>
Контейнерный тег <html> окружает весь код XHTML в документе. Этот тег указывает, что обрамленная информация содержит код XHTML и должна интерпретироваться соответствующим образом в браузере. В соответствии со стандартами XHTML открывающий тег включает ссылку на расположение пространства имен стандартов валидации, которые будут применяться к этому документу вместе с атрибутами, определяющими используемый язык, в данном случае английский ( en ).
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">Листинг 1.11. Тег <html>
Тег <head>
Контейнерный тег <head> обрамляет раздел заголовка документа XHTML. Раздел заголовка содержит название документа ( title ) вместе с другой информацией, связанной с форматированием и индексированием документа. В данный момент в разделе заголовка имеется только тег title. Другие теги, которые могут находиться в разделе заголовка, будут рассмотрены по мере необходимости.
<head> <title> здесь находится название документа </title> </head>Листинг 1.12. Раздел заголовка <head>
Тег <title>
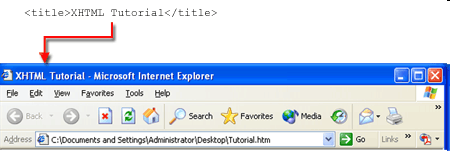
Контейнерный тег <title> добавляет в документ название. Этот тег обрамляет строку текста, которая появляется в строке заголовка браузера, когда открывается страница. Тег <title> содержит идентификационную информацию о странице, полезную посетителю различных страниц Web-сайта. Отметим, что разделы <head> и <title> необходимы для соответствия стандартам XHTML 1.1.
Тег <body>
Основная часть кода документа XHTML находится в разделе тела документа <body>, обрамленного контейнерным тегом <body>. Только та информация, которая появляется внутри этого тега, выводится в окне браузера. В своей простейшей форме раздел тела содержит обычный текст, который выводится стилем используемого по умолчанию шрифта в окне браузера. Браузеры обычно выводят текст с помощью шрифта Times New Roman и размером примерно 12 пунктов.
Все страницы Web начинаются с этой базовой структуры документа. Затем <body> документа увеличивается в объеме за счет текста и других элементов страницы, которые должны выводиться в окне браузера. Различные комбинации этих выводимых элементов и управление их представлением выполняется с помощью дополнительных тегов XHTML.
Чтобы увидеть результат, не обязательно соединяться с Интернет или с сервером в WWW. Всю работу можно делать локально. Если провайдер Интернет, услугами которого пользуется читатель, предоставляет персональные домашние каталоги, то можно копировать документы в свой каталог для просмотра в Web. Однако для целей данного учебника можно создавать страницы Web на жестком диске персонального компьютера, на сменном флеш-драйве или дискете и просматривать страницы с помощью браузера.
Страницы Web, созданные в этом учебнике, выглядят корректно в Internet Explorer и других браузерах, которые следуют стандартам W3C.