| Работа с BDE в Delphi 11 |
Меню
Свойства Enabled и Visible
Эти свойства присутствуют практически у всех визуальных компонентов, и позволяют использовать интересные приемы программирования.
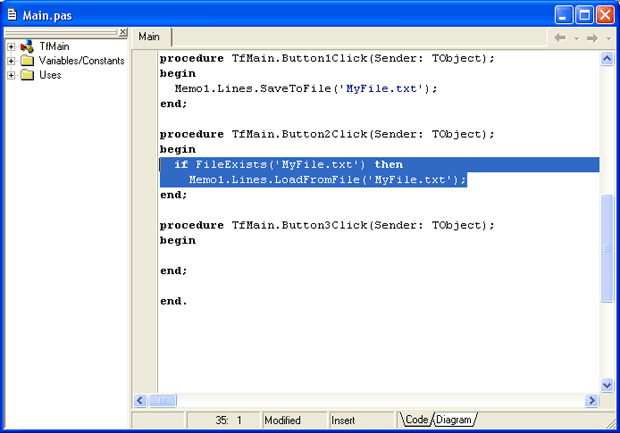
Откройте проект с редактором текста из "Изучаем компоненты Panel, GroupBox, RadioGroup, CheckBox" . У вас там есть три кнопки – "Сохранить", "Загрузить" и "Очистить". Давайте предположим, что пользователь набрал какой-то важный текст и сохранил его. На следующий день он снова загрузил ваш редактор, но по ошибке вместо кнопки "Загрузить" он нажал кнопку "Сохранить". Что произойдет? Никакого текста в данный момент компонент Memo не содержит. Если будет выполнена команда
Memo1.Lines.SaveToFile('MyFile.txt');то наш файл перезапишется – важный текст будет стерт, а взамен ничего не запишется, так как текста нет. Пользователь, совершив небольшую ошибку, потеряет свою работу.
Конечно, виноват пользователь – он нажал не ту кнопку. Но в большей степени здесь виноват программист, что не предусмотрел такого развития событий, и не сделал для своей программы элементарной защиты от ошибок пользователя. Исправим ошибку.
Свойство Enabled отвечает за доступность компонентов. Это свойство имеет логический тип, и может быть либо True, либо False. Выделите кнопку с надписью "Сохранить", найдите ее свойство Enabled и вместо установленного по умолчанию значения True, выберите значение False. На форме не произошло видимых изменений, мы не сможем их увидеть в режиме разработки программы. Однако сохраните проект, скомпилируйте командой Run и посмотрите на результат – кнопка "Сохранить" видна на форме, но ее надпись выходит серым, неактивным цветом, а на кнопку невозможно нажать. Теперь у пользователя нет возможности нажать на эту кнопку, значит, он не совершит такой ошибки.
Но это только полдела, надо все-таки в процессе работы программы ему эту возможность вернуть, иначе как же он сможет сохранить текст?
В "ООП – Объектно-Ориентированное Программирование" мы обсуждали событие OnChange, которое происходит всякий раз, когда компонент изменяется. Этим мы и воспользуемся. Выделите компонент Memo, в Инспекторе объектов перейдите на вкладку Events (События) и найдите там событие OnChange. Дважды щелкните по нему, чтобы сгенерировать процедуру – обработчик этого события. В этой процедуре запишем всего только одну строку:
Button1.Enabled := True;
Таким образом, при изменении компонента Memo (пользователь изменил текст), мы делаем доступной кнопку "Сохранить". Теперь пользователь может сохранить свои изменения.
Подумаем теперь вот о чем: когда пользователь сохранил текст, следует ли оставлять кнопку "Сохранить" доступной? Очевидно, нет, если у текста не произошли изменения. Поэтому щелкайте дважды по кнопке "Сохранить", и после строки, где текст сохраняется, добавьте строку
Button1.Enabled := False;
Сразу, как только текст будет сохранен, кнопка "Сохранить" снова станет недоступной, пока пользователь не произведет очередных изменений в тексте.
Также сделайте недоступной эту кнопку после того, как пользователь нажмет кнопку "Очистка", эта кнопка очищает набранный текст, что само по себе заставляет работать событие OnChange компонента Memo, однако сохранять пустоту смысла нет.
Свойство Visible компонентов работает практически также, как свойство Enabled, только вместо того, чтобы делать компонент недоступным, оно делает его невидимым. Visible также имеет логический тип, и может быть либо True (компонент видим), либо False (невидим). Самостоятельно измените все приведенные выше рекомендации, использовав вместо свойства Enabled свойство Visible. Посмотрите на результат. Скрывать или отключать можно не только кнопки, но и вообще все видимые компоненты – редактор Memo, поле Edit, надпись Label. Даже у формы есть эти свойства, поэтому при некоторой фантазии вы можете добиваться вполне профессиональных эффектов.
Главное меню
Любая более-менее серьезная программа имеет собственное меню. Пришла пора познакомиться с этим компонентом. Для примера снова загрузим наш редактор текстов. Выделите все кнопки на форме и удалите их. Также удалите и панель, на которой эти кнопки были. Затем нам потребуется удалить все процедуры обработки этих кнопок, но тут нужно проявить осторожность – нельзя просто взять, и удалить процедуру. Каждая сгенерированная процедура прописана в коде и выше. Чтобы без ошибок удалить все ненужные последние процедуры, следует просто удалить из них тот код, который мы писали сами, оставив "пустую" процедуру – имя процедуры и строчки begin.. end:
После того, как вы сохраните проект, все пустые процедуры будут удалены автоматически. Это касается последних процедур – если после такой пустой процедуры будет присутствовать действующая процедура или функция, они обе останутся в коде.
Таким образом, у вас должна получиться форма, на которой расположен только компонент Memo, и больше ничего. В редакторе кода не должно остаться ни одной процедуры. В общем, только заготовка программы.
Выделите компонент Memo, и убедитесь, что в его свойстве Align установлено значение alClient, то есть, Memo растянуто на всю форму.
На вкладке Standard найдите компонент MainMenu (главное меню), и установите его на любое место формы, прямо на компонент Memo. Компонент MainMenu невизуальный, то есть, пользователь все равно не будет его видеть.
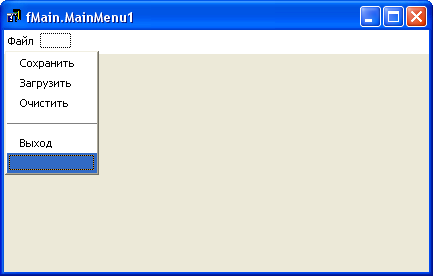
Будем создавать меню. Дважды щелкните по MainMenu, чтобы вызвать редактор меню. Когда редактор откроется, вы увидите, что первый пункт меню выделен синим цветом. Пусть выделение остается, перейдите на свойство Caption и введите текст "Файл". Нажав <Enter>, вы сформируете в меню команду "Файл", а выделение переместится направо, к следующей команде. Другой пункт меню мы пока делать не будем, щелкните мышью немного ниже команды "Файл", чтобы выделить пункт ниже. Получается, что мы сделали пункт меню "Файл", и сейчас делаем подменю этого пункта. Нам потребуются следующие команды:
- "Сохранить"
- "Загрузить"
- "Очистить"
- "-"
- "Выход"
Предпоследняя команда, знак "-" (минус), формирует в меню разделительную полосу. Как только вы закроете редактор меню, строка с главным меню сейчас же появится над компонентом Memo. Щелкните один раз по слову "Файл", и откроется подменю. Щелкните по команде "Сохранить", и будет создана процедура обработки этой команды. Команда "Сохранить" по-прежнему выглядит, как
Memo1.Lines.SaveToFile('MyFile.txt');Все остальные команды введите аналогичным образом. Команда "Выход" выглядит так:
Close; //выход из программы