|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Фоновые изображения CSS
Пример создания тревожного сообщения
Теперь, когда мы рассмотрели базовый синтаксис, перейдем к построению полного примера тревожного бокса, который продемонстрирует все аспекты фоновых изображений.
Дизайн
Предположим, что графический дизайнер создал визуальный эскиз тревожного сообщения, которое вы хотите создать для своего Web-сайта. Взглянув на эскиз можно видеть, что фон сигнала имеет светло-оранжевый цвет, выделяя его из окружающих параграфов. Имеется также значок сигнала на расстоянии десяти пикселей от верхнего левого угла.
Отметим, что эскиз имеет одну строку текста, но может в будущем содержать больше. Одним из самых важных навыков разработчика Web является предвидение, как будет развиваться дизайн. Часть внимания профессионального видения сайта с самого начала проекта и до этапа перепроектирования должно уделяться единообразию. Поэтому тревожное сообщение может содержать более одной строки текста, или даже несколько параграфов, списков, или других элементов HTML. Необходимо пытаться быть как можно более независимым от элемента. Это повышает возможность повторного использования кода и делает сайт насколько возможно быстрым и эффективным. Эскиз выглядит, как показано на рисунке 31.1.
Дизайнер подготовил также специальную иконку, как показано на рисунке 31.2.
Код
На основе того, что вы узнали о фоне CSS в первой части лекции, уже можно подумать о том, как создать это тревожное сообщение. Я бы посоветовала вам попробовать сделать это самостоятельно, а потом сравнить свою работу с показанным примером.
Теперь перейдем к пошаговому рассмотрению примера. Поэкспериментируйте с кодом, увеличивая или уменьшая значения, и проверьте другие альтернативы. Можно также при желании последовать дальше, записывая каждую новую строку кода в таком инструменте, как Opera Dragonfly или Firebug, чтобы можно было сразу видеть результаты каждого шага.
Создание зацепки CSS, или селектора
Прежде всего, необходимо создать класс alert, чтобы цеплять на него CSS. Создайте новые шаблонные файлы CSS и HTML, соедините CSS с файлом HTML, и добавьте в них следующий код:
CSS:
.alert { ... }
HTML:
<p class="alert">
<strong>Alert!</strong> The text of our alert message goes here.
</p>Здесь сигнал (alert) оформляется с помощью class, а не id, так как на странице может встречаться более одного сигнала, например, элемент формы с несколькими ошибками. Вы хотите сделать свой код CSS насколько возможно гибким и ограничиваете вещи в соответствии с дизайном при создании кода HTML.
Итак, мы создали надежное основание для сигнала, но он пока выглядит как обычный параграф, так как пока не было добавлено никакого стилевого оформления. Давайте теперь это сделаем.
 Примечание. Я намерено решила не ограничивать класс alert параграфами; боксы сигналов вполне могут содержать также другие элементы. В коде CSS необходимо оставить как можно больше гибкости.
Примечание. Я намерено решила не ограничивать класс alert параграфами; боксы сигналов вполне могут содержать также другие элементы. В коде CSS необходимо оставить как можно больше гибкости.Добавление цвета фона
Вы уже познакомились с использованием цвета фона при обработке текста в "Оформление текста с помощью CSS" об оформлении текста с помощью CSS. Те же самые принципы применимы к любому элементу HTML и могут объединяться с фоновыми изображениями для создания визуальных эффектов. Если цвет фона не был задан и не был унаследован, то по умолчанию он будет прозрачным.
Давайте добавим светло-оранжевый цвет фона в бокс сигнала, чтобы сделать его выделяющимся из окружающего текста. Вы не хотите, чтобы он был слишком темным, так как важно сохранить разумный уровень контраста между текстом и цветом фона. Добавьте следующее свойство в правило CSS.
.alert{background-color: #FFFFCC;}Бокс сигнала должен теперь выглядеть как на рисунке 31.3.
Применение фонового изображения
Теперь добавим в сигнал изображение. Путь доступа к фоновому изображению необходимо поместить в url(), как показано в коде ниже. Добавьте выделенную строку в правило CSS.
.alert{
background-color: #FFFFCC;
background-image: url(alert.png);
}Бокс сигнала будет теперь выглядеть как на рисунке 31.4.
Вспомните, что каждое свойство фона имеет значение по умолчанию — если вы не определяете значение, будет использоваться значение по умолчанию. Конечно, вы заметите, что изображение повторяется по всему элементу сигнала, как мозаичная укладка на кухонном полу. И какой же вывод? Фоновые изображения по умолчанию будут повторяться по горизонтали и по вертикали. Повторяющиеся фоновые изображения особенно полезны для градиентов и шаблонов которые заполняют экран или определенный элемент HTML, но такой эффект в данном случае не требуется.
Управление повторением фонового изображения
Чтение спецификаций может определенно быть устрашающим, но спецификация является на самом деле хорошим источником для выяснения, как должен работать CSS, прежде чем погружаться в бесчисленные различия браузеров. Взгляните на раздел цвета и фона Спецификации CSS 2.1 W3C (http://www.w3.org/TR/CSS21/colors.html) и попробуйте найти ключевое слово, которое надо использовать, когда не требуется, чтобы фоновое изображение повторялось. Мы будем использовать его в примере ниже.
Обратите внимание, что имеется раздел для каждого свойства фона, включая background-repeat. В секции Value вы увидите все возможные варианты значений, включая repeat, repeat-x, repeat-y, no-repeat, и inherit. По умолчанию (в начале) фоновые изображения задаются повторяющимися. Никакое направление не определяется, поэтому изображение будет повторяться по горизонтали и по вертикали. Вполне можно догадаться, что no-repeat является значением, которое требуется использовать, чтобы изображение не повторялось в любом направлении. Добавьте следующую выделенную строку в правило CSS.
.alert{
background-color: #FFFFCC;
background-image: url(alert.png);
background-repeat: no-repeat;
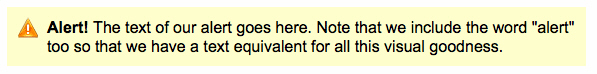
}Бокс сигнала будет теперь выглядеть как на рисунке 31.6.
Вам не нужно знать размер элемента HTML, вы просто отрезаете ломтик от своего градиента и заставляете его повторяться в требуемом направлении; либо x для горизонтального, либо y для вертикального. Кроме того, можно выбрать повторение в обоих направлениях (как кухонная плитка) или ни в каком направлении. Градиенты часто повторяют горизонтально или вертикально (см. рисунок 31.7), шаблоны часто повторяют в обоих направлениях, а иконки обычно не повторяют. Мы исследуем background-repeat дополнительно в примере ниже.
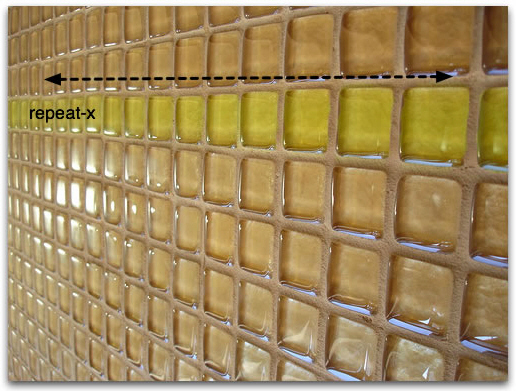
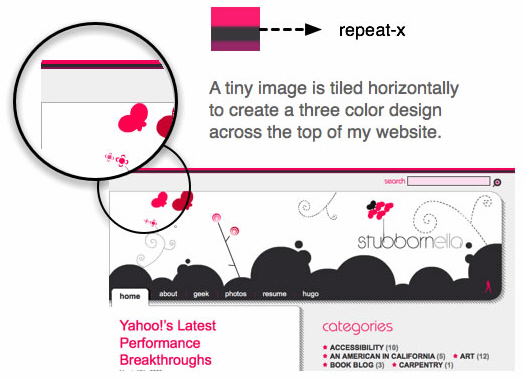
Давайте посмотрим на реальный пример с моего Web-сайта - посмотрите на рисунок 31.8.
Код CSS, который использовался для добавления этого декоративного эффекта, является относительно простым. Я сделала горизонтальное повторение фонового изображения с помощью repeat-x:
body{background-repeat: repeat-x}Присоединение
attachment позволяет определить, как ведет себя фоновое изображение, когда пользователь прокручивает страницу. Поведением по умолчанию является scroll, которое заставляет фоновое изображение прокручиваться вместе с контентом.
С другой стороны задание background-attachment как fixed, заставляет фоновое изображение приклеиться к окну браузера, так что оно остается в одном и том же месте, когда прокручивается контент внутри элемента, с которым оно соединено. Это создает несколько странный эффект, так как изображение будет видно, только когда элемент HTML, с которым оно соединено, прокручивается над ним. W3C использует это для пометки статуса своих спецификаций, например, изображение "W3C Candidate Recommendation" вверху слева (http://www.w3.org/TR/CSS21/colors.html#propdef-background-repeat). Прокрутите страницу вниз, и изображение останется вверху слева. Оно присоединено к элементу body, поэтому всегда видно.
Этот шаг не окажет влияния на наше изображение, так как браузеры задают фоновые изображения для прокрутки по умолчанию, но давайте добавим это в код в любом случае, чтобы можно было видеть, как это свойство используется. Добавьте выделенную строку в правило CSS:
.alert{
background-color: #FFFFCC;
background-image: url(alert.png);
background-repeat: no-repeat;
background-attachment: scroll;
}Как показано на рисунке 31.9, визуальное представление бокса сигнала не слишком отличается от того, что было раньше.
Позиционирование изображения
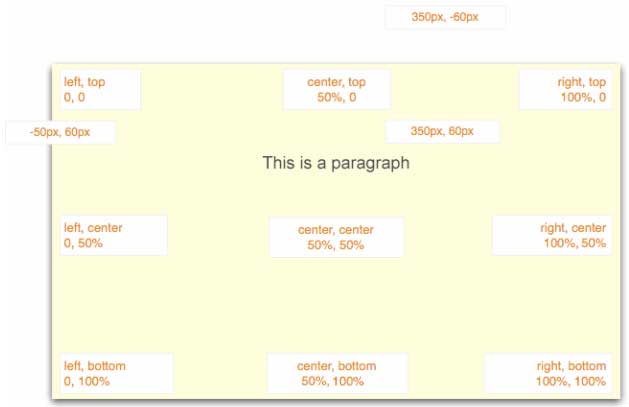
Позиционирование является тонкой настройкой, которая позволяет поместить фоновое изображение в элементе HTML точно там, где вы хотите его видеть, как по горизонтали, так и по вертикали. Это свойство принимает ключевые слова и числовые значения, такие как top, center, right, 100%, -10%, 50px и -30em.
Рисунок 31.10 показывает значения, которые можно использовать, чтобы поместить фоновые изображения в различные позиции.

Рис. 31.10. Различные примеры позиций фонового изображения, использующие ключевые слова, проценты, и пиксели.
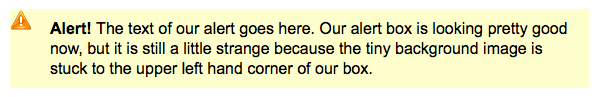
Давайте зададим позицию фонового изображения. Мы хотим, чтобы оно размещалось в левом верхнем углу, но не касалось сторон, поэтому нужно сместить его на 10 пикселей сверху и слева — это можно сделать добавляя следующую выделенную строку в правило CSS. Сделайте это теперь.
.alert{
background-color: #FFFFCC;
background-image: url(alert.png);
background-repeat: no-repeat;
background-attachment: scroll;
background-position: 10px 10px;
}Первое значение является горизонтальным смещением, а второе вертикальным. В данном случае они совпадают. Бокс сигнала должен теперь выглядеть как на рисунке 31.11.
 Совет. Придерживайтесь либо ключевых слов, либо числовых значений - более старые браузеры могут игнорировать ваше объявление, если одновременно использовать оба вида записи. Использование right и bottom будет обеспечивать тот же результат, что и 100% по горизонтали или вертикали, соответственно.
Совет. Придерживайтесь либо ключевых слов, либо числовых значений - более старые браузеры могут игнорировать ваше объявление, если одновременно использовать оба вида записи. Использование right и bottom будет обеспечивать тот же результат, что и 100% по горизонтали или вертикали, соответственно.Использование сокращения для общего объединения
Как вы уже видели, некоторые свойства CSS можно объединять в группу. Фон и все его отдельные свойства находятся среди них. Написанный до сих пор код CSS можно переписать в сокращенной форме следующим образом.
.alert{background: #FFFFCC url(alert.png) no-repeat scroll 10px 10px;} Совет. При объединении отдельных свойств фона в группу, всегда размещайте свойства в следующем порядке - это важно как для межбраузерной совместимости, так и для организации и обслуживания таблицы стилей:
Совет. При объединении отдельных свойств фона в группу, всегда размещайте свойства в следующем порядке - это важно как для межбраузерной совместимости, так и для организации и обслуживания таблицы стилей:
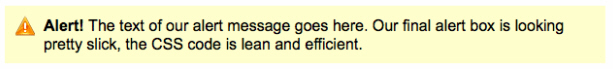
Попробуйте заменить старый код CSS показанными выше сокращением, и пример будет выглядеть точно также — см. рисунок 31.12.
Эксперименты с кодом
Лучший способ запомнить все тонкости CSS — проверить все возможности самостоятельно. Попробуйте изменить некоторые свойства в примере и посмотреть, как это на него повлияет. Задайте background-position как 100% 100%, и обратите внимание, что это создает такой же результат, как и использование ключевых слов right и bottom. Что если изменить их на -5px 0? Почему вы не можете теперь видеть часть изображения?
Тестирование качества
Тестирование крайне важно для создания хорошего сайта. Только то, что сайт выглядит хорошо на вашей машине, с вашей специфической конфигурацией, не означает, что он будет хорошо выглядеть для каждого. Необходимо выполнить следующий минимальный набор действий при тестирование бокса сигнала.
- Увеличьте или уменьшите объем текста в тревожном сообщении.
- Увеличьте размер текста в своем браузере как минимум на два уровня. Не будет ли лучше использовать em для позиционирования изображения? Что произойдет при увеличении размера текста?
- Примените класс alert к другим элементам, таким как div, p, ul, strong, или em. Что нужно изменить, чтобы сделать класс независимым?
- Включите несколько параграфов и список в div сигнала - работает ли еще код?
- Проверьте сигнал в браузерах Уровня 1 (http://www.bbc.co.uk/guidelines/futuremedia/technical/browser_support.shtml#support_table) (называемом также A-уровнем). Я советуют писать для хороших браузеров и адаптировать для Internet Explorer, когда код заработает.
Строгое тестирование является частью изучения CSS. Чем более внимательны вы будете при изучении, тем быстрее научитесь работать с CSS.