| Как оплатить курс? |
Опубликован: 01.08.2012 | Уровень: для всех | Доступ: платный
Практическая работа 10:
Canvas. Анимация
Пример 2
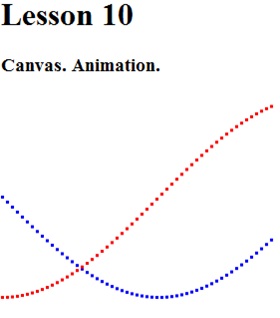
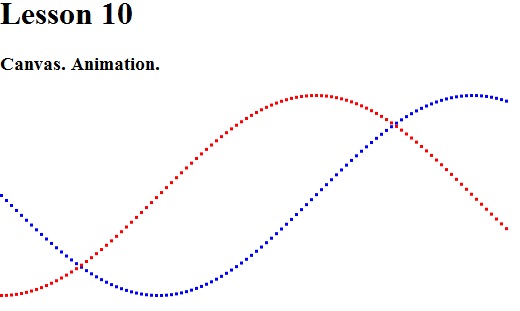
Во втором примере мы рассмотрим отрисовку двух графиков. В отличие от предыдущего примера, мы не будем очищать холст, для того, чтобы графики формировались в реальном времени.
function createImage()
{
var ctx = document.getElementById('lesson10').getContext('2d');
var x = 0;
function animation()
{
ctx.fillStyle="blue";
ctx.fillRect(x*100, (Math.sin(x)*100)+100, 3, 3);
ctx.fillStyle="red";
ctx.fillRect(x*100, (Math.cos(x)*100)+100, 3, 3);
x = x+0.05;
setTimeout(animation, 50);
}
animation();
28.2.
Результат выполнения листинга 28.2 представлен на рисунках ( рис. 28.4, рис. 28.5, рис. 28.6)
Очевидно, что основной сложностью при работе с анимацией является создание алгоритма отрисовки очередного кадра. С более сложными примерами анимации рекомендуется ознакомиться по ссылкам приведенным ниже.