| Курс устарел |
Создание сайта
Редактирование страниц
Просматривая страницы созданного сайта, замечаем досадную опечатку ( рис. 3.28):
Хочется тут же ее исправить. Это можно сделать несколькими способами. Например, открыть страницу на локальном компьютере в программе Adobe Dreamweaver1Заметим, что в самой программе Adobe Dreamweaver поддерживается работа по FTP. Подробную инструкцию см.здесь: http://narod.yandex.ru/help/09.yhtml , отредактировать ее, а затем с помощью Total Commander повторно загрузить на сервер, заменив при этом существующую страницу. В принципе, так и нужно поступать, когда изменения носят значительный характер. Но нам сейчас нужно исправить всего одну букву! Поэтому обойдемся встроенными средствами. В Мастерской переходим по ссылке "Управление файлами и HTML-редактор" ( рис. 3.29):
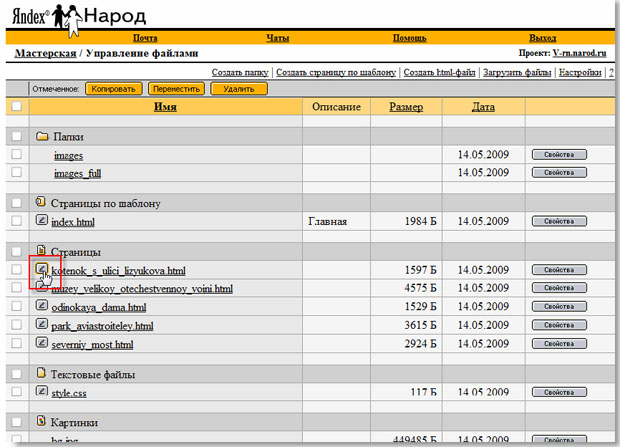
Открывается страница, на которой представлены все содержимое нашего сайта. Замечаем ссылки "Создать HTML-файл", "Загрузить файлы" и т.д. Но мы нажимаем на кнопку с иконкой карандаша возле файла "kotenok_s_ulici_lizyukova.html" ( рис. 3.30):
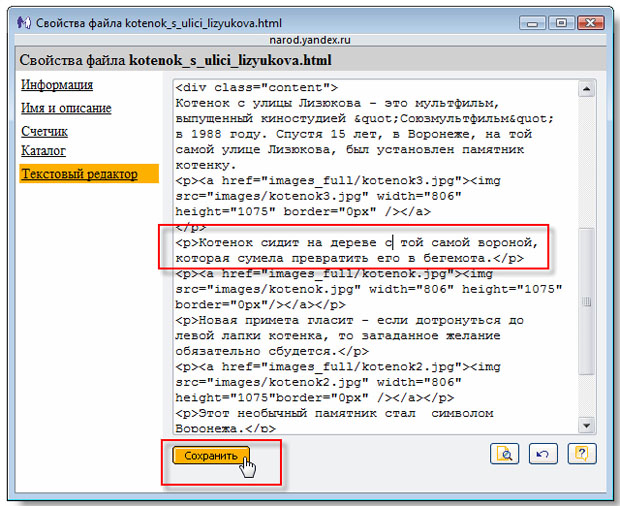
В отдельном окне открывается HTML-код выбранной страницы. Нам остается только исправить опечатку и нажать на кнопку "Сохранить" ( рис. 3.31):
Изменения немедленно будут отображаться на сайте. Просматривая другие страницы сайта и обнаруживая опечатки, точно таким же образом будем редактировать страницы.