| Я новичок. Хочу разобраться в web-разработке |
Создание каркаса сайта
Компоновка
Для компоновки и ради простоты этого учебного руководства будет представлена только одна компоновка. Я выбрала компоновку блога, которая предполагает наиболее частые изменения в копии тела вверху, легкий доступ к средствам навигации между верхним колонтитулом и этой последней копией тела, и доступ к предыдущим записям "ниже сгиба" на домашней странице. Термин "ниже сгиба" происходит из газетного производства. Когда газета находится на прилавке, то читатель может видеть только ту часть, которая находится "над сгибом" газеты (т.е. физического сгиба газеты). Эта часть — включая изображения — является очень важной, так как нужно соблазнить читателя купить газету.
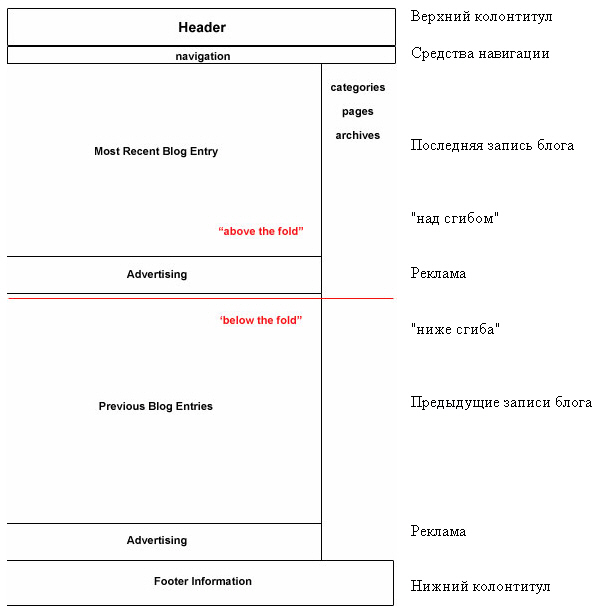
Такая же теория "над сгибом" применима к дизайну Web-сайта. Все, что выводится на мониторе, когда посетитель входит на сайт находится "над сгибом". Любой материал, который зритель должен прокрутить вниз, чтобы увидеть, находится "ниже сгиба". Поэтому задача состоит в том, чтобы сохранить внимание посетителя Web-сайта с первых изображений и материала, который они видят на мониторе, независимо от разрешения (что является только одним из хороших поводов протестировать Web-сайт на ряде различных мониторов/разрешений экрана — тема, рассматриваемая далее в этой лекции). Грубый пример начальной компоновки для Wiki Whatevers показан на рисунке 9.3:
Эта компоновка остается той же самой на всем сайте, но может изменяться для архивированных страниц для вывода статей и записей блога без изображений. Эта согласованность нужна для сохранения внимания пользователя. Когда пользователи "привыкли" к определенному виду сайта, как его использовать, они обычно не любят видеть изменения на различных страницах. Вот элементы, которые будут входить в конкретный дизайн:
- Верхний колонтитул: Верхний колонтитул будет небольшим, так как я не хочу, чтобы логотип занимал слишком много места на странице. Хотя логотип является второстепенным свойством, цвета этого логотипа будут влиять на общую цветовую схему сайта. Верхний колонтитул находится вверху, традиционное размещение, а логотип будет соединен с домашней страницей блога. Соединение через логотип является удобным, так как многие пользователи привыкли использовать логотип в качестве средства возврата на домашнюю страницу любого данного сайта.
- Средства навигации: Размещенные сразу под верхним колонтитулом, средства навигации имеют очевидный вид и простое использование. Эти средства навигации будут также повторяться в нижнем колонтитуле. Я повторяю средства навигации в нижнем колонтитуле как простой текст для тех пользователей, которые не выводят в своем браузере изображения. Так как я в этом месте не уверена, будут ли вверху для навигации использоваться изображения, я автоматически включаю также текстовую навигацию в других местах страницы — обычно в нижнем колонтитуле. Этот текст поможет также слепым читателям (http://www.afb.org/Section.asp?SectionID= 57&TopicID=167&DocumentID=2757), которые используют считыватели экрана для "чтения" страницы Web. Будет ли текст навигации помещен вверху или внизу страницы не имеет большого значения, за исключением значения для дизайна, так как слепые читатели могут сканировать страницу снизу вверх и наоборот также быстро, как и зрячий человек. Помня об этом, дизайнер и его клиент должны решить, повторять ли средства навигации на данной странице в другом месте. Если для навигации используются изображения и навигационные ссылки не повторяются в виде текста, то не забудьте включить описательные атрибуты alt для этих навигационных изображений. В этом случае пользователи, которые используют считыватель экрана или отключили вывод изображений будут знать, тем не менее, для чего предназначены эти изображения. Посмотрите соответствующий раздел "Изображения в HTML" о том, как правильно использовать атрибуты alt.
- Последняя запись блога: Самая последняя запись блога заслуживает выделения, а возможность сделать эту запись главным центром страницы "над сгибом" будет выгодна клиенту и его читателям. Как только зритель перемещается на этот сайт, он увидит этот материал. Однако очевидное размещение означает, что клиенту нужно будет постоянно согласованно обновлять сайт или рисковать потерей возвращающихся посетителей — маловероятно, что люди будут возвращаться в блог, если в нем не будут публиковаться новые материалы.
- Предыдущие записи блога: Здесь будут располагаться предыдущие записи блога - от трех до пяти записей должно быть достаточно, чтобы зрители могли сразу точно понять, что можно ожидать от этого сайта при постоянном посещении. Изображения должны быть хорошо сделаны, но не являются обязательными, так как в этой области обычно располагаются статьи, которые помещают на страницах после сгиба, а не вывешиваются на стойках (записи блога). Решение об использовании изображений может основываться на том, является ли время загрузки проблемой, или если предыдущая статья действительно нуждается в изображении, чтоб заставить зрителя щелкнуть на нем для перехода к полной статье/записи блога.
- Правый столбец: Здесь зритель может получить доступ к записям блога, перечисленным по категориям, архивам, и другим типам контента сайта. Примерами других страниц будут страницы "О компании", индекс сайта и контактная информация. Важно решить, как вы хотите перечислить эти объекты в боковом столбце, так как блог будет создаваться согласно определенным категориям, созданным страницам и архивным материалам. С ростом сайта эти списки будут становиться длиннее, возможно до того момента — в данном случае — когда категории могут быть единственным списком, который зритель увидит "над сгибом". Клиенты могут решить, что "страницы" важнее, чем категории, и показанный выше список может измениться, помещая страницы над категориями. Как дополнительное замечание, этот список включает не все, что можно включить в боковую панель или боковой столбец. Некоторые клиенты могут решить, что два столбца будет лучше, делая блог трех-столбцовым, а не двух-столбцовым, как показано выше.
- Информация нижнего колонтитула: Информация нижнего колонтитула является жизненно важной, так как предоставляет зрителям с одного взгляда основную информацию о компании и ее Web-сайте, исключая необходимость рыться в ее поисках. Название компании, возможно повторение логотипа, адрес, электронный адрес e-mail, ссылки (на контактную форму, уведомления о конфиденциальности, отказ от ответственности, юридическая информация), и сводка новостей являются хорошими кандидатами для включения в нижний колонтитул страницы. Как упоминалось ранее, можно также повторить средства навигации в виде только текстовой версии.
- Реклама: В этой компоновке реклама размещается вслед за последней записью блога и перед предыдущими записями блога в горизонтальном баннере. Это предоставляет клиенту гибкость выбора текстовой рекламы или живописного баннера для своих рекламных потребностей. Такой тип компоновки для рекламы помещает только одно рекламное объявление "над сгибом" и другое "под сгибом". Такого количества рекламы вполне достаточно для большинства сайтов. Кроме того, это переводит рекламу на вторичную позицию, ниже материала тела контента сайта.
Эта компоновка позволяет зрителю быстро переходить от материала тела к средствам навигации без прокрутки страницы, и позволяет также пользователям видеть другие темы, которые могут быть представлены на сайте как минимум с помощью дополнительных ссылок на категории сайта. Даже если зритель никогда не прокручивает страницу ниже линии "сгиба", компоновка предоставляет все основные элементы, которые могут понадобиться зрителю, размещенные "выше сгиба".