| Приведенные скрипты не проводят к описанному результату |
Отображение XML-документов с использованием таблиц каскадных стилей
Установка свойства font-style
Свойство font-style управляет стилем начертания символов – обычным или курсивным. Вы можете присвоить этому свойству одно из следующих значений в виде ключевых слов, приведенных в таблице 7.6.
Установка свойства font-weight
Свойство font-weight определяет, насколько плотными (т.е. насколько темными и жирными) будут символы элемента. Вы можете присвоить этому свойству одно из следующих значений в виде ключевых слов, приведенных в таблице 7.7.
| Ключевое слово для font-weight: | normal |
| Пример правила CSS: | TITLE {font-weight:normal} |
| Описание: | Отображает текст с нормальной степенью плотности |
| Ключевое слово для font-weight: | Bold |
| Пример правила CSS: | TITLE {font-weight:bold} |
| Описание: | Отображает символы стандартным полужирным начертанием |
| Ключевое слово для font-weight: | Bolder |
| Пример правила CSS: | TITLE {font-weight:bolder} |
| Описание: | Отображает текст более жирным шрифтом, чем шрифт родительского элемента (или, для корневого элемента, чем шрифт браузера) |
| Ключевое слово для font-weight: | значения от 100 до 900 с шагом 100 |
| Пример правила CSS: | TITLE {font-weight:100} |
Возможно, браузер будет не способен отобразить все эти степени плотности.
Установка свойства font-variant
Вы можете использовать свойство font-variant для преобразования всех символов текста в прописные буквы. Назначьте этому свойству одно из ключевых слов, указанных в таблице 7.8.
Установка свойства color
Свойство color устанавливает цвет текста элемента. Вы можете присваивать этому свойству значение цвета с использованием форматов, которые описаны на вставке "Задание значений цвета". Например, следующее правило устанавливает синий цвет для текста элемента AUTHOR:
AUTHOR {color:blue}А это правило устанавливает для текста элемента AUTHOR красный цвет:
AUTHOR {color:rgb(255,0,0)}Свойство color наследуется дочерними элементами. Так, если вы присоедините следующую таблицу стилей к XML-документу из Листинга 7.2, весь текст будет отображен синим цветом за исключением текста элемента PRICE, который будет отображен красным, поскольку для него в таблице стилей предусмотрена отдельная установка цвета.
BOOK
{display:block;
margin-top:12pt;
font-size:10pt;
color:blue}
TITLE
{font-style:italic}
AUTHOR
{font-weight:bold}
PRICE
{color:red}Совет. Свойство color устанавливает цвет для отдельных букв текста ( foreground color ). Чтобы установить цвет фона, воспользуйтесь свойством background-color (см. раздел "Установка свойства background-color" далее в этой лекции).
Задание значений цвета
К свойствам, которым вы можете назначать значения цвета, относятся color, background-color и border-color. Вы можете присвоить значение цвета с использованием четырех различных форматов, которые содержатся в приведенных ниже примерах правил. Эти правила являются эквивалентными – каждое из них назначает свойству color красный цвет.
PARA {color:red}
PARA {color:rgb(255,0,0)}
PARA {color:#FF0000}
PARA {color:rgb(100%,0%,0%)}Первый формат использует ключевое слово CSS ( red ), в то время как другие три формата задают цвет путем установки относительной интенсивности компонентов красного, зеленого и синего в составе цвета (именно в таком порядке). Во втором формате интенсивность каждого из цветов задается десятичным числом в диапазоне от 0 до 255. В третьем формате цвет задается с использованием шестизначного шестнадцатеричного числа в диапазоне от 000000 до FFFFFF, где первые две цифры определяют интенсивность красного, вторые две цифры – интенсивность зеленого, а последние две цифры – интенсивность синего. В последнем формате интенсивность каждого из цветов задается в процентах от 0% до 100%.
В таблице 7.9 приведены значения цвета, которые вы можете присвоить с помощью ключевых слов CSS. Для каждого цвета указано описание во всех четырех форматах. (Ключевые слова CSS соответствуют названиям цветов.)
| Цвет | Ключевое слово CSS | Десятичный RGB-формат | Шестнадцатеричный RGB-формат | Процентный RGB-формат |
|---|---|---|---|---|
| Красный | red | rgb(255,0,0) | #FF0000 | rgb(100%,0%,0%) |
| Коричневый | maroon | rgb(128,0,0) | #800000 | rgb(50%,0%,0%) |
| Светло-зеленый | lime | rgb(0,255,0) | #00FF00 | rgb(0%,100%,0%) |
| Зеленый | green | rgb(0,128,0) | #008000 | rgb(0%,50%,0%) |
| Голубой | blue | rgb(0,0,255) | #0000FF | rgb(0%,0%,100%) |
| Темно-синий | navy | rgb(0,0,128) | #000080 | rgb(0%,0%,50%) |
| Светло-желтый | yellow | rgb(255,255,0) | #FFFF00 | rgb(100%,100%,0%) |
| Темно-желтый | olive | rgb(128,128,0) | #808000 | rgb(50%,50%,0%) |
| Светло-голубой | aqua | rgb(0,255,255) | #00FFFF | rgb(0%,100%,100%) |
| Темно-голубой | teal | rgb(0,128,128) | #008080 | rgb(0%,50%,50%) |
| Светло-фиолетовый | fuchsia | rgb(255,0,255) | #FF00FF | rgb(100%,0%,100%) |
| Темно-фиолетовый | purple | rgb(128,0,128) | #800080 | rgb(50%,0%,50%) |
| Белый | white | rgb(255,255,255) | #FFFFFF | rgb(100%,100%,100%) |
| Черный | black | rgb(0,0,0) | #000000 | rgb(0%,0%,0%) |
| Светло-серый | silver | rgb(192,192,192) | #C0C0C0 | rgb(75%,75%,75%) |
| Темно-серый | gray | rgb(128,128,128) | #808080 | rgb(50%,50%,50%) |
Если вы используете один из RGB-форматов, вы можете создать и множество других цветов, не показанных в данной таблице. Фактически вы можете присвоить каждому из компонентов 256 различных значений, что в сумме дает 16777216 различных цветов (256*256*256). Если вы отображаете документ в системе с глубиной цвета 24 бита или более, монитор может реально отобразить каждый из этих различных цветов.
Установка свойств фона
Стандарт CSS поддерживает следующие свойства, позволяющие вам модифицировать фоновое оформление элемента:
Фон представляет собой область, окружающую отдельные символы текста элемента. В качестве фона вы можете устанавливать либо сплошной цвет, либо рисунок.
Технически дочерние элементы не наследуют свойств фона. Однако по умолчанию фон элемента является прозрачным. Это означает, что если вы опустите все свойства фона для дочернего элемента, будут видны цвет фона или рисунок родительского элемента (или браузера), т.е. фон дочернего элемента будет таким же, что и фон родительского элемента.
Установка свойства background-color
Вы можете установить цветовой фон для элемента (заливку), присвоив значение цвета свойству background-color. (Информация о различных типах значений цвета содержится на вставке "Задание значений цвета" ранее в этой лекции.) Например, следующее правило устанавливает светло-желтый цвет фона для элемента TITLE:
TITLE {background-color:yellow}Напомним, что свойство color устанавливает цвет собственно символов элемента. Так, следующее правило создает синие буквы на желтом фоне:
TITLE
{color:blue;
background-color:yellow}Если вы не хотите задавать сплошной цвет фона для элемента, вы можете присвоить свойству background-color значение transparent, например:
TITLE {background-color:transparent}Либо, поскольку значение transparent устанавливается по умолчанию, вы можете просто опустить свойство background-color для данного элемента. Если вы не установили в качестве фона для данного элемента рисунок, при установленном значении transparent будет виден фон родительского элемента (или браузера).
Установка свойства background-image
Вы можете добавить элементу фоновый рисунок, назначив свойству background-image URL файла с рисунком. (Информация о задании URL содержится на вставке "Задание значений URL" ранее в этой лекции.) Например, следующее правило устанавливает для элемента STANZA фоновый рисунок, содержащийся в файле Leaf.bmp:
STANZA {background-image:url(Leaf.bmp)}Для дальнейшего рассмотрения воспользуемся таблицей стилей, представленной в Листинге 7.3, которая присоединена к XML-документу, представленному в Листинге 7.4.
/* File Name: Leaves.css */
POEM
{font-size:145%}
POEM, TITLE, SUBTITLE, AUTHOR, SECTION, NUMBER, STANZA, VERSE
{display:block}
SECTION, STANZA
{margin-top:1em}
STANZA
{background-image:url(Leaf.bmp)}
Листинг
7.3.
Leaves.css
<?xml version="1.0"?> <!-- File Name: Leaves.xml --> <?xml-stylesheet type="text/css" href="Leaves.css"?> <POEM> <TITLE>Leaves of Grass <SUBTITLE>I Sing the Body Electric</SUBTITLE> </TITLE> <AUTHOR>by Walt Whitman</AUTHOR> <SECTION> <NUMBER>1.</NUMBER> <STANZA> <VERSE>I SING the Body electric;</VERSE> <VERSE>The armies of those I love engirth me, and I engirth them;</VERSE> <VERSE>They will not let me off till I go with them, respond to them,</VERSE> <VERSE>And discorrupt them, and charge them full with the charge of the Soul.</VERSE> </STANZA> <STANZA> <VERSE>Was it doubted that those who corrupt their own bodies conceal themselves;</VERSE> <VERSE>And if those who defile the living are as bad as they who defile the dead?</VERSE> <VERSE>And if the body does not do as much as the Soul?</VERSE> <VERSE>And if the body were not the Soul, what is the Soul?</VERSE> </STANZA> </SECTION> </POEM>Листинг 7.4. Leaves.xml
На рисунке 7.8 показано содержимое графического файла Leaf.bmp.
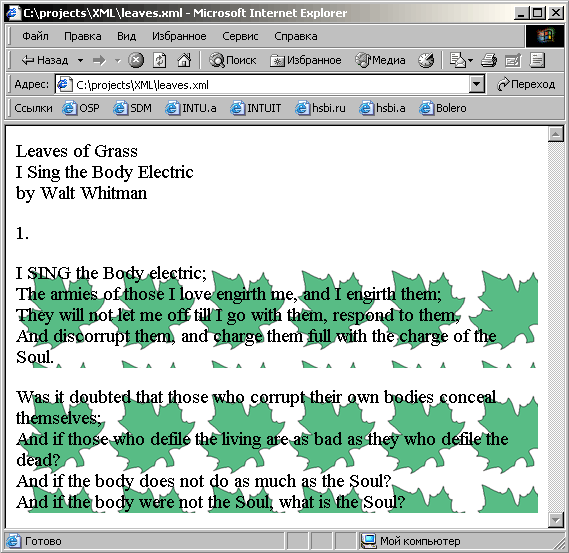
Internet Explorer 5 отобразит документ Leaves.xml, как показано на рис. 7.9.
Обратите внимание, что рисунок повторяется при заполнении всей области, занимаемой содержимым элемента, достигая почти правой границы окна браузера. (В следующем разделе "Установка свойства background-repeat" вы узнаете, как управлять заполнением.) Любая часть изображения, выступающая за пределы текста элемента (внизу или вверху) обрезается. В рассматриваемом примере обрезается только очень небольшая часть изображений в нижнем ряду каждого элемента STANZA.
Если вы не хотите задавать фоновый рисунок для элемента, то можете установить для свойства background-image значение none, например:
STANZA {background-image:none}Либо, поскольку none является значением по умолчанию, вы можете опустить свойство background-image для элемента. Если вы не назначили для элемента сплошную заливку (без рисунка), установка none приведет к тому, что будет виден фон родительского элемента (или браузера).
Примечание. Если вы назначите для элемента и фоновый рисунок, и заливку сплошным цветом (с использованием свойства background-color ), рисунок будет располагаться поверх заливки.
Установка свойства background-repeat
Если вы назначили свойству background-image файл рисунка, вы можете управлять повторами изображения, назначив свойству background-repeat одно из следующих ключевых слов:
-
repeat (по умолчанию). Повторяет изображения, как по горизонтали, так и по вертикали. Поскольку это значение устанавливается по умолчанию, добавление background-repeat к правилу STANZA в таблице стилей из Листинга 7.3 (см. ниже) не окажет эффекта на способ отображения документа, как показано на рисунке 7.10.
STANZA {background-image:url(Leaf.bmp); background-repeat:repeat} -
repeat-x. Повторяет изображение только в горизонтальном направлении. Например, следующее правило STANZA приведет к отображению документа, как показано на рисунке 7.11.
STANZA {background-image:url(Leaf.bmp); background-repeat:repeat-x} -
repeat-y. Повторяет изображение только в вертикальном направлении. Например, следующее правило STANZA отобразит документ, как это показано на рисунке 7.12.
STANZA {background-image:url(Leaf.bmp); background-repeat:repeat-y} -
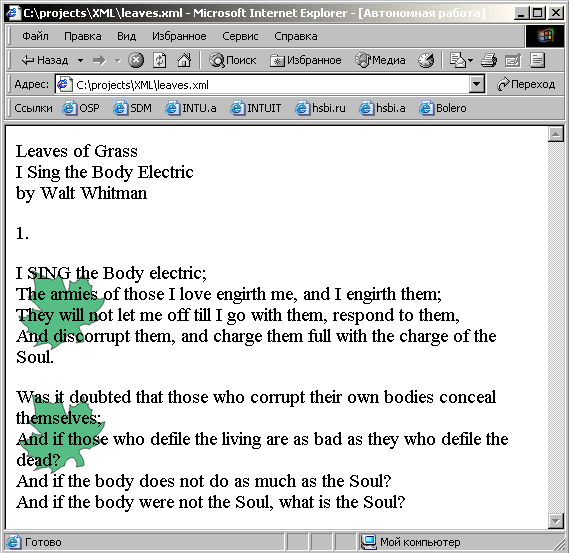
no-repeat. Приводит к однократному отображению рисунка. Например, следующее правило STANZA отобразит документ, как это показано на рисунке 7.13.
STANZA {background-image:url(Leaf.bmp); background-repeat:no-repeat}