| Россия |
Шрифты
Шрифт, заданный по умолчанию, выглядит неправильно
Большинство броузеров отображают текст на странице шрифтом Times New Roman, которым обычно набраны книги и газеты. Если он вам не подходит, возможно, вы захотели поменять его – через HTML или используя вашу собственную программу дизайна – и столкнулись с некоторыми трудностями.
увеличить изображение
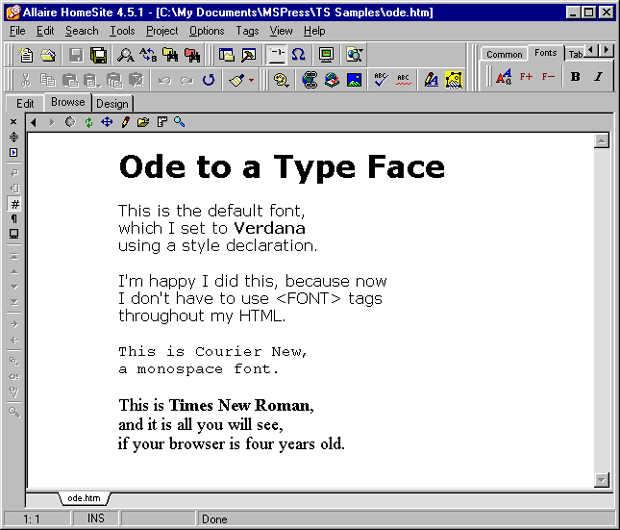
Задать шрифт по умолчанию гораздо эффективнее и проще, чем устанавливать шрифт для каждого участка текста в отдельности
Например, в программе FrontPage вы могли выделить текст на странице и изменить шрифт с помощью панели инструментов. Это поменяло шрифт выделенного отрывка, но не изменило шрифт по умолчанию для всей страницы, или в HTML вы попробовали добавить дополнительный тэг <FONT> для текста. В обоих случаях вы лишь спутаете на вашей странице связанные со шрифтами установки, но так и не измените шрифт по умолчанию. Более того, если вы позже решите изменять шрифты, вы должны будете менять их ещё во многих местах. Чтобы задать по умолчанию новый шрифт, сделайьте следующее.
-
Если вы задаете параметры шрифтов через тэги <FONT>, найдите все тэги, которые связаны с указанным шрифтом, и удалите их. Это позволит уменьшить беспорядок и гарантирует, что установки для шрифта не противоречат правилам. (Вы можете оставить тэги, указывающие на второстепенные шрифтовые установки, или воспользоваться стилями – тогда их тоже следует удалить).
 Если вы использовали тэг <BASEFONT> Internet Explorer для того, чтобы установить шрифт, удалите его. Шрифт, заданный по умолчанию, дает лучший результат и может быть использован в большем количестве броузеров.
Если вы использовали тэг <BASEFONT> Internet Explorer для того, чтобы установить шрифт, удалите его. Шрифт, заданный по умолчанию, дает лучший результат и может быть использован в большем количестве броузеров. -
Используя блок <STYLE> или внешнюю таблицу стилей, установите свойство семейственности шрифтов для тэгов <BODY> и <TD>.
К примеру, если вы хотите установить шрифт Verdana (или Geneva, или любой другой шрифт без засечек, если Verdana недоступен) как шрифт по умолчанию, добавьте следующие строки в блок <HEAD> вашей страницы:
<style> BODY,TD {font-family:Verdana,Geneva,sans-serif } </style> Для того, чтобы задать шрифт по умолчанию, вы должны использовать стили. Это значит, что ваши установки шрифтов подействуют только в броузерах, которые поддерживают СSS, к примеру, Internet Explorer 3 и выше или Netscape 4 и выше. К счастью, в них работает большинство пользователей, а броузеры, не поддерживающие стилевые установки, просто отобразят текст шрифтом, установленным броузером по умолчанию.
Для того, чтобы задать шрифт по умолчанию, вы должны использовать стили. Это значит, что ваши установки шрифтов подействуют только в броузерах, которые поддерживают СSS, к примеру, Internet Explorer 3 и выше или Netscape 4 и выше. К счастью, в них работает большинство пользователей, а броузеры, не поддерживающие стилевые установки, просто отобразят текст шрифтом, установленным броузером по умолчанию. -
Если вы хотите задать другой шрифт для отдельных элементов страницы, таких как заголовки, добавьте дополнительные стилевые установки. Например, для того, чтобы изменить шрифт заголовка на Comic Sans MS, вставьте в блок <STYLE> следующую строку:
H1,H2,H3 {font-family:'Comic Sans MS', Helvetica,sans-serif }Затем воспользуйтесь тэгами <H1>, <H2> и <H3> чтобы выделить текст заголовков в вашем HTML (вместо форматирования каждого заголовка отдельным тэгом <FONT>).
 Для того, чтобы установить последовательные стили шрифтов для сети во FrontPage, вы можете использовать внутреннюю таблицу стилей или тему (см. главу "Стили"). Если вы воспользовались таблицей стилей или темой, вы должны сделать необходимые изменения в установках шрифта по умолчанию именно там, а не на отдельных страницах.
Для того, чтобы установить последовательные стили шрифтов для сети во FrontPage, вы можете использовать внутреннюю таблицу стилей или тему (см. главу "Стили"). Если вы воспользовались таблицей стилей или темой, вы должны сделать необходимые изменения в установках шрифта по умолчанию именно там, а не на отдельных страницах.Установка шрифта по умолчанию во FrontPage
-
Чтобы удалить все существующее форматирование шрифтов, выберите команду SelectAll (Выделить все) в меню Edit (Правка), а затем выберите команду Remove Formatting (ОтменитьФорматирование) в меню Format (Формат).
Если ваша страница уже обладает специальными установками шрифта, сохраните их. Вместо того чтобы выделять целую страницу, выделяйте каждую область на странице, в которой не должны использоваться специальные установки для шрифтов, и выбирайте Remove Formatting (Отменить форматирование) в меню Format (Формат).
- Щелкните правой кнопкой мыши на странице и выберите Page Properties (Свойства), затем Style (Стиль), Format (Формат) и, наконец, Font (Шрифт). Выберите необходимый шрифт из списка – желательно тот, который предположительно может использоваться в большинстве систем – такой как Arial или Verdana – а затем нажмите ОК три раза.
- Для того, чтобы ваши установки могли действовать в Netscape 4, вы должны задать тот же шрифт для тэга <TD> так же, как и для обычного текста. В меню Format выберите Style, затем в списке стилей выберите td (если td не отображен, выберите All HTML Tags в List box), выберите Modify, затем Format и затем Font. Укажите нужный шрифт и нажмите ОК три раза.
- Для форматирования заголовков лучше использовать стили заголовков, чем обычное форматирование шрифта. Поставьте курсор на заголовок и выберите стиль, например Heading 1 или Heading 2 в списке стилей слева от панели инструментов.