|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Соединение страниц
Карты ссылок
Карта ссылок является графическим изображением, имеющим реагирующие на щелчок мыши области, которые соединяются индивидуально с различными страницами. Часто карты ссылок используются для вывода большого изображения на открывающей сайт странице, на котором отдельные части изображения представляют ссылки на отдельные области сайта, на которые может перейти посетитель. Активные области (реагирующие на щелчок мыши) графического изображения могут иметь форму кругов, прямоугольников и/или многоугольников.
Карта ссылок и сопровождающие текстовые ссылки, показанные на рисунке 7.10, являются ссылками внутри страницы на заголовки, появляющиеся далее на странице. Карта ссылок использует основные геометрические фигуры в качестве активных областей. Однако эти фигуры можно накладывать на любое изображение, включая фотографии и сложные графические чертежи.
Определение отображаемых областей
Чтобы создать карту ссылок, начинают с изображения, на котором требуется создать активные области. Затем, с помощью графической программы для вывода изображения, определяют формы и размеры различных областей, которым необходимо присвоить ссылки. Обычно графические программы выводят горизонтальные и вертикальные координаты указателя мыши при перемещении мыши по изображению. Просматривая этот вывод, можно определить точные пиксельные координаты, которые определяют формы этих активных областей. После определения этой информации можно кодировать XHTML, чтобы преобразовать изображение в карту ссылок.
Рисунок 7.11 показывает изображение, из которого создана приведенная выше карта ссылок. Изображение выводится в программе Windows Paint, которая может отслеживать перемещение мыши по изображению.
Обратите внимание, что в строке состояния окна выводятся вертикальные и горизонтальные координаты указателя "карандаша". Указатель находится в одном из углов многоугольника, и отслеживаемая позиция показывает 175, 200; то есть, указатель расположен на расстоянии 175 пикселей от левого края изображения (горизонтальная позиция) и на расстоянии 200 пикселей от верхнего края изображения (вертикальная позиция). Координаты всегда измеряются от верхнего левого угла всего изображения.
В зависимости от формы отображаемой области, требуется различная информация о положении.
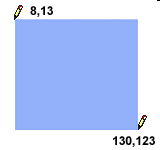
Для прямоугольника надо знать горизонтальные и вертикальные координаты верхнего левого ( top-left ) и нижнего правого ( bottom-right ) углов. Эти две координаты h,v можно определить, помещая указатель "карандаш" в каждый из этих углов и считывая координаты из строки состояния. В приведенном выше рисунке пиксельными координатами этих двух точек являются top-left = 8,13 и bottom-right = 130,123.
Для круга необходимо знать координаты центра и величину радиуса в пикселях. Координаты центра приведенного выше круга определяют, помещая указатель "карандаш" (приблизительно) в центре и считывая в строке состояния значения 228, 123. Радиус является расстоянием от центра до края круга. Радиус можно определить, считывая координаты правого края круга (на той же вертикальной координате, что и центр круга) и находя разность между горизонтальными координатами центра и края: радиус = (290 - 228) = 62.
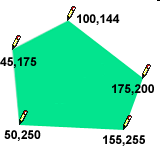
Для многоугольника необходимо знать координаты каждой из его угловых точек, обходя по часовой или против часовой стрелки его ребра, начиная с любой угловой точки на многоугольнике. Обходя по часовой стрелке, начав с верха этого многоугольника, мы получаем координаты 100,144; 175,200; 155,255; 50,250; и 45,172.
Имея эти координаты фигур, теперь можно создавать код карты ссылок и присваивать адреса URL ссылок различным фигурам.