|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Плавающие элементы и очистка
Очистка
Теперь, после рассмотрения основ плавающих элементов, мы переходим к тесно связанной теме очистки.
Как вы видели в примерах в этой статье, текст будет обтекать вокруг плавающего элемента, а блочные боксы не затрагиваются плавающими элементами. Иногда желательно гарантировать, что элемент не заканчивается рядом с плавающим элементом. Например, заголовок, который вводит новый раздел статьи, не должен появляться рядом с изображением из предыдущего раздела. Значительно лучше если заголовок появится ниже изображения, даже если изображение высовывается ниже последнего параграфа. Единственным способом сделать это является использование свойства clear на заголовке.
Другим примером является повсеместно распространенная трех-столбцовая компоновка с нижним колонтитулом во всю ширину. Если столбцы являются плавающими, свойство clear используется на нижнем колонтитуле, чтобы гарантировать, что он появится ниже всех столбцов -- независимо от того, какой из столбцов окажется самым длинным.
Свойство clear имеет три используемых значения: left, right и both. Также допустимыми значениями являются значения none (по умолчанию) и inherit.
Использование на каком-то элементе свойства clear:left означает, что сгенерированный им бокс гарантированно появится ниже всех предыдущих плавающих боксов с левой стороны. Если используется clear:both, то элемент появится ниже всех предыдущих плавающих элементов с обеих сторон.
Очистка достигается смещением элемента вниз (над его верхним полем добавляется пустое место), если потребуется, пока его верхний край не будет ниже всех плавающих боксов в указанном направлении. Давайте рассмотрим пример с целью дополнительной иллюстрации.
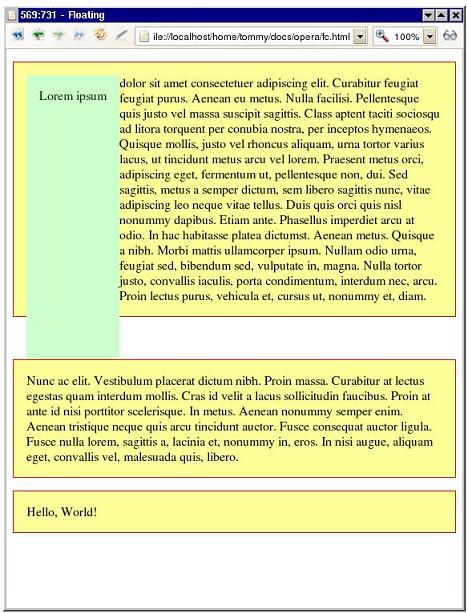
1. Прежде чем делать это, давайте изменим таблицу стилей. Удалите правила для #span-b и #span-c, так чтобы слева остался только зеленый плавающий элемент. Проверьте, что его нижнее заполнение достаточно большое, чтобы распространиться на второй параграф.
2. Добавьте следующее правило для второго параграфа, затем сохраните и обновите:
#p2 {
clear: left;
}Видите! Второй параграф смещается вниз, пока не освободится полностью от плавающего элемента, как видно на рис. 35.5.
Чтобы еще больше все запутать, можно использовать float и clear в одном элементе.
3. Добавьте правило для второго плавающего элемента, и пусть он очищает первый плавающий элемент, затем сохраните и обновите:
#span-b {
float: left;
clear: left;
padding: 1em;
background-color: #ccf;
color: #003;
}Синий плавающий элемент теперь появляется ниже зеленого плавающего элемента, полностью вне параграфа предка. Так как он тоже смещен влево, второй параграф смещается вниз еще дальше, чтобы его очистить.
Контейнерные плавающие элементы
Как вы видели выше, бокс предок обычно не расширяется, чтобы охватить плавающего потомка. Это часто может создавать путаницу, например, когда все потомки элемента являются плавающими, когда создается горизонтальное меню из неупорядоченного списка, делая плавающими все элементы li. Так как плавающие боксы извлекаются из потока и не влияют на бокс предок, то все плавающие потомки делают по сути предка пустым и он схлопнется до нулевой высоты. Иногда это нежелательно, например, если вы хотите задать для предка фон. Если предок имеет нулевую высоту, то никакой фон не будет виден.
Очевидно, что нужен некоторый механизм, позволяющий расширить бокс предок, чтобы он охватил своих плавающих потомков. Традиционный метод состоит в добавлении в разметку дополнительного элемента, сразу перед закрывающим тегом предка, и задание на нем clear:both. Это работает, но это недостаточно хорошо, так как включает использование дополнительной ненужной, несемантической разметки. К счастью имеются другие способы, которые будут сейчас рассмотрены.
Первый метод состоит просто в превращении в плавающий также элемента предка. Плавающие боксы всегда будут расширяться чтобы охватить своих плавающих потомков.
1. Чтобы проверить это в нашем примере документа, снова удалите правило для #span-b, и сделайте следующим образом первый параграф плавающим, прежде чем сохранить и обновить:
#p1 {
float: left;
}Параграф теперь расширяется, пока не охватит зеленый плавающий элемент. Все это прекрасно работает, но иногда предок не может быть плавающим элементом. Другим способом, который не требует плавающего предка, является задание для свойства overflow элемента предка значения отличного от visible. Если задать его как hidden и не определить высоту, то предок будет охватывать плавающих потомков.
2. Замените последнее правило следующим, затем сохраните и обновите страницу:
#p1 {
overflow: hidden;
}Отметим, что последний метод не работает в браузере Internet Explorer 6 или более старой версии.
Заключение в оболочку
Я упоминал ранее, что превращение строкового бокса в плавающий делает его блочным боксом, позволяя тем самым определить для него размеры и вертикальные поля. Плавающий блочный бокс также имеет удивительные свойства: если ширина не определена, то бокс будет сжиматься "создавая оболочку" вокруг своего контента. Это не было видно в примере документа, когда плавающим был сделан первый параграф, так как он имел достаточное количество контента, чтобы заполнить все окно (если только у вас не слишком широкий монитор).
Давайте сделаем плавающим последний параграф, чтобы увидеть результат. Фактически, просто чтобы внести некоторое разнообразие, давайте сместим его вправо!
Добавьте следующее правило в таблицу стилей, затем сохраните и обновите страницу:
#p3 {
float: right;
}Параграф, который содержит "Hello, World!", будет теперь смещаться вправо, и будет иметь ширину имеющегося текста плюс некоторое заполнение, которое было определено в предыдущем правиле для всех параграфов.