| Когда будут перенесены данные со старого сайта? |
Блочные и строковые элементы
Блочные и строковые элементы
В описании элементов разметки языка HTML существует понятие строкового (in-line) элемента разметки и блочного (block) элемента разметки. Формально они определены в DTD SGML-описания языка HTML. Объяснить различие между блочным и строковым элементами можно на примере:
Блочные элементы можно вкладывать друг в друга, но они не должны пересекаться. Строковые элементы можно как вкладывать, так и пересекать (согласно DTD и практике старых версий браузеров), но последнее делать не рекомендуется.
Очевидно, что по набору атрибутов управления отображением (атрибуты описания стиля) строковые и блочные элементы отличаются. Упрощенно можно сказать, что атрибуты описания стиля строкового элемента являются подмножеством атрибутов описания стиля блочного элемента.
Обобщениями блочного и строкового элементов , с точки зрения стилей, являются элементы DIV и SPAN, соответственно.
Элемент DIV
DIV играет роль универсального блока. Блочный элемент всегда отделен от прочих элементов страницы (контекста) пустой строкой. DIV не несет никакой смысловой нагрузки. Часто говорят, что DIV — это раздел страницы. Но на самом деле его применение имеет смысл только в контексте CSS. Никаких правил по умолчанию для отображения DIV не существует. Это просто новая строка текста.
DIV позволяет применить атрибуты стиля, связанные с границей блока и отступами блока от границ старшего элемента, а также "набивку", т.е. отступ от границы блока до границы вложенного элемента: (открыть)
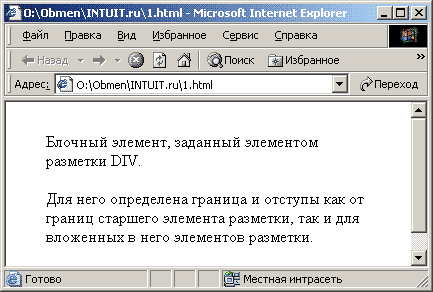
<DIV STYLE="margin:20px;padding:10px;"> Блочный элемент, заданный элементом разметки DIV. <P>Для него определена граница и отступы как от границ старшего элемента разметки, так и для вложенных в него элементов разметки.</P> </DIV>
В данном примере внутри окна браузера расположен блочный элемент ( DIV ), внутрь которого помещен еще один блочный элемент ( P ). DIV имеет белый фон и границу.
Если текст будет просматриваться браузерами, не поддерживающими CSS, элемент DIV использовать не рекомендуется. В этом случае лучше применить параграф или другой подходящий по смыслу элемент разметки из стандартного набора HTML.
Элемент SPAN
Элемент разметки SPAN — это обобщенный строковый элемент разметки, применение которого не приводит к образованию блока текста. Он может заменить элементы FONT, I, B, U, SUB, SUP и т.п. Приведем примеры таких соответствий:
В новых версиях браузера Netscape описания строковых стилей пересекаться не должны. Тэг конца элемента строкового типа закрывает ближайший элемент, а не тот, который открыт тэгом начала данного строкового стиля. Также и в случае применения элемента SPAN, где тэг конца можно соотнести только с ближайшим тэгом начала элемента SPAN:
<B>предложение <I>с пересекающимися</B> стилями</I>
<SPAN STYLE="font-weight:bold;">предложение <SPAN STYLE="font-style:italic;"> с пересекающимися</SPAN> стилями</SPAN>
Применение элемента SPAN ограничено браузерами, которые поддерживают CSS. При этом не все атрибуты спецификации CSS поддерживаются в браузерах. Например, атрибут vertical-align, который призван заменить элементы SUP и SUB, может не поддерживаться некоторыми браузерами.