| Как в ячейку <td> поместить таблицу? |
Таблицы
Таблица, как правило, представляет собой довольно большой объём структурированной информации. В HTML-разметке объём ещё и увеличивается, поскольку каждая строка и каждая ячейка представляет собой HTML-элемент с открывающим и закрывающим тэгами. Вообще говоря, для создания HTML-таблиц желательно использовать WYSIWYG-редактор (либо генерировать таблицу программно). Во всяком случае, для того, чтобы уметь использовать все полезные возможности таблиц, следует ознакомиться со стилями, применимыми к таблице и составляющим её элементам. В этом заключается задача данной лекции.
Минимальная структура. Заголовок и колонтитулы
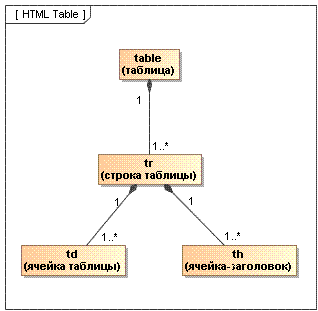
Структура минимальной таблицы показана на рис. 9.1. Диаграмму в этих обозначениях (использована нотация UML) следует понимать так: каждой таблице может принадлежать неограниченное количество строк (но как минимум одна). Каждой строке может принадлежать неограниченное количество ячеек (также не меньше одной). Ячейка может быть заголовочной - такую ячейку браузер выделяет полужирным начертанием. Внутри же ячейки (как обычной, так и заголовочной) может быть помещено всё то же, что и в документе - текст, изображения, формы и даже другие таблицы.
Закрашенный ромб на линии связи означает "композиция", или "безраздельная принадлежность", что позволяет отличать композитную структуру (которой является и таблица HTML) от набора взаимно-информированных сущностей.
table {
border-style: inset;
border-width: 6px;
}
td {
padding: 2px;
border: solid 1px black;
}
...
<table>
<tr>
<td>Фамилия </td><td>Телефон </td>
</tr>
<tr>
<td>Иванов </td><td>9094567 </td>
</tr>
<tr>
<td>Петров </td><td>9045732 </td>
</tr>
</table>
Листинг
9.1.
Таблица минимальной структуры
Как видно из примера, в отсутствие стилевых определений браузер отображает таблицу без границ между ячейками. Очевидно, свойство border, будучи применённым к ячейке таблицы (т.е. к элементу td ), создаст эти границы, а свойство padding добавит внутреннее поле. Несколько менее очевиден смысл свойства border-collapse: оно может принимать два значения - separate (по умолчанию) и collapse. Если выбрано значение separate (или не указано ничего), то между ячейками добавляется пустое пространство (при помощи свойства margin этого эффекта добиться не удастся). Если выбрано collapse, то таблица принимает более привычный вид.
К ячейкам ( td и th ) применимо большинство обычных стилевых правил, включая цвет, фон, выравнивание текста и т.п. Для содержимого ячейки также представляет интерес его вертикальное выравнивание - для этого определено CSS-свойство vertical-align, принимающее ряд значений, включая middle (середина - по умолчанию), top (верх) и bottom (низ). Этому CSS-свойству эквивалентен HTML-атрибут valign.