| Экстернат |
Изучение принципов использования технологии Windows CardSpace на примере системы DinnerNow
Виртуальная среда для выполнения лабораторной работы доступны по ссылке: https://msevents.microsoft.com/CUI/WebCastEventDetails.aspx?EventID=1032346308&EventCategory=3&culture=en-US&CountryCode=US .
Цель занятия
Научиться интегрировать Windows CardSpace в сайт на ASP.NET s
Сценарий
На примере разработки системы DinnerNow для заказа блюд из различных ресторанов показано, каким образом платформа Microsoft может использоваться для построения комплексного решения, включающего общедоступный Web -сайт, внутреннюю систему для поддержки бизнес-процессов и мобильное приложение. Используются разнообразные технологии, в т.ч. Microsoft Internet Information Services 7, Atlas, Linq, Windows Communication Foundation, Windows Workflow Foundation, Windows Presentation Foundation, Windows PowerShell, и the .NET Compact Framework. Основной упор делается на применение в описанном контексте технологии Windows Cardspace
Имена компьютеров, используемых в рамках этой лабораторной работы
Пароль к учетной записи администратора ( Administrator) в этой лабораторной работе: Pass@word1
Краткие итоги
В результате выполнения лабораторной работы студенты систематизировали знания о мерах по обеспечению информационной безопасности, а именно:
- Определили требования к системе безопасности конкретной организации учетом ее области деятельности, структуры и ИТ инфраструктуры
- Приобрели навыки практического использования технологии Windows Cardspace для обеспечения аутентификации пользователей в приложениях на платформе Microsoft
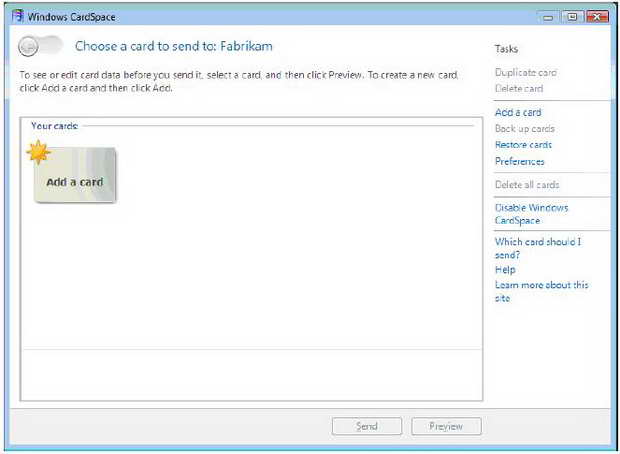
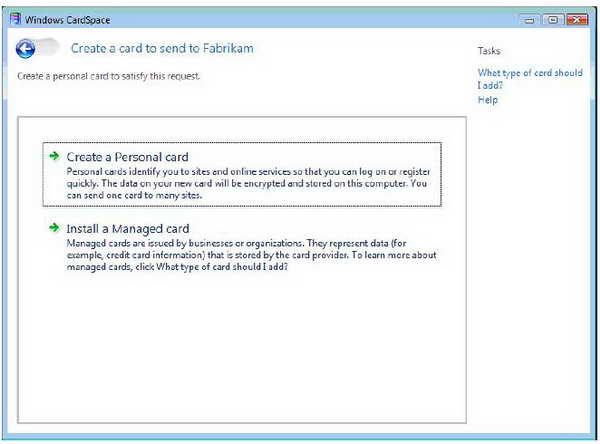
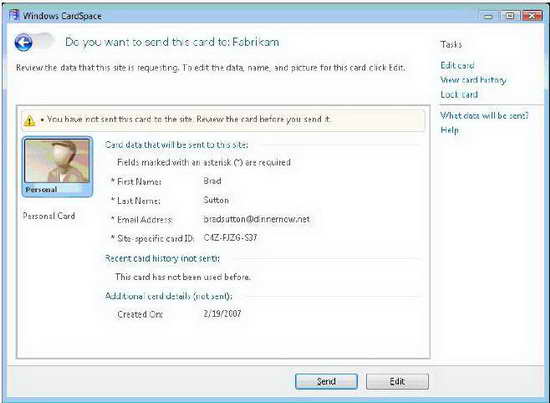
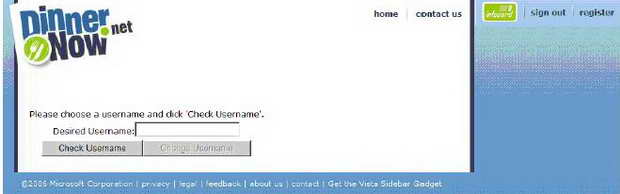
Упражнение 1.Использование CardSpace для регистрации пользователей
Сценарий
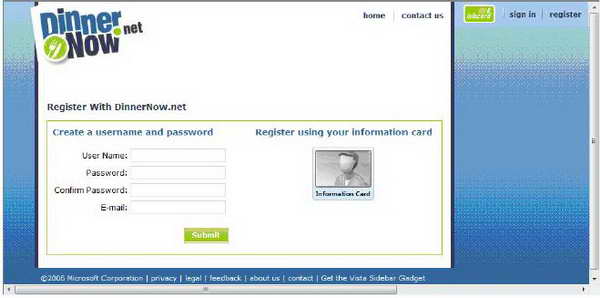
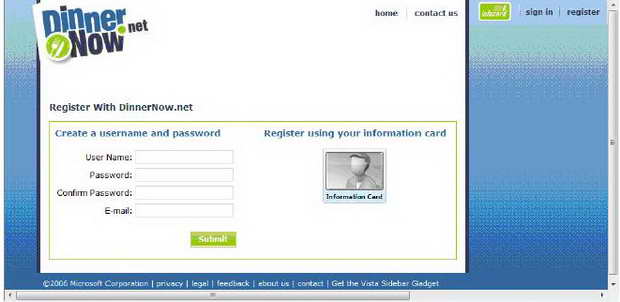
В этом упражнении вы модифицируете существующую Web -страницу, на которой регистрация пользователей осуществляется с использованием механизма ASP.NET Membership -провайдера. В результате Ваших изменений у пользователей появится возможность регистрироваться на сайте с использованием информационных карт CardSpace.
Исходные материалы
- База данных ASP.NET Membership.Включает таблицы, необходимые для ASP.NET SqlMembershipProvider, а также 2 таблицы для хранения информации CardSpace.
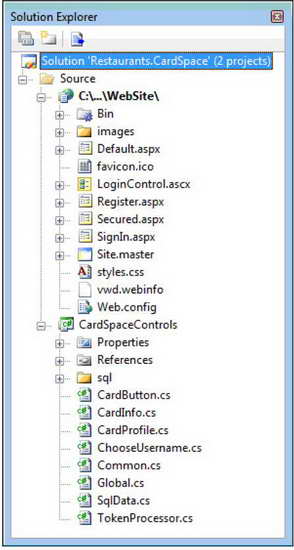
- Файл решения Visual Studio.Включает Web -сайт, состоящий Web -страниц для регистрации, аутентификации и авторизации пользователей и навигации по защищенному пространству сайта. Для управления членством на сайте используется ASP.NET SqlMembershipProvider.
- Кастомные элементы управления CardSpace.Инкапсулируют логику для взаимодействия с CardSpace API. Эти элементы будут использованы для добавления на сайт возможности использования CardSpace.