|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Внедрение объектов в документ HTML
Adobe Flash и Scalable Vector Graphics
Adobe Flash
Еще одна хорошо известная платформа для веб-приложений. После Java-апплетов понять Flash-приложения довольно легко: это тоже программы, компилируемые в байт-код (файл swf) и запускаемые на клиентском компьютере виртуальной машиной - Flash Player. Аналогия полная. Разница в том, что Flash-приложения - это именно веб-приложения, т.е. они более специализированы. Возможно, поэтому размер дистрибутива Flash Player примерно на порядок меньше размера дистрибутива JRE.
Проигрывая апплетам в универсальности, Flash выигрывает с точки зрения типичных, первоочередных потребностей веб-разработчиков и пользователей Интернет. Пользователям нужно, чтобы веб-приложение запускалось быстро, а если для этого нужен какой-то плагин, то желательно, чтобы он загружался и устанавливался тоже быстро. Во всем этом Flash превосходит более тяжеловесную Java. Нужны и гарантии безопасности клиентской машины от вредоносных приложений - Flash более ограничен и, соответственно, безопасен. Разработчикам нужна, во-первых уверенность в том, что их приложения не останутся незамеченными из-за отсутствия у клиента необходимого плагина. Flash Player установлен в настоящее время примерно у 99% пользователей Интернет, JRE - у несколько меньшего количества пользователей (80-90% по разным оценкам). Кроме того, для быстрой разработки приложений очень нужен полноценный WYSIWYG-редактор - таким является Adobe Flash Professional. Для Java-приложений, конечно, существует целый ряд профессиональных IDE, которые предоставляют много полезных возможностей разработчикам. Однако веб-приложения презентационного и интерактивного характера, которые мы привыкли уже видеть на Flash, на JavaFx создавать пришлось бы старым, невизуальным способом - полноценного редактора для таких задач пока нет.
Впрочем, нельзя сравнивать коммерческую среду разработки Adobe Flash Professional с бесплатными NetBeans и Eclipse. Для работы с Flash-технологией вообще нет бесплатной среды разработки, содержащей хотя бы отладчик. Бесплатный SDK, однако относительно недавно появился - это Adobe Flex SDK, который позволяет теперь строить Flash-приложения на основе XML-подобной разметки (MXML) с поддержкой CSS-стилей и программного кода на объектно-ориентированном языке ActionScript.
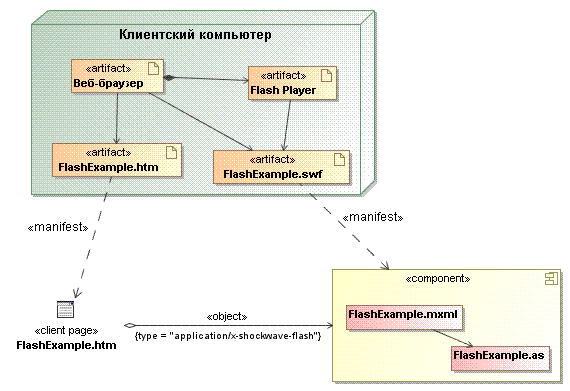
Ниже показан пример разметки, включающей Flash-содержимое в HTML-документ и диаграмма ( рис. 19.3), описывающая развертывание необходимых для работы Flash-приложения артефактов на клиентском компьютере.
<object type="application/x-shockwave-flash" data="FlashExample.swf"
codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/
swflash.cab#version=6,0,0,0" width="400" height="300">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="FlashExample.swf" />
<param name="loop" value="false" />
<param name="menu" value="false" />
<param name="quality" value="high" />
<param name="play" value="false" />
<p style="text-align: center;">
<a href="http://www.macromedia.com/go/getflash/">Загрузить Flash Player</a>
</p>
<noscript>
Ваш браузер не поддерживает воспроизведение Flash.
</noscript>
</object>
Листинг
19.2.
Элемент object, определяющий включение Flash-приложения в HTML-документ
Говоря о Flash, нельзя не добавить, что эта технология в настоящее время переросла рамки веб-приложений, и позволяет создавать кроссплатформенные приложения, выполняемые за пределами браузера - при помощи среды Adobe Integrated Runtime (AIR). Аналогия с Java продолжается.
Scalable Vector Graphics (SVG)
Язык разметки векторной графики был разработан консорциумом WWW и появился в виде спецификации в 2001 году. Этот язык, основанный на XML, позволяет описывать двумерные изображения, содержащие элементы анимации и интерактивности. Поддерживаются стили CSS и сценарии Javascript.
Привлекательность SVG - в простоте создания графики и ее включения в HTML-документ.
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="MyGradient">
<stop offset="5%" stop-color="#F60" />
<stop offset="95%" stop-color="#FF6" />
</linearGradient>
</defs>
<ellipse cx="250" cy="200" rx="200" ry="200" fill="url(#MyGradient)"/>
<text id="Text" x="150" y="200" font-family="Verdana" stroke-width="2"
font-size="50" stroke="red" fill="blue" > Здравствуй, мир! </text>
</svg>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Размещение SVG в HTML-странице</title>
</head>
<body>
<object type="image/svg+xml" data="SvgExample.svg" width="600" height="400">
<p>
Для отображения SVG необходимо
<a href="http://www.adobe.com/svg/viewer/install/auto/">загрузить плагин</a>.</p>
</object>
</body>
</html>
Пример
19.3.
Определение графических элементов на SVG и включение SVG-объекта в HTML-документ (результат - на рис. 19.4)
Как видно из примера 19.3, SVG-документ представляет собой XML-документ с соответствующим ОТД. В корневой элемент документа svg вложены определения градиента, эллипса и текстового блока, представляющие собой элементы, напоминающие элементы XHTML. Этот код можно написать в обычном текстовом редакторе, а можно воспользоваться и WYSIWYG-редактором векторной графики: большинство таких редакторов поддерживает экспорт в SVG, и существуют специализированные SVG-редакторы (в том числе бесплатные).
Включение объекта в HTML-документ также происходит обычным образом - при помощи универсального элемента object. Некоторые браузеры поддерживают непосредственную интеграцию SVG-разметки в HTML-документ.
Самая большая проблема SVG - отсутствие поддержки браузером IE. Для отображения SVG в IE используется либо плагин (например, Adobe SVG Viewer), либо апплет (проект Batik), либо Flash-приложение (проект SVGWeb).