|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Теория цвета
Триадические цветовые схемы
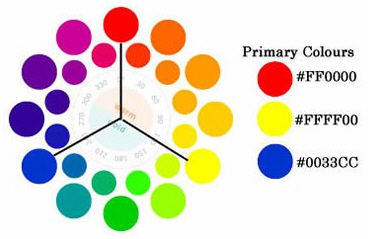
Триадическая цветовая схема (см. рисунок 8.10) создается при выборе одного цвета и добавлении затем двух других цветов, которые должны лежать на одинаковом расстоянии друг от друга на цветовом круге, следующим образом:
Для этой схемы были выбраны основные цвета, так как я хочу показать, как цветовые схемы содержат, видимо, путь к помешательству. Совершенно не случайно, что основные цвета располагаются именно так на цветовом круге, так как каждый цвет содержит равное количество вторичных и третичных цветов между каждыми основными. Но триадическая схема из первичных цветов может показаться устаревшей, так как использовалась слишком часто. Вместо этого можно попробовать некоторый другой выбор цветов в сетевом генераторе цветов, что-нибудь вроде того, что показано на рисунке 8.11:
Приведенная выше триадическая схема создана из оранжево-желтого, сине-зеленого, и красно-фиолетового цветов. Сначала я выбрал оранжево-желтый цвет (обратите внимание на темную точку во внутреннем разделе цветового круга слева), а затем выбрал пункт Triad, расположенный под кругом. Генератор автоматически выбирает триадические цвета, включая все оттенки, тональности и тени. Сопутствующие цвета помечены на цветовом круге маленькими окружностями, также как сопутствующий цвет был помечен в монохроматическом примере.
Теперь именно здесь может оказаться удобно использовать реальный цветовой круг, так как сетевые результаты не вполне совпадают с результатами переносного цветового круга. Однако когда я смещаю инструмент Angle/Distance под цветовым кругом к значению "max", то кажется что результаты совпадают с цветовым кругом, который находится в руках. Показанные выше результаты ближе всего подходят к результатам цветового круга.
Триадическая цветовая схема содержит также теплые и холодные цвета, но одна температура будет преобладать. Обычно, температура, которая будет преобладать над другими, выбирается для переднего плана. В данном случае в начале был выбран оранжево-желтый цвет, который является теплым цветом. Показанные выше теплые цвета будут в результате преобладать, с одним из двух других цветов представляющим холодный контраст.
Сайт Puzzle Pirates (http://www.puzzlepirates.com/), показанный на рисунке 8.12, использует триадическую схему на своей домашней странице. Они используют основную красно-сине-желтую схему, и эта основная схема отлично подходит для сайта детской игры. Отметим, что синий цвет является преобладающим, и что красные и желтые цвета используются как акценты и направляют движение глаз по странице.
Тетрадические цветовые схемы
Чем больше цветов выбирается, тем более сложной будет цветовая схема. Однако один из приемов состоит в выборе оттенка, тональности или тени и придерживаться этих областей повсеместно, а не смешивать чистые цвета и их оттенки, тональности и тени. Этот метод хорошо работает с четырехцветной тетрадической схемой. Эта схема (см. рисунок 8.13) похожа на дополнительную схему, только используется две пары дополнительных цветов, расположенных на равном расстоянии друг от друга.
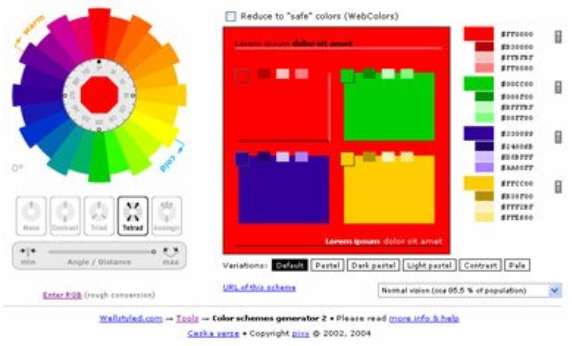
Рисунок 8.14 показывает, как тетрадическая схема создается в сети:
Обратите внимание на черную точку под красным цветом на цветовом круге слева. Это был первый выбранный цвет, затем я щелкнула на кнопке Tetrad ниже цветового круга. Появившиеся четыре цвета снова были немного смещены относительно переносного цветового круга, но после смещения инструмента Angle/Distance ниже цветового круга к значению "max" они кажутся совпадающими с цветовым кругом, который находится в руках. Показанные выше результаты в наилучшей степени соответствуют цветовому кругу.
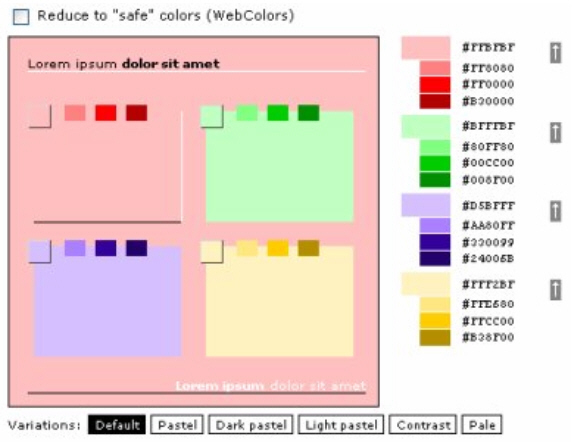
Эта цветовая схема может стать достаточно сложной, поэтому в этом месте можно выбрать все четыре оттенка или тональности или тени из цветов в столбце справа. Выбор можно сделать, щелкая на стрелках по правому краю. Например, рисунок 8.15 показывает пример заливки блока оттенками этой цветовой схемы:
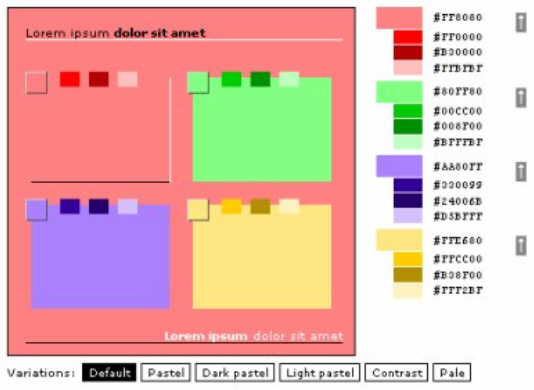
А рисунок 8.16 показывает пример средних тональностей:
Если внимательно посмотреть на показанные выше прямоугольники, то можно увидеть, что генератор предоставляет также четыре монохромные цветовые схемы. Эти схемы показаны как в столбце справа, так и в каждом прямоугольнике, вложенном в большой прямоугольник.
Сайт Jane Goodall Institute (рисунок 8.17) является одним из немногих сайтов, которые действительно хорошо реализовали тетрадическую цветовую схему. Обратите внимание на пурпурный цвет, желтую тональность, красные отблески на фотографии (сайт содержит еще красный цвет далее вниз на странице), и зеленые цвета. Пурпурный не совсем точно соответствует цветовой схеме, сгенерированной сетевым инструментом цветов — он склоняется в сторону красно-фиолетового — но он достаточно близок для использования в качестве примера того, как можно использовать цветовой круг и сетевой генератор цветов для создания некоторых идей цветового оформления сайта.
Теперь, когда вы перемещаетесь в Web в поисках цветовых и дизайнерских идей, держите свой цветовой круг под рукой, чтобы лучше понять, как дизайнеры используют цветовые схемы на посещаемых вами Web-сайтах!
Заключение
Хотя комбинации цветов могут казаться сложными, все цветовые схемы подчиняются определенным "правилам". Эти рекомендации облегчат понимание, как взаимодействуют цвета, чтобы сделать Web-сайт интереснее и контрастнее.
Цветовой круг существует для того, чтобы люди его использовали. Цветовой круг и инструменты, подобные сетевому Color Generator, делают выбор цвета простым даже для неопытного дизайнера.
В этой лекции были рассмотрены четыре цветовые схемы: монохромная, дополнительная, триадическая и тетрадическая. Хотя существуют и другие цветовые схемы, эти четыре схемы являются самыми простыми для понимания и реализации.
Контрольные упражнения
- Назовите три основных цвета, и объясните, почему они называются основными цветами.
- Назовите три вторичных цвета и основные цвета, использованные для создания этих вторичных цветов.
- Опишите как создают оттенок, тональность, и тень.
- Что такое монохроматическая цветовая схема?
- Что такое дополнительная цветовая схема?
- Опишите "теплые" и "холодные" цвета.
- Что такое триадическая цветовая схема? Можете вы выбрать три цвета, которые будут соответствовать этой схеме?
- Что такое тетрадическая цветовая схема? Можете вы выбрать четыре цвета, которые будут соответствовать этой схеме?
- Какая цветовая схема кажется самой простой для использования?
- Какая цветовая схема кажется самой сложной?
Об авторе

Линда Гоин получила степень бакалавра (BFA) в области визуальной коммуникации со специализацией в бизнесе и маркетинге, и степень MA по Американской истории со специализацией по Реформации. Хотя последняя степень кажется не соответствующей первому полученному образованию, Линда использует свой 25-летний опыт дизайна на сайтах, посвященных археологическим раскопкам и изучению материальной культуры.
Похвальные отзывы о ее работе включают пятнадцать первых премий Colorado Press Association, многочисленные премии по изящным искусствам и графическому дизайну, и интервью о разработке контента в The Wall St. Journal, Chicago Tribune, Psychology Today, и L.A. Times. Линда является автором нескольких е-книг по Web-дизайну, доступности и — как побочная линия — пишет также персональные финансовые статьи и пишет для некоторых SEO pros.